Hi SK,
There is nothing built into Designer to do this sort of thing. But, you could write some code to do it. The first problem will be that you can't determine the position of the form objects until after the form has been laid out, which also means you wont be able to lay out the second page until after the first page when you know how many rows are being bumped to page 2. The basic approach I would take would take is to add a column to your table which holds the calculated target page (this can be zero width so isn't displayed), have the code in the layout ready event and call a re-layout for each page that needs to be re-flowed. Add a conditional break in your table on the target page column to add the page break. Because the code is in the layout ready event (which means it will be called a lot) you will have to have a way of stopping the re-layout from being called when we know what page the rows are going to be on, in this code I am using a form variable, LayoutComplete.
if (LayoutComplete.value !== "true") {
// this assumes only one content area, if multiple content area move copy within the loop and find content area for given row
var contentH = parseFloat(xfa.layout.pageContent(0, 'contentArea').item(0).h); // this always returns mm (Master page is A4) but you should check for your form might uses inches
var breakMade = false;
var currentPage = 0;
var targetPage = 0;
var list = Table1.resolveNodes("Row1[*]");
for (var i = 0; i < list.length; i++) {
var row = list.item(i);
row.PosY.rawValue = xfa.layout.y(row, "mm");
row.ContentY.rawValue = contentH;
row.Page.rawValue = xfa.layout.page(row);
if (targetPage != row.Page.rawValue) {
targetPage = row.Page.rawValue;
}
if (targetPage == row.Page.rawValue && row.PosY.rawValue > (row.ContentY.rawValue * 0.75)) {
targetPage++;
breakMade = true;
}
row.TargetPage.rawValue = targetPage;
//console.println("index: " + row.index + ", " + targetPage + "-" + row.Page.rawValue + ", " + row.PosY.rawValue + ", " + (row.ContentY.rawValue * 0.75) + ", " + (targetPage == row.Page.rawValue && row.PosY.rawValue > (row.ContentY.rawValue * 0.75)))
}
if (breakMade) {
app.timeout = app.setTimeOut("xfa.layout.relayout();",100); // draw the next page
} else {
LayoutComplete.value = "true"; // Didn't find a page to break so flag layout as complete
}
}
This code adds a couple of other columns just to show what is happening. It also assumes there's only one content area to worry about and that the height property of the content area is returned in mm, if you get inches then you will have to make some adjustments in line 10 to get the row Y position in inches as well.
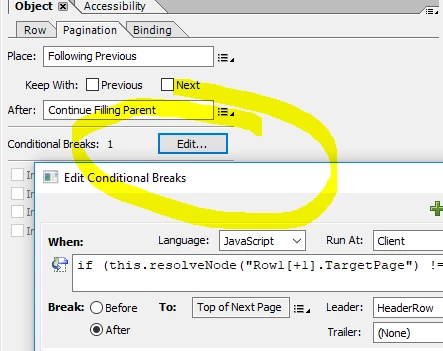
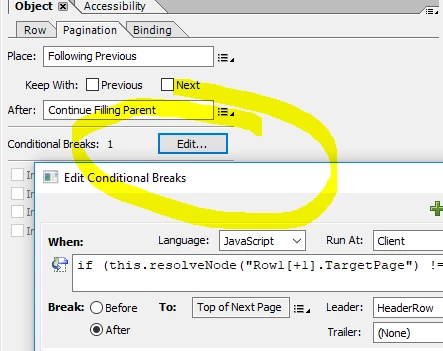
The conditional break in this sample is defined on the table row object, and triggers a page throw every time the target page column changes

You can see this code in this form, https://sites.google.com/site/livecycledesignercookbooks/home/ConditionBreakDependingOnLayout.pdf?attredirects=0&d=1 and the xml for it is https://sites.google.com/site/livecycledesignercookbooks/home/ConditionBreakDependingOnLayout.xml?attredirects=0&d=1
Regards
Bruce