Image markup in a LiveCycle ES4 form.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
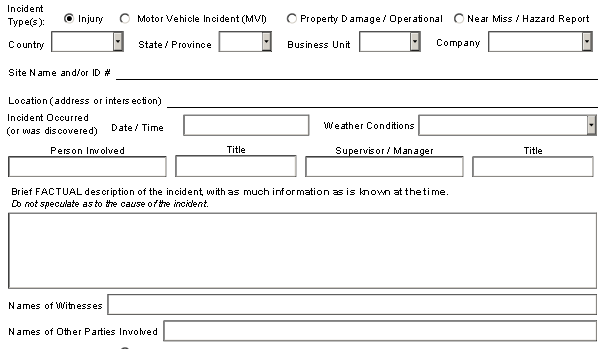
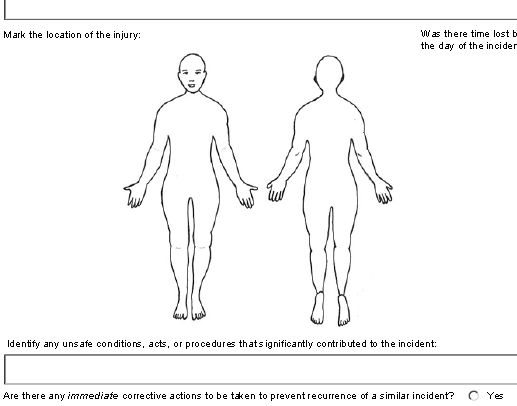
I built a form in LiveCycle ES4 that has an image in it (not an image field, just an image), and I'd like for users to be able to put in an arrow or X or something wherever they want on top of the image. The image is a body diagram, and the user is supposed to mark where an injury (or multiple injuries) is on the diagram.
All I've been able to find are threads about using comments in Adobe Pro, but a) my users mostly only have Reader, and b) the form is Reader Extended, so commenting isn't allowed at all. Is there some sort of field I can put over top of the image to allow the users to mark it?
Thanks!
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, so you're pretty much limited to using form fields, something like a grid of check boxes.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Reader-extending doesn't disallow commenting, rather the opposite. But a dynamic XFA form won't allow commenting. Is your form static or dynamic? If it's dynamic, does it need to be?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, it's dynamic. The whole thing is fillable and flowed so the fields can grow, plus I have a lot of fields that are dependent on actions throughout. Here are a couple of screenshots:
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, so you're pretty much limited to using form fields, something like a grid of check boxes.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, so I should just arrange a bunch of checkboxes and set them so only the checked ones print... gotcha.
Thanks for responding so quickly!!
Views
Replies
Total Likes