Mirror data from another table in form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have two tables in a form that i would like to mirror onto another (to reduce double typing). I was hoping to get information from form1.page1.Table1[1].Row1.Cell2 to populate to form1.page1.Table1[2].Row1.Cell2. That's not the only thing i'm trying to achieve... The tables have buttons that allow for addition of new rows. So, this script would need to be able to grow for more information. Is anyone aware of such a script?
* Have two cells mirror one another
* Apply the mirroring effect on any future row additions
Thanks,
JP
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The simple bit first.
In the first table's exit javascript event add:
this.resolveNode("form1.page1.Table1[2].Row1.Cell2").rawValue = this.resolveNode("form1.page1.Table1[1].Row1.Cell2").rawValue;
That will duplicate the text in the second table when the first is exited.
If you want to do this with repeating rows, there is something you should consider. I am not sure how much experience you have with referencing different instances, but the instance is referenced by using [0], [1] etc. You should probably rename your second table so the code does not get confused.
For instance, the first repeated row instance is:
Table1.Row1[0].Cell2
The second is:
Table1.Row1[1].Cell2
And so on. You can use the instance manager to find out what row you are up to Table1.Row1.instanceManager.Count
You can then use this count to send the rawValue of the table cell to the other table in the right instance and cell.
I am assuming that if you make a new row in table1, it would in table2 at the same time?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you elaborate more on the instances and what the code might look like?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was writing this code and then i realised it isnt working as desired, however it does function and gives you a good idea about instance referencing.
I added a numericfield with initialize event:
NumericField1.rawValue = this.resolveNode("Table1.Row1.instanceManager").count;
I also added to the button click event:
NumericField1.rawValue = this.resolveNode("Table1.Row1.instanceManager").count;
This was so i could keep track of the count.
The problem is that the way i have done it, it will only send the duplicated text to the other table if the instance count matches the row number. The code does show you how to identify an instance, but will only work as you want, if you add one row at a time and do the text duplication straight away.
I havent got time to try another way, but you would need to use logic to send the data to the other table based on the row you are on.
-------------------------------------------------------------------------------------------
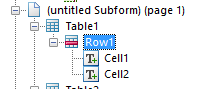
Make a row repeat
Select the first row
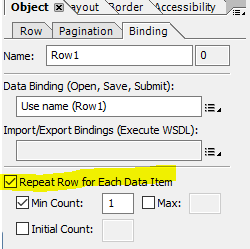
In the Binding Options, click Repeat Row for Each Data Item
Add button to make add more rows
In the click event javascript add:
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
this.resolveNode('Table2._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
This will add a row to each table on a single click.
Duplicating Text from one table to another
In the exit event (javascript) of the cell in the first table, use this switch code.
switch(Table1.Row1.instanceManager.count) //the switch code condition is based on the instance being used
{
case 1: //row 1
this.resolveNode("Table2.Row1[0].TextField1").rawValue = this.resolveNode("Table1.Row1[0].TextField1").rawValue;
case 2: //row 2
this.resolveNode("Table2.Row1[1].TextField1").rawValue = this.resolveNode("Table1.Row1[1].TextField1").rawValue;
case 3: // row 3
this.resolveNode("Table2.Row1[2].TextField1").rawValue = this.resolveNode("Table1.Row1[2].TextField1").rawValue;
case 4: //row 4
this.resolveNode("Table2.Row1[3].TextField1").rawValue = this.resolveNode("Table1.Row1[3].TextField1").rawValue;
case 5: //row 5
this.resolveNode("Table2.Row1[4].TextField1").rawValue = this.resolveNode("Table1.Row1[4].TextField1").rawValue;
default: //this is required, if no other conditions are met, do whatever code you put here. It is optional, you dont need to put anything
break;
}
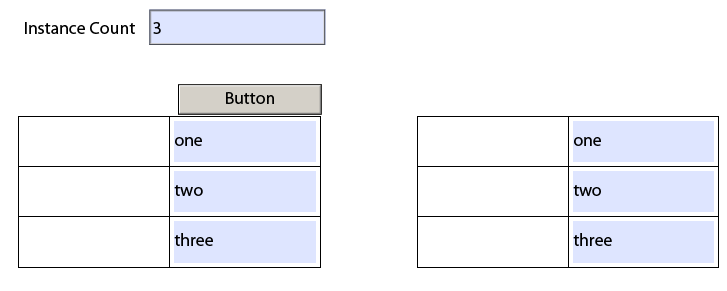
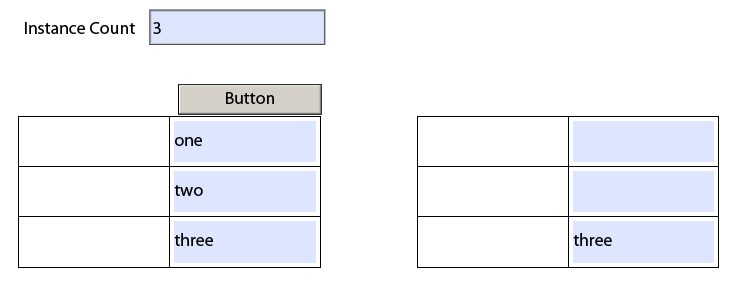
Result
As explained at the top, when i created more rows but didnt put data in the previous rows, the code does not duplicate. In this case below, i added three rows and as the instance count is 3, only the third instance (row) is duplicated. Even though it didnt work as we desired, this should give you an insight into referencing other instances.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What MinusZero said.
It is demonstrated very nicely here:
Two way binding in tables | Assure Dynamics developing dynamic LiveCycle and Flex solutions
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you both so much! This definitely pointed me in the right direction. I now have both tables mirroring information and when I add a row to the top table, the bottom one replicates it perfectly. I have only one thing that I cant figure out on this. I want to add a delete button to the top table and have it subtract a row from both tables. Looking at the table one add button the code that works is:
pninfo._Row1.addInstance(true);
purchinfo._Row1.addInstance(true);
I'm under the impression that if I add the same code to the delete button and change it from a addInstance to a removeInstance it should delete the cell. This isn't the case... Any idea on what to do?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Study the example from Assure Dynamics. They handle the delete function differently than the add function. They basically send a "click" event to the button in each table, just as if someone had clicked the button.
Here's an example from the delete button on one of my forms:
// '_' is shorthand for instanceManager, eg '_Row1'
// this.parent.index tells instanceManager to remove
// the row that the button is in.
var vCurrentRow = this.parent.index;
xfa.resolveNode("Three.ActivitySubform.DatesSubform.DateTable2.Row1[" + vCurrentRow + "]").DeleteRow.execEvent("click");
xfa.resolveNode("FourA.ActivitySubform.DatesSubform.DateTable2.Row1[" + vCurrentRow + "]").DeleteRow.execEvent("click");
xfa.resolveNode("FourB.ActivitySubform.DatesSubform.DateTable2.Row1[" + vCurrentRow + "]").DeleteRow.execEvent("click");
One.Students.DatesSubform.DateTable._Row1.removeInstance(vCurrentRow);
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies