Is there a way to change txt field background color based on user entry.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I need the background of a text field to change based on the users entry. For example if the user enter R the background changes to red, G - the background changes to green, Y - the background changes to yellow.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure, you can use this code as the field's custom validation script:
if (event.value=="R") event.target.fillColor = color.red;
else if (event.value=="G") event.target.fillColor = color.green;
else if (event.value=="Y") event.target.fillColor = color.yellow;
else event.target.fillColor = color.transparent;
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My text fields are within a table in livecycle does this make a difference. I entered your code and it doesn't seem to be working for me. I'm new to live cycle so I'm sure I'm doing something incorrectly
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it does make quite a difference. I'll move your question to the LCD forum.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This in the exit event will work:
if (this.rawValue == "R" || this.rawValue == "r") this.fillColor = "255,0,0";
if (this.rawValue == "G" || this.rawValue == "g") this.fillColor = "0,255,0";
if (this.rawValue == "B" || this.rawValue == "b") this.fillColor = "0,0,255";
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm sorry, I didn't see that you asked for yellow.
if (this.rawValue == "Y" || this.rawValue == "y") this.fillColor = "255,255,0";
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you jasotastic81. My only question is the color only changes when I mouse click over it.. Is there a way for the color to remain once the entry is made. R turns red and and is visible for each entry.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
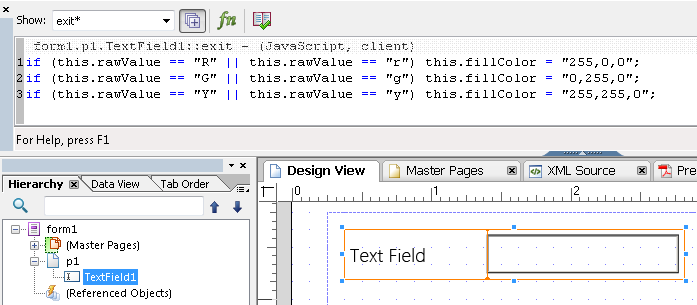
Here's a screenshot of how I set this up. The color should stay once you leave the field unless there's something else causing it to change.
Views
Replies
Total Likes