Is it possible to have multiple submit buttons grouped with different required fields in subforms on one page?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone,
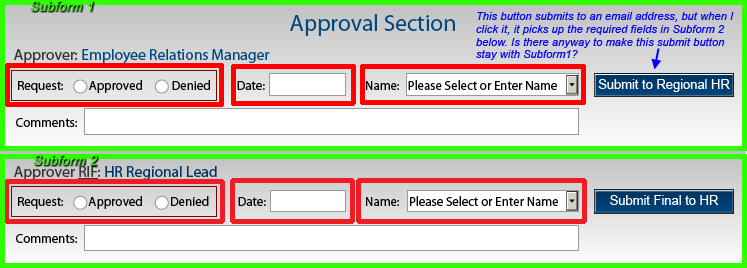
I have a form with two sections. Each section is a subform (the green boxes represent the subforms in the screenshot) and each subform contains three required fields and one submit button (the button submits to an email address). The problem is I can't seem to keep them separated. If I fill in the required fields in Subform1 and then click the "Submit to Regional HR" button, it picks up the required fields in Subform 2. Is there a way to "point" or "group" those required fields to each Submit button in their respective subforms?
I may not be understanding the proper or intended function of subforms correctly. I've been learning LifeCycle Designer on my own and with the help of this forum. Thank you very much for your help. -Chris
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am an amateur but I have decided to start helping as much as possible on these forums.
I have had a similar problem in the past and did find a solution. I cant say for certain that it is the best solution, but seeing as each button only has 3 required fields, it is a feasible solution.
So here goes the complicated but also kinda simple solution that will work. Please bear in mind my scripting experience is limited.
For the first submit button allow the script to stay in its natural state. Make sure your submission email is correct. You will create a second button that will be a standard button. Change the text to be the same as the text for the first submit button. Within that button, on the click event, put a script like this.
(
if
Required.Field.1.rawValue == null or
Required.FIeld.2.rawValue == null or
Required.FIeld.3.rawValue == null
then
xfa.host.messageBox = ("Please fill all required fields")
else
Submit.Button.execEvent("mouseUp")
endif
repeat this for the second subform button.
now make the actual submit button hidden and place this second button in its place. it will verify that the required fields have values entered and if they are entered it will then press the actual submit button otherwise it will put up the error message. This method requires that the fields required are not marked as required in the Value tab. They need to be optional otherwise built in scripts will interfere with the written command. This is a workaround solution but I have found that it allows for more control of the required fields. You may want to add in a floating asterick or maybe a colored border for the required fields so that users are aware of what fields are required.
I really hope this helps. I know some of this may be confusing but I understand that sometimes it can be difficult to get an answer so if I can be helpful, I will try.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am an amateur but I have decided to start helping as much as possible on these forums.
I have had a similar problem in the past and did find a solution. I cant say for certain that it is the best solution, but seeing as each button only has 3 required fields, it is a feasible solution.
So here goes the complicated but also kinda simple solution that will work. Please bear in mind my scripting experience is limited.
For the first submit button allow the script to stay in its natural state. Make sure your submission email is correct. You will create a second button that will be a standard button. Change the text to be the same as the text for the first submit button. Within that button, on the click event, put a script like this.
(
if
Required.Field.1.rawValue == null or
Required.FIeld.2.rawValue == null or
Required.FIeld.3.rawValue == null
then
xfa.host.messageBox = ("Please fill all required fields")
else
Submit.Button.execEvent("mouseUp")
endif
repeat this for the second subform button.
now make the actual submit button hidden and place this second button in its place. it will verify that the required fields have values entered and if they are entered it will then press the actual submit button otherwise it will put up the error message. This method requires that the fields required are not marked as required in the Value tab. They need to be optional otherwise built in scripts will interfere with the written command. This is a workaround solution but I have found that it allows for more control of the required fields. You may want to add in a floating asterick or maybe a colored border for the required fields so that users are aware of what fields are required.
I really hope this helps. I know some of this may be confusing but I understand that sometimes it can be difficult to get an answer so if I can be helpful, I will try.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Scott,
Thank you very much for your reply and I apologize for getting back to this so late. I started using your suggestions today and I did have some success! The "shadow" button is very clever. Now, I think my lack of javascript syntax knowledge is keeping me from getting it all correct. I experimented with one field, a date field and I created the shadow button as you suggested and it worked perfectly!. The successful code I used for the click event for the gray button (see image below), was:
form1.SSA.SF_Approver2RIF.SubmitRIFToFinalHrShadowButton::click - (JavaScript, client)
if (form1.SSA.SF_Approver2RIF.Approver2RIFDate.rawValue == null) {
xfa.host.messageBox("Please fill in all required fields");
}
else form1.SSA.SF_Approver2RIF.SubmitRIFToFinalHrButton.execEvent("click");
However, I have not yet had luck getting the other fields in that row to work like the date field has though. I don't think I'm coding the "or' part correctly when I begin to add the fields (the next one I'm trying to add after the "or" is the "Name" dropdown list box, but maybet the dropdown list doesn't count as a "null" value like the Date field does?
My attempt at adding the name field so that two items are being checked is something like this but it does not work:
form1.SSA.SF_Approver2RIF.SubmitRIFToFinalHrShadowButton::click - (JavaScript, client)
if (form1.SSA.SF_Approver2RIF.Approver2RIFDate.rawValue == null){
or
(form1.SSA.SF_Approver2RIF.Approver2RIFName.rawValue == null)
xfa.host.messageBox("Please fill in all required fields");
}
else form1.SSA.SF_Approver2RIF.SubmitRIFToFinalHrButton.execEvent("click");
Thank you so much for any additional insights you or the other members may have. I really appreciate it!
-Chris
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi. I am glad it is working for you. the code can be unnecessarily complicated sometimes. I am still just learning so it is frustrating. I used this code for mine. I will insert your field names so you can(hopefully) just copy and paste it in. The language will need to be set to FormCalc.
if
((form1.SSA.SF_Approver2RIF.Approver2RIFDate.rawValue == null) or (form1.SSA.SF_Approver2RIF.Approver2RIFName.rawValue == null))
then
xfa.host.messageBox("Please fill in all required fields.")
else
SubmitRIFToFinalHrButton.execEvent("mouseUp")
endif
I know it seems weird but it seems that you will need to move whatever the real button is supposed to be doing to the MouseUp event instead of the click event. I am uncertain why this is but I run into a lot of issues when it is on the click event.
I hope this helps.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies