Maximum font size script
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Howdy all! Have a tricky question. Using LiveCycle ES 8.2
Working on a form, I've got a pair of linked text fields (global data linked).
These text fields are static in size, but I need the values typed into them to shrink when it fills up the visible area of the text field. I can't set the value font size to 0pt from the start. It makes the initial font size too big for the value. The font size needs to remain at 16 pt until the value fills up the field's visible area, then it needs to switch over to 0pt (hence triggering a full event).
I've tried using a full event with the following code;
- this.font.size = "0pt";
But it won't fire. I wonder if there is a limitation to the what the full event can trigger. I can use the change event or even the exit event if I have to.
I've also tried a calculate event with the following script:
- if (this.rawValue.length > 48) {
- this.font.size = "0pt";
- }
- else {
- this.font.size = "16pt";
- }
But this did not fire as well. And yes, I have the scripting set to Javascript...not Formcalc.
Any suggestions?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This might be something funny with ES 8. I have ES 9 and ES 10 and both seem to set the max font size to 12 points. If you can post a link to your form I can see what is happening in one of the newer versions.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How are you setting it though? What script?
I can't post the form without getting a bunch of OKs first (gotta love government).
But I will replicate the text fields I'm trying to do this in and post that in a pdf.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here's the dumbed down version.
bizcard_form.pdf - Google Drive
Its the name and title fields which I'm trying to set the maximum font size to. There are two of each field, both have their values linked globally, but not their formatting. So, the left hand fields I need to set a different font size than the right hand fields.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
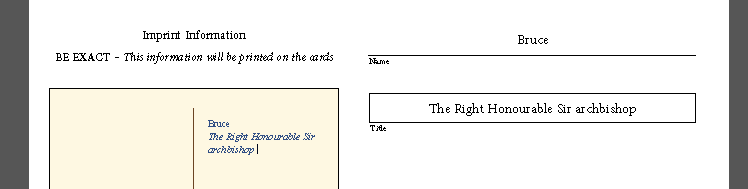
Using ES3 and just a 0 font initially (with all scripting removed) I get the following, for a short name;
Which seems about the right.
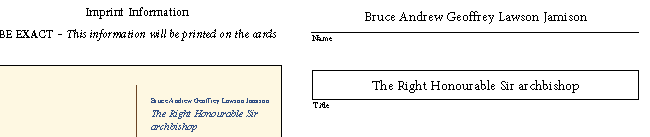
And for a long name
My version of your form is here https://sites.google.com/site/livecycledesignercookbooks/home/bizcard_form.1.pdf?attredirects=0&d=1
There have been some changes since ES8, including a default font size added to the form properties, but not sure that is a factor as the largest font used in this sample is still smaller than the default.
Is this what you are seeing?
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can't open the form. It gives me an "Error encountered while processing node...Unable to find a suitable font ISO 8859-6 encoding message. Both Reader and Acrobat.
In any event, if I were to use ES2 or later, and set the font value to 0, wouldn't the field value try and take up the entire text box then?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Try this version of the form, is has the compatibility set to Reader 8. https://sites.google.com/site/livecycledesignercookbooks/home/bizcard_form.1.pdf?attredirects=0&d=1
There seems to be a reasonable maximum font, that is what I meant to point out in my first image above, which looks to me to be 9.5
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Still isn't opening up. I am running Reader XI and Acrobat 9 Pro (9.4) on my system. So I don't think either one should have any problems with compatibility.
So, in LiveCycle ES2, is there an option to change this reasonable maximum font size? Like can it be customized to a field, the whole form, or is it coded globally for all XFA PDFs?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think the maximum font size will be determined by the height of the field. This seems ok in your simplified version, is this not the case in the real form?
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ahhh...I see what you're saying. My issue is more with the bottom field. [Title]
Just tried setting the font size to 0 in ES2. It does max the font size to the height of the field.
But with the bottom field, I only have so much room to work with. There are other fields below the Title field. So I can't set it to expand on demand.
What I've wanted it to do is hit a certain character limit (36), then switch from 9pt to 0 pt. But I have the "allow multiple lines" option checked in the object properties to allow the Title field to take up to 2 lines if necessary. I can't limit to a character count or visible area since it won't break onto multiple lines then.
Hence why I want to see if there's a change or full script that will change the font size to 0.
PS: I have the Title field on the left set to read only. It gets populated with its values from the title field on the right.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I probably still not following, but with the "allow multiple lines" you can still get the auto fit thing happening.
Hopefully this will work this time, https://sites.google.com/site/livecycledesignercookbooks/home/bizcard_form.1.pdf?attredirects=0&d=1
Seemed to be something funny in the Imprint_header rich text before.
I think if someone has a long name and a short title, the name will be shrunk less than the title. Maybe you can +/- buttons for the users to adjust the font size manually.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Working better. But I wonder if I can write a script that is triggered on a full event for the Title field.
Then have the script execute something like:
form1.Card_order_form.#variables[0].change_font_size - (JavaScript, client)
xfa.host.setFocus(form1.Card_order_form.Proof_card.TitleField);
this.font.size = "0pt";
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try this JavaScript in the full event;
xfa.resolveNode("TitleField[1]").font.size = "0pt";
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tried xfa.resolveNode("TitleField[1]").font.size = "0pt"; in the full event on Title[0]. No dice. I don't think the full event will run such a javascript. That's why I was thinking maybe put it in it's own script object then have the full event run that script object.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry should have been
xfa.resolveNode("TitleField[0]").font.size = "0pt";
That's instance zero of TitleField, you will also need to have a Limit Length ... max chars or Limit Length to Visible Area set on TitleField[1]
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tried xfa.resolveNode("TitleField[0]").font.size = "0pt"; in the full event on Title[0]. Also checked the Limit length to visible area for both Title Fields [0] and [1]. Still isn't firing. I'm wondering if it's because I have title field [1] populating title field [0] via global data binding between the 2?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Maybe, I didn't have that in my version.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah, TitleField[0] and TitleField[1] are both set to Use Global Data for their Data Binding. That way I can set TitleField[0] to protected or Read-Only and have it populated with the data values from TitleField[1]. Seeing as TitleField[0] is populated via global data binding, is there another option I have to check to force TitleField[0]'s scripts to fire correctly?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure,
Try this JavaScript in the exit event of TitleField[1]
xfa.resolveNode("TitleField[0]").rawValue = this.rawValue;
or this in the change event
xfa.resolveNode("TitleField[0]").rawValue = xfa.event.newText
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tried both. Both those worked to copy the raw value from TitleField[1] to TitleField[0] without global data binding, but TitleField[0] still won't change it's font size to 0 when the field is full.
I used the xfa.resolveNode("TitleField[0]").font.size = "0pt"; on the full event of TitleField [0] with the limit to visible area option checked.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Does my sample above work for you?
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies