insertInstance fails on second row
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
InsertInstance function doesn't seem to work on Row1[2] and beyond but it works for Row1[0] and Row1[1].
Basically insertInstance generates errors whenever there's more than 1 row instances premade inside Designer.
Error: Index value is out of bounds
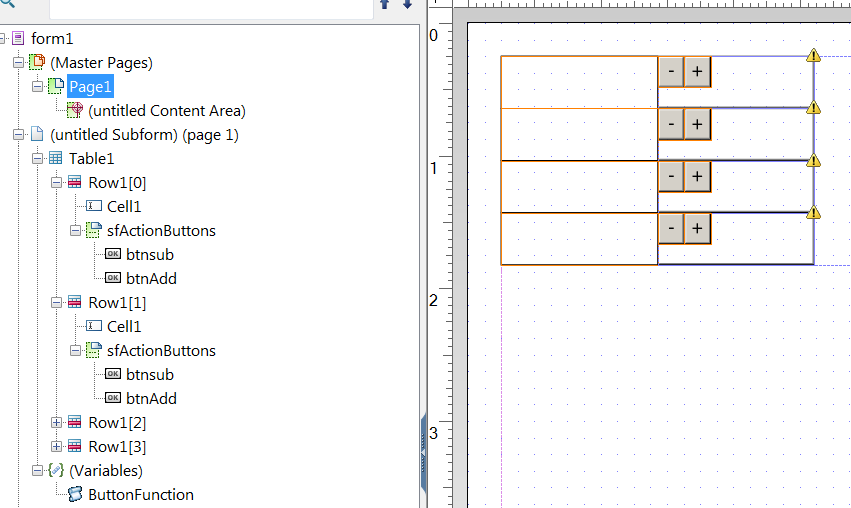
Picture below is of object hierarchy.
Each "+" button calls the addRow function inside the script object
Script Object
How can I fix this?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think radzmar is correct in suggesting renaming the rows. The index property in a reference like currentObj.parent.parent.index is meant to return the position in like named objects, which in your case includes "Row1[0]" you have defined in the template. So it is not insertInstance you are having trouble with but the index property.
You can use an expression like;
xfa.resolveNodes('Table1.#subform.[layout=="row"]')
to return a list of all the rows in a table regardless of the rows name.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
has anyone else had this issue?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Instead of naming all rows "Row1", you should name them individually.
The script then could be:
if (this.parent.parent.instanceManager.count < 100) {
this.parent.parent.instanceManager.addInstance(true);
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the response. I'm aware of the workaround of naming each row uniquely.
Because the code uses length from resolveNodes to count the number of rows, all the rows have to remain as instances not unique names.
Is there a way to work this without remaining the rows?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, makes no sense to me. What code uses the resovelNodes() method?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I use resolveNodes to count the number of rows on the form and label each text cell (nodetxtnum.rawValue) with the row number.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think radzmar is correct in suggesting renaming the rows. The index property in a reference like currentObj.parent.parent.index is meant to return the position in like named objects, which in your case includes "Row1[0]" you have defined in the template. So it is not insertInstance you are having trouble with but the index property.
You can use an expression like;
xfa.resolveNodes('Table1.#subform.[layout=="row"]')
to return a list of all the rows in a table regardless of the rows name.
Regards
Bruce
Views
Replies
Total Likes