Multiple Dynamic Tables on the same Form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
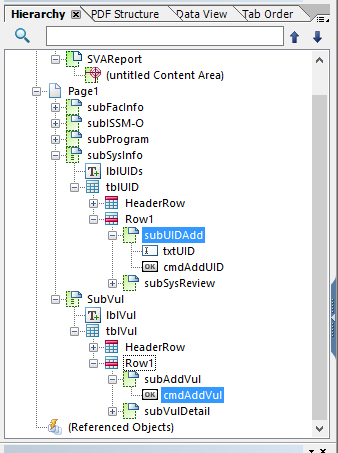
Still getting used to working with Adobe LiveCycle. I am building a form that I want multiple dynamic tables included. I added the first one and got it working thanks to some postings on this site. I then went to create another the same way and this one doesn't want to add new rows like the previous one. I copied and pasted the code in the "Add buttons" and made sure the same properties were set for each table and sub for, but no luck. here's a look at the structure:
The code on the buttons:
var rowNum = this.parent.index + 1;
this.parent.parent.instanceManager.insertInstance(rowNum);
Any ideas, or need more information?
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The rowNum is always 0 because the parent of cmdAddVul your referencing is the subform subAddVul not Row1.
Change you script into …
var rowNum = this.parent.parent.index + 1;
this.parent.parent.instanceManager.insertInstance(rowNum);
… or write just …
_Row1.addinstance(true);
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The rowNum is always 0 because the parent of cmdAddVul your referencing is the subform subAddVul not Row1.
Change you script into …
var rowNum = this.parent.parent.index + 1;
this.parent.parent.instanceManager.insertInstance(rowNum);
… or write just …
_Row1.addinstance(true);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Simplify...I like it. Thank you
Views
Replies
Total Likes