Make fields required in expanding table
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
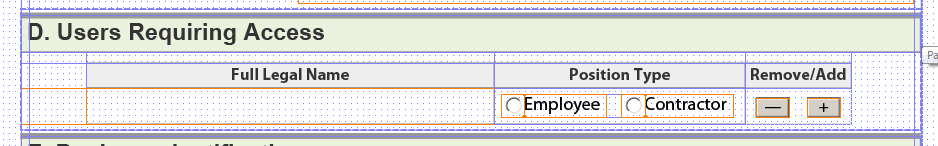
How can I check for required fields in an expanding table? In my current setup, it only checks the first row to make sure it's filled out, but then allows the remainder to be empty when locking the form. Setting the two fields (Full Legal Name and Position Type) to "Required" doesn't do the trick, because I need all of the following to take place. I can't simply lock all fields in the form either, because there are a couple of others and a signature field that should not be locked. There are other fields in the form that I'm not showing here; that part of my form is working okay.
The submitter can click the "plus" and "minus" buttons in the row to add and remove spaces for additional names.
My script does the following:
- Check for all fields required from submitter. If a field is blank, cancel submit.
- Confirm permission to lock all submitter input fields. (If submitter clicks "No", then abort and allow submitter to continue entering data. If "Yes", continue.)
- Save As
- Submit file via e-mail
Everything works, except for check for blank rows #2 and up if the submitter adds rows. In my "real" Submit button (I'm using a "dummy" and hidden "real" button in order to customize the Javascript on the "real" one) I have the script below:
if (UsersRequiringAccess.Table1.RowUserName.FullLegalName.rawValue == null ||
UsersRequiringAccess.Table1.RowUserName.PositionType.EC.rawValue == "") {
statusIncomplete = 1
}
if (statusIncomplete == 1) {
xfa.host.messageBox("Please complete all fields before submitting","FORM INCOMPLETE",0,0);
javascript_abort();
}
var retFromBox = xfa.host.messageBox("Your request form will be locked, saved and submitted -- continue?","Lock, save and send?",1,2);
if (retFromBox == 3){ //Clicks "No"
javascript_abort();
if (retFromBox == 4) //Clicks "Yes"
{
Field1.access = "readOnly";
Field2.access = "readOnly";
SubmitReal.event__click.submit.target = "mailto:.....
I'm also getting a syntax error on line #6, which for the life of me doesn't make sense. So, again, I need to check to make sure that if the submitter leaves no empty rows or fields in the table.
I'd greatly appreciate any help. Thanks!
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Something like this should work:
var statusIncomplete = false,
rows = xfa.resolveNodes("UsersRequiringAccess.Table1.RowUserName[*]");
for (i = 0; i< rows.length; i++)
if (rows.item(i).FullLegalName.isNull || rows.item(i).PositionType.EC.rawValue == "")
statusComplete = true;
if (statusComplete) xfa.host.messageBox("Please complete all fields before submitting","FORM INCOMPLETE",0,0);
else {
//all of your other script starting with var retFromBox goes inside the else clause
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Something like this should work:
var statusIncomplete = false,
rows = xfa.resolveNodes("UsersRequiringAccess.Table1.RowUserName[*]");
for (i = 0; i< rows.length; i++)
if (rows.item(i).FullLegalName.isNull || rows.item(i).PositionType.EC.rawValue == "")
statusComplete = true;
if (statusComplete) xfa.host.messageBox("Please complete all fields before submitting","FORM INCOMPLETE",0,0);
else {
//all of your other script starting with var retFromBox goes inside the else clause
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, that's awesome, worked great! The only thing I had to do was add some braces that are missing in the for loop (and use the same "statusIncomplete" variable throughout)..
Really appreciate the help,
Kam.
Reposting your script for the future benefit of others:
var statusIncomplete = false,
rows = xfa.resolveNodes("UsersRequiringAccess.Table1.RowUserName[*]");
for (i = 0; i< rows.length; i++) {
if (rows.item(i).FullLegalName.isNull || rows.item(i).PositionType.EC.rawValue == "")
statusIncomplete = true;
}
if (statusIncomplete) {
xfa.host.messageBox("Please complete all fields before submitting","FORM INCOMPLETE",0,0)
javascript_abort();
else {
//all of your other script starting with var retFromBox goes inside the else clause
}
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi dear,
Can you send me a copy of your form, I am also facing the same problem I can't get to check all the empty fiilleds.
please it will be a great help for me if you can forwarded to my email:
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I can't send you the form because it's an internal government form. But please tell me what the issue is. I have since adopted a different method of handling this situation -- I simply make the fields in the new row required and the general form validation handles any empty field errors upon submitting. If you need to hide/show the table dynamically or make the fields required/not required dynamically, you have to add some scripting to make the fields in the new row mandatory. For some reason, if the fields are originally set as optional and you make them mandatory via scripting before adding another row, the fields in the new row are still optional.
If you click on the first screenshot above, you can see the "add row" (plus sign) button, which has this script:
// add row
Table1.RowUserName.instanceManager.addInstance();
// make fields in new row required
var lastRow = Table1.resolveNode("RowUserName[" + (Table1._RowUserName.count - 1) + "]");
lastRow.FullLegalName.mandatory = "error";
lastRow.PositionType.r_PositionType.mandatory = "error";
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks a lot dear it helped alot ![]()
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies