LiveCycle Designer ES2 - Layout limitation when placing an Arc object
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I have to place an Arc object inside a subform, but this subform's height is half the circle heigth that contains the Arc.
Is there a way to do so without changing the height of the subform?
Thanks!!!
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
An arc is simply a cicle where only a portion of it is visible.
However you don't need if for you field designs since you can configure a singe field this way.
Paste this into the XML source …
<field name="Textfeld1" y="9.525mm" x="6.35mm" w="37mm" h="12mm">
<ui>
<textEdit hScrollPolicy="off">
<border>
<edge thickness="0.2mm"/>
<edge presence="hidden"/>
<edge presence="hidden"/>
<edge presence="hidden"/>
<corner thickness="0.2mm"/>
<corner/>
<corner/>
<corner/>
</border>
<margin/>
</textEdit>
</ui>
<font typeface="Arial" kerningMode="pair"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="0mm" rightInset="0mm"/>
<para vAlign="middle" widows="2" orphans="2" marginLeft="2.835pt" marginRight="2.835pt"/>
<caption placement="top" reserve="3mm">
<value>
<text>Textfield</text>
</value>
<font typeface="Myriad Pro" kerningMode="pair" size="8pt"/>
<para vAlign="middle" marginLeft="2.835pt" marginRight="2.835pt"/>
</caption>
<border>
<edge thickness="0.2mm"/>
<corner presence="hidden" thickness="0.2mm"/>
<corner presence="hidden" thickness="0.2mm"/>
<corner thickness="0.2mm" join="round" radius="5mm"/>
<corner presence="hidden" thickness="0.2mm"/>
</border>
</field>
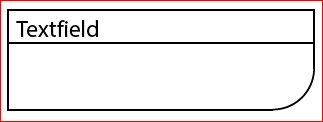
… to get this text field design.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, nested objects can't be greater than the subforms surrounding them. Why do you want it this way?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For example, I need to make a panel with a rounded corner, a title and one line conent.
The height of the panel is not as tall as the circle but it's OK if I put an arc!!!
The panel is made of one big rectangle (blue background) that holds the title, other bigger rectangle (gray background) that holds the content, one small square (same color as the page background) and the arc (gray as the panel background).
Note: I can't change the sizes of the rectangles or the arc diameter.
I have other examples but they are more complicated.
I still can't understand why the height of the arc have to be the same as the circle.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
An arc is simply a cicle where only a portion of it is visible.
However you don't need if for you field designs since you can configure a singe field this way.
Paste this into the XML source …
<field name="Textfeld1" y="9.525mm" x="6.35mm" w="37mm" h="12mm">
<ui>
<textEdit hScrollPolicy="off">
<border>
<edge thickness="0.2mm"/>
<edge presence="hidden"/>
<edge presence="hidden"/>
<edge presence="hidden"/>
<corner thickness="0.2mm"/>
<corner/>
<corner/>
<corner/>
</border>
<margin/>
</textEdit>
</ui>
<font typeface="Arial" kerningMode="pair"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="0mm" rightInset="0mm"/>
<para vAlign="middle" widows="2" orphans="2" marginLeft="2.835pt" marginRight="2.835pt"/>
<caption placement="top" reserve="3mm">
<value>
<text>Textfield</text>
</value>
<font typeface="Myriad Pro" kerningMode="pair" size="8pt"/>
<para vAlign="middle" marginLeft="2.835pt" marginRight="2.835pt"/>
</caption>
<border>
<edge thickness="0.2mm"/>
<corner presence="hidden" thickness="0.2mm"/>
<corner presence="hidden" thickness="0.2mm"/>
<corner thickness="0.2mm" join="round" radius="5mm"/>
<corner presence="hidden" thickness="0.2mm"/>
</border>
</field>
… to get this text field design.