This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I’m hoping someone might be able to help me figure out how to accomplish some things with a repeating table subform in a form I’m building. I’ve attached the file here.
https://workspaces.acrobat.com/?d=2nUNZuTf2T4tsdSykMTlXw
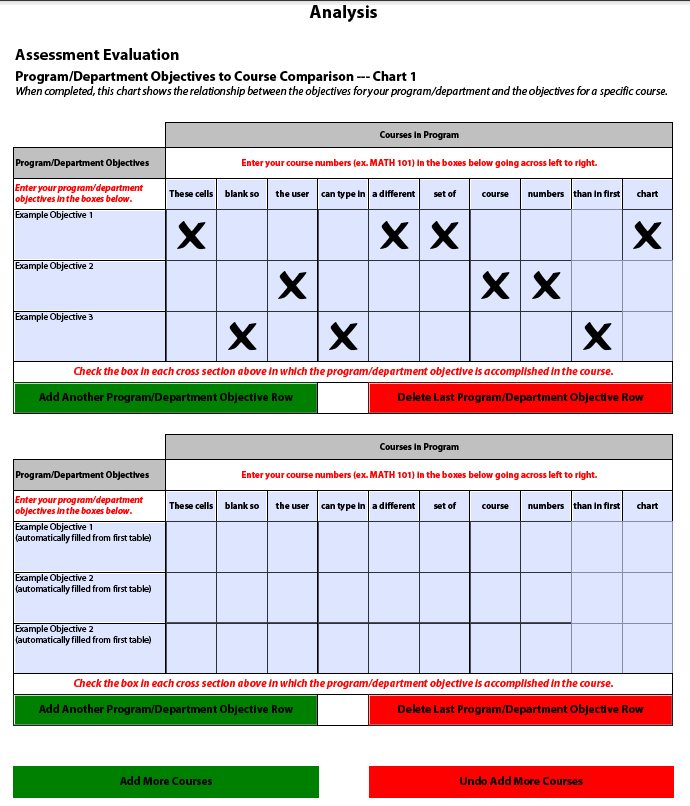
I have a table (AssessChart1Table) it set up on pg 7 (Analysis) and have built in buttons(AddRowAssesChart1 and DeleteRowAssesChart1) so the user can add or delete additional rows of data as needed.
The problem is that the user also enters data going across in the header row (AssessChart1HeaderRow1) of this table. There are 10 columns available; however, they may need to add more data than that. Therefore, I made a button (AddMoreCourses) for the user to click to add another instance of the table subform (AssessEvalChart1) and also undo the adding of the subform with this button (UndoAddMoreCourses).
In addition, I have it setup that whatever data the user enters into the cell (Prog-DeptObjChart1) cell of that table gets automatically transferred to another table (AssessChart2Table), cell (Prog-DeptObjChart2), which is located on the next page (AnalysisCont1).
All of the above works fine except that whenever the user presses the button (AddMoreCourses) I don’t want it to automatically fill in the text field cells that are copied over from (AssesChart1HeaderRow3) because I need the user to be able to enter different values in lieu of adding more columns to fit their data. Additionally, I would like the values from the cells in the left column to repeat though because these values won’t change. Currently the values from the cells in the left column that carry down to (AssessChart2Table) get messed up on (AssessChart2Table) anytime I the user pushes Add More Courses button or Undo Add More Courses button.
In summary the tables would look like the attached screenshots:

Any help would be so greatly appreciated. I am not experienced with Livecycle Designer. The form I've built by reading examples and forums.
In case you need this, I'm using Livecycle Designer v. 9.0.0.2.20120627.2.874785 on a Windows 7 Pro platform.
Thank you!
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
They'll need to copy over in a similar way as the other rows did. I would suggest on the exit event for the Prog-DeptObjChart1 field, add code that copies the rawValue from it to the second chart. Your code has something there, now, but it doesn't take into account that there will be multiple instances of the same row.
So, in your action builder, add another result to the AddRowAssessChart1.click condition: Add a new instance of AssessChart2Row1.
Then in the exit event for Prog-DeptObjChart1, add this code.
xfa.resolveNode("AnalysisCont1.AssessEvalChart2.AssessChart2Table.AssessChart2Row1["+this.parent.index+"].Prog-DeptObjChart2").rawValue = this.rawValue;
Now when you exit the field you typed in, the text is copied to Chart2.
Views
Replies
Total Likes
![]()
I figured out one of the problems. Your form uses global binding for "header3", so each time you make a form, you automtically populate the same items, and since it's global, if you change it in another table, it will change the original, too.
Thanks! I was wondering about that. I set "header3" to have global binding so that if the user adds enough rows or their text expands the rows enough that the table continues on the next page it would repeat those same headers they entered at the top of the next page. However, I can see how that would cause a conflict with repeating the subform. I can eliminate the global binding if both can't be done as it is much more important to me that the other things carry over correctly than to have those "header3" text fields automatically populate if the table happens to span more than one page.
Views
Replies
Total Likes
![]()
OK, for the other part. Add this code to the end of the click event for your AddMoreCourses button.
var newChartIndex = xfa.resolveNode("AssessEvalChart1").instanceManager.count - 1;
var rowCount = xfa.resolveNode("AssessEvalChart1[0].AssessChart1Table.AssessChart1Row1").instanceManager.count;
for (var i=0; i<rowCount; i++){
if (i != 0) xfa.resolveNode("AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1Row1").instanceManager.addInstance();
xfa.resolveNode("AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1Row1["+i+"].Prog-DeptObjChart1").rawValue = xfa.resolveNode("AssessEvalChart1[0].AssessChart1Table.AssessChart1Row1["+i+"].Prog-DeptObjChart1").rawValue;
}
I did notice another problem that came up. If the user adds a table that has to go to a new page, the new table doesn't get any rows. If they add another table, the rows come back and other information copies over.
![]()
Do you think users will have more than 12 objectives that they'll want to put on each course set? Maybe it would be better to stop page breaks in that subform (AssessEvalChart1).
Views
Replies
Total Likes
Ok, added that code. But I still get the following problem, which may be what you were referring to at the end of your previous post. The objectives in the first table don't carry over to the table created by clicking "Add More Courses". My thought is that the user would type all their objectives in the first table, then they need to "Add More Courses" only because they didn't have enough vertical room to enter them across in "HeaderRow3". So, I would want all the objectives that they entered in the first table to carry down to the table that is created if they click "Add More Courses". I don't want them to be able to enter any data in those cells in Column1 of that added table. They would only be entering course numbers in "HeaderRow3" and then entering X's in the boxes as needed.
The objectives entered in the first table do carry down to Chart2 (AssessChart2Table) like I want them to. The only problem I came across was that when I click to add more rows to the 2nd table (created by clicking "Add More Courses"), it messes up that Chart2 (AssessChart2Table) because it starts adding additional rows to it.
But then I got to thinking, I don't think I need the buttons to "Add Another Program/Department Objective Row" and "Delete Last Program/Department Objective Row" to even show up with then the subform repeats by clicking "Add More Courses". This is because they should have added all their objectives in the first table and then would need to click "Add More Courses" only to add more course numbers but those same objectives should repeat. So I tried to remove those buttons "Add/Remove Program/Department Objective Row" from the repeating subform and have them be on their own but somehow I'm not doing it correctly because it stopped repeating the objectives from Chart 1 into Chart 2 like I wanted. I figured doing this would prevent the problem that I've shown above with the user pressing those buttons and it adding blank rows to Chart 2. This problem came about not because of your code but because of what I tried to do as explained in this paragraph. I'm uploading that so you can see what I did if you want. https://workspaces.acrobat.com/?d=vIhbIioREqCwv0G77CNZWw. I've got both versions so of the document so I can work with either one.
Thank you so very much for your help!
Views
Replies
Total Likes
It is definitely possible, or even if they don't have more than 12 objectives, the text of each objective may expand enough to force onto a separate page.
Views
Replies
Total Likes
![]()
Presuming that there wasn't a problem with the download, the rows stopped repeating because spaces (" ") had been added to a couple of lines in the code. I removed the sapces, and it worked again.
Maybe the best thing would be to set the add row buttons' presence to hidden. Then it doesn't appear in the layout anymore.
xfa.resolveNode("AssessEvalChart1[0].AssessChart1Table.AssessChart1FooterRow2").presence = "hidden";
var newChartIndex = xfa.resolveNode("Analysis[0].AssessEvalChart1").instanceManager.count - 1;
var rowCount = xfa.resolveNode("Analysis[0].AssessEvalChart1[0].AssessChart1Table.AssessChart1Row1").instanceManager.count;
xfa.resolveNode("AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1FooterRow2").presence = "hidden";
for (var i=0; i<rowCount; i++){
if (i != 0) xfa.resolveNode("Analysis[0].AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1Row1").instanceManager.addInstance();
xfa.resolveNode("Analysis[0].AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1Row1["+i+"].Prog-DeptObjChart1").rawValue = xfa.resolveNode("Analysis[0].AssessEvalChart1[0].AssessChart1Table.AssessChart1Row1["+i+"].Prog-DeptObjChart1").rawValue;
}
Message was edited by: jasotastic81 I noticed that there are spaces in the code, but there aren't any when I try to edit them...
Views
Replies
Total Likes
Ok, I got the spaces fixed and now it works (hidden presence code). The only potential problems I see are that once the user presses the "Add More Courses" button, there is no going back. So if they forgot to enter all their objectives, or probably more likely, if they are entering all their courses as the first step and then realize they don't have enough room to enter all the courses they would press the "Add More Courses" button and then it would take away their button to "Add Another Program/Department Objective Row" and therefore they would only have 1 row for objectives. So we could go back to the way I tried with not having the "Add and Delete Another Program/Department Objective Row" buttons being part of the repeatable subform that is invoked when they press "Add More Courses" but that still leaves me with why the values aren't carrying over to Chart2 correctly.
Then one last thing is can it be set to where the user can't delete the objectives that populate into the second table that is added a result of them clicking "Add More Courses"? I ask this because if they go in and accidentally delete one of the objectives from there it messes up the Chart2 that those values carry down to also.
You've been so much help! I really appreciate it!
Views
Replies
Total Likes
![]()
They'll need to copy over in a similar way as the other rows did. I would suggest on the exit event for the Prog-DeptObjChart1 field, add code that copies the rawValue from it to the second chart. Your code has something there, now, but it doesn't take into account that there will be multiple instances of the same row.
So, in your action builder, add another result to the AddRowAssessChart1.click condition: Add a new instance of AssessChart2Row1.
Then in the exit event for Prog-DeptObjChart1, add this code.
xfa.resolveNode("AnalysisCont1.AssessEvalChart2.AssessChart2Table.AssessChart2Row1["+this.parent.index+"].Prog-DeptObjChart2").rawValue = this.rawValue;
Now when you exit the field you typed in, the text is copied to Chart2.
Views
Replies
Total Likes
Ok, that worked pefectly! Now I just see two remaining issues that I hadn't thought of before.
Is there a way to make the instances of the repeated table subform update in accordance with any changes that are made to the original table after the new instance has already been invoked? For example if the user adds clicks "Add More Courses" first, before entering all objectives, the repeated table that was created will not reflect what is typed into the objectives on the original table. It would be great if there was a way to do so. If there isn't then I will just redesign the form to include instructions that all the program/deparment objectives MUST be entered first and set up the tabbing order to flow that way.
Secondly, is there a way to make the column 1 cells of the repeating table become something along the lines of read only so that once the user enters text in chart1 objectives column the text carries down to the repeating subform as it does now but that it would be protected so that they couldn't change the text. The scenario I'm envisioning is the user making a change to the objective (let's say they noticed a spelling mistake) but they make the change in the repeated subform and therefore it doesn't transfer back to the original.
I sincerely appreciate your time!
Views
Replies
Total Likes
![]()
2nd one first. Add code to set the fields to readOnly. I added this line to the click event for the add courses button inside the for loop.
xfa.resolveNode("AssessEvalChart1["+newChartIndex+"].AssessChart1Table.AssessChart1Row1["+i+"].Prog-DeptObjChart1").access = "readOnly"
Back to the 1st problem. You could add a line in the click event to add the row to each table that has been created. I haven't worked that one out, yet...
Ok, that code worked great for the read only. Thank you!
So for that first problem...I should further say that it would need to be able to not only add a row to the repeating subform after the repeat subform is invoked, but also delete a row and update any changes made in the objectives column.
So if user clicks to add another row, it would do so in both places and the repeat subform would then update with the text that is typed into the newly created objective cell on the original table. Same for deleting a row and same for if a user changes the text in any objective cell after the repeat subform is invoked.
Once again, thanks so much for your help!
Views
Replies
Total Likes
Views
Likes
Replies