propagate the table rows to a new page and clone the header row
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello:
At the risk of sounding demanding, I have another question that I am sure one of the form genii can answer no sweat
I would like to propagate the table rows to a new page and possibly clone the header row. Would something like (var i = 0; i < xfa.host.numPages; i++)? I don't know the syntax and what to do to pick up the table header. I'd be happy to e-mail the form but cannot attach it here.
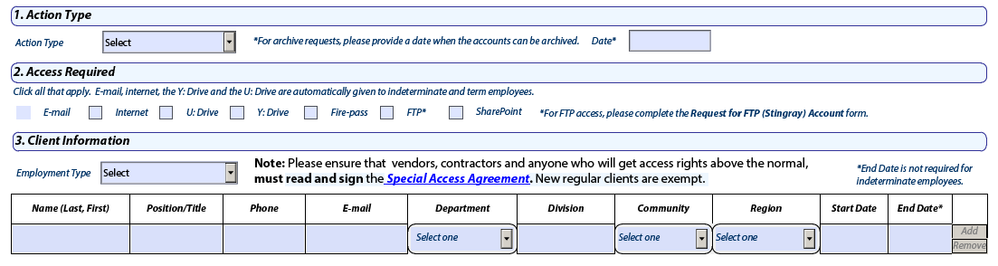
This is a screen cap. The idea is that clients can add as many rows as they want, adding pages as they go:
Thanks, Lisa
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Lisa,
You can't have the expanding table within a positioned subform, in your case page2subform. I have moved the table to the same level as page2subform in this version of your form https://sites.google.com/site/livecycledesignercookbooks/home/Bulk%20IT%20Request_draft_v0.1.updated...
If you need the table under page2subform, you could also wrap the current contents of page2subform (except for the table) in a positioned subform and change page2subform to flowed and set the allow page breaks.
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Lisa,
By header row do you mean the action type, access required and client type fields?
If you put your form on Dropbox or Google docs or similar then you can add a link to this thread.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You mean that you want 2 identical tables, but on different pages?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
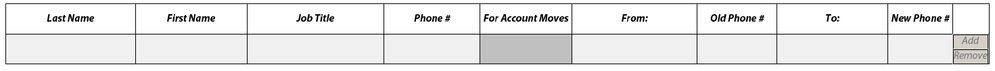
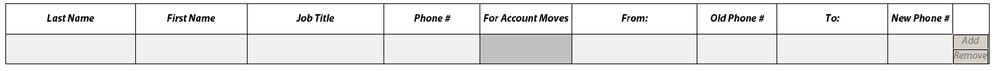
Sorry I was not very clear. This is the table I was talking about (a bit modified but same method):
Here, if users add more rows than fit onto the current page, I would like the rows to continue on the next page and carry over the header row (Last Name, First Name, Job, etc.).
Thanks!
Lisa
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, pretty much. Sorry I was not very clear.
This is the table I was talking about (a bit modified
If users add more rows than fit onto the current page, I would like the rows to continue on the next page and carry over the header row (Last Name, First Name, Job, etc.).
Thanks!
Lisa
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It is on Google drive, called Bulk IT Request_draft_v0.1.pdf
I have "Allow page breaks within content" checked on the table. However, I don't know how to put a table in a flowed container or to check if it is. I think I selected this when I set up the table in the "wizard". I checked "Include Header Row in Subsequent Pages"
Thanks and regards,
Lisa
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Lisa,
You will need to add the link to your Google Drive file here as well.
In Google Drive, select the file, click on the share "share" button (a shoulders and head icon with a plus before it), and then click "Get sharable link" in the window that pops up, a link will be generated. It's that link you will need to add to this thread.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Lisa,
A table must be in a flowed subform.
"Alow pagebreaks" must be checked for Subform and Table.
For the Header row, check "Include Header row in Initial Page" and "Include Header row in subsequent pages" in the Object->Pagination window.
These options are normally on when you create a new Table, so make sure that the Header row is indeed a Header row and not a Body row
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I sent an invitation to forums_noreply@adobe.com to access the folder PDF forms on my Google drive. The file is in there (there is only one file). Please let me know if you can access it because I don't know how to find the "path". I think it works by account ID or something.
Thanks,
Lisa
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
this might be the link:
https://drive.google.com/drive/folders/0B2VrTxepsjnsUWRGeG9SblZPSTA
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you!![]()
The problem was that the subform I wrapped around the table was not already set to "flowed"...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This works perfectly when I did a table alone in a test form.However when I apply the same method to the IT Bulk request it does not start a new page at all let alone the header row. I cannot figure out what's wrong.
Both forms are in the folder https://drive.google.com/drive/folders/0B2VrTxepsjnsUWRGeG9SblZPSTA
Thanks!
Lisa
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi again Bruce,
The TestTable.pdf propagates to the next page with header just fine.However, when I apply the same method to the "IT Bulk request" it does not start a new page at all, let alone the header row. I cannot figure out what's wrong. Please tell me what I am missing.
Oh, I think this is the correct link to the shared folder on my Google drive: PDF forms
Thanks!
Lisa
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi again,
The link to the shared folder on my Google drive: PDF forms
The TestTable.pdf propagates to the next page with header row just fine. However, when I apply the same method to the "Bulk IT Request", it does not start a new page at all, let alone the header row. I cannot figure out what's wrong. Please tell me what I am missing.
Thanks!
Lisa
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Lisa,
You can't have the expanding table within a positioned subform, in your case page2subform. I have moved the table to the same level as page2subform in this version of your form https://sites.google.com/site/livecycledesignercookbooks/home/Bulk%20IT%20Request_draft_v0.1.updated...
If you need the table under page2subform, you could also wrap the current contents of page2subform (except for the table) in a positioned subform and change page2subform to flowed and set the allow page breaks.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Works perfect! ![]() Thank you SOOOOOOOOOOO much Bruce!
Thank you SOOOOOOOOOOO much Bruce!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies