Need a date field to be locked upon first signature
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello, Please help me find a solution to this. I have a form that has a "current" date field. I would like for that date field to be locked when the first signature block is signed. I tried to use the action builder, but I could not figure it out. If you can provide a script, that would be appreciated.
Thank you.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @islandgirl23,
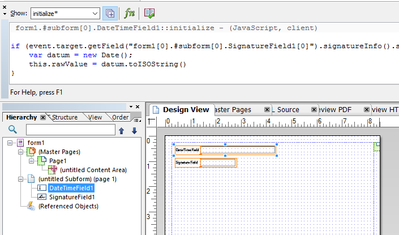
I guess you used scripting for filling the date text field like so
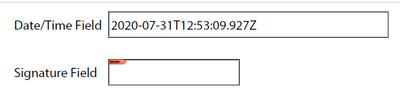
When I call it without a signature the time is changed every time.
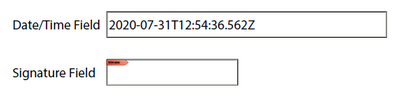
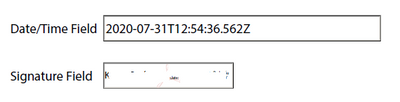
When I signed it the time stays
Place the date calculation inside an if such as this (status changes to 1 when the field has been signed).
if (event.target.getField("form1[0].#subform[0].SignatureField1[0]").signatureInfo().status == 0) {
var datum = new Date();
this.rawValue = datum.toISOString()
}
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
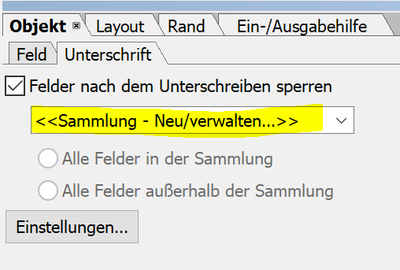
You don't need a script. Just select the signature field and define a new collection under the Signature tab of the Object pallette.
The collection defines those fields to be locked by the signaure.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @islandgirl23,
I guess you used scripting for filling the date text field like so
When I call it without a signature the time is changed every time.
When I signed it the time stays
Place the date calculation inside an if such as this (status changes to 1 when the field has been signed).
if (event.target.getField("form1[0].#subform[0].SignatureField1[0]").signatureInfo().status == 0) {
var datum = new Date();
this.rawValue = datum.toISOString()
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes