How to set table Tab order column wise including Headers?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
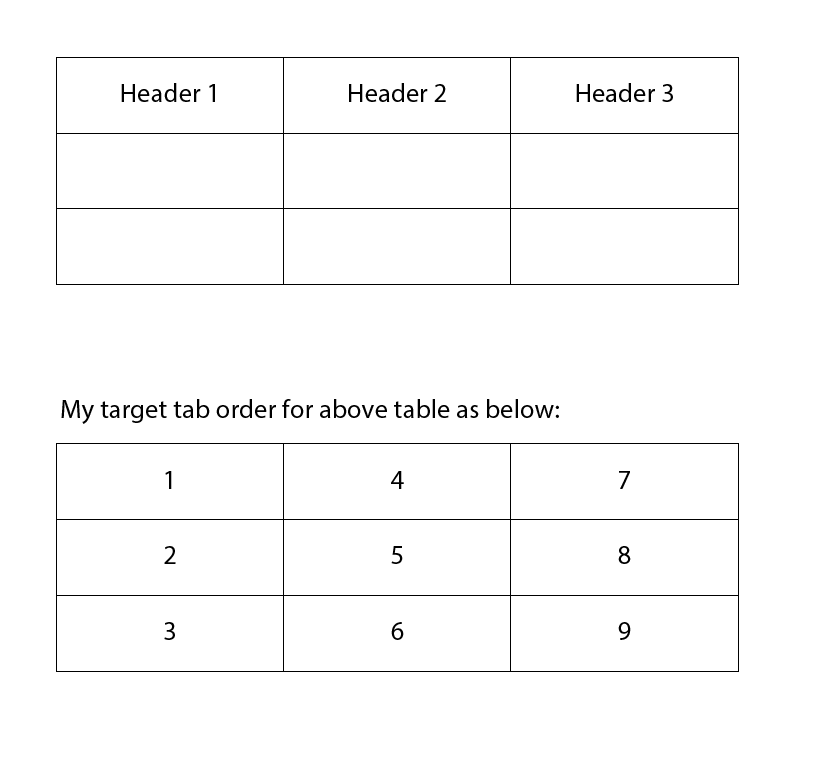
I had tried to re-arrange the tab order in the table, but it fail to do so.
As the default tab order is by row.
I would like to set the tab order by column.
I had set it in the tab palette, but it fails. It will auto reverse to the original tab order.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
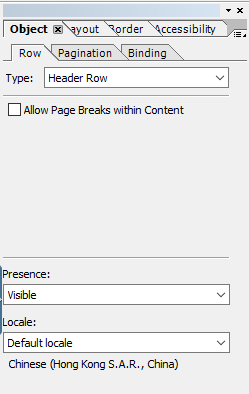
With your supplied form you wont be able to add the header to the tab order unless there is a user entry field there. Changing the tab order of the rest wasn't an issue for me.
The Header Row might be the problem. I deleted it and added another row where it was and then i could reorder without an issue. I changed it's type to Header Row and was still able to set the tabs ok.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I had no such problems editing the tab order, make sure you switch it to custom and drag it to a new location.
If you are still having trouble, you could bypass it with an exit event for the cell.
form1.#subform[0].Table1.Row1.TextField1:exit - (JavaScript, client)
xfa.host.setFocus("Row2.TextField1");
then in Row2.TextField1, have some code that when exited it will focus on Row3.TextField1 etc.
The catch is though, it will always fire on exiting the field whether you press tab or not. If you exit by clicking the mouse somewhere, the focus will go back to the next field in the code. If you clicked in another cell in the table, it will focus on the cell in the code.
If the form will always go from one to the next, then there is no issue.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the suggestion. But you are not including Headers in your table.
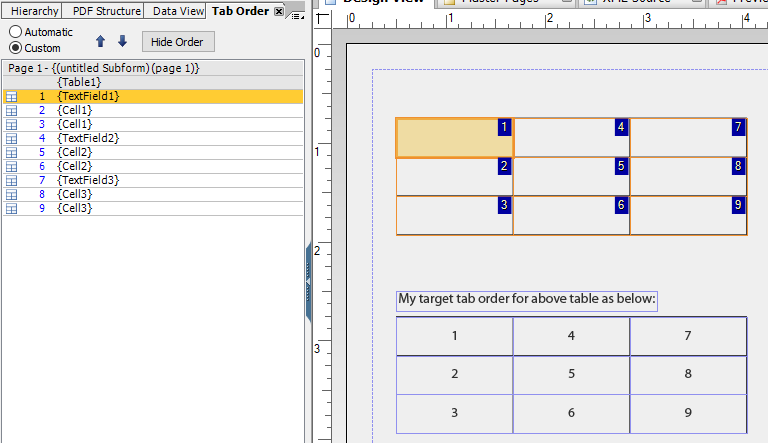
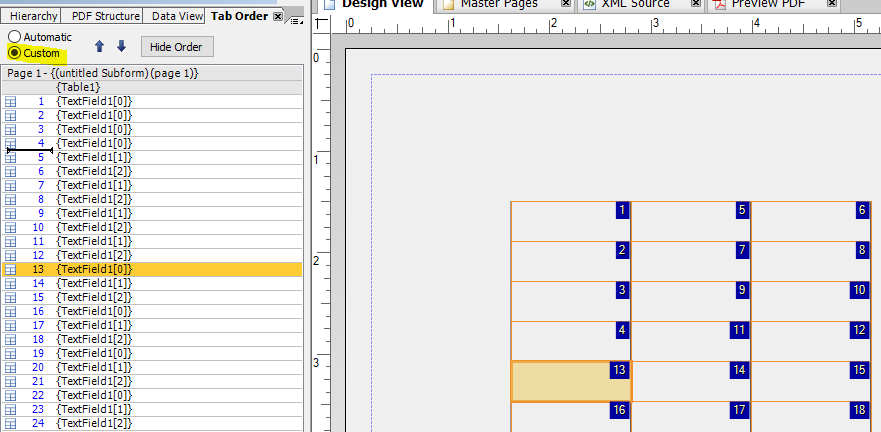
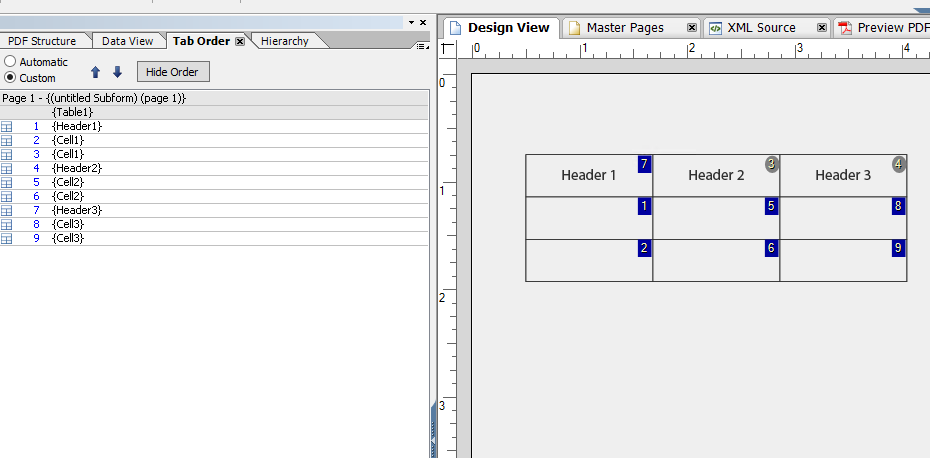
I am also using the custom tab order, as shown below:
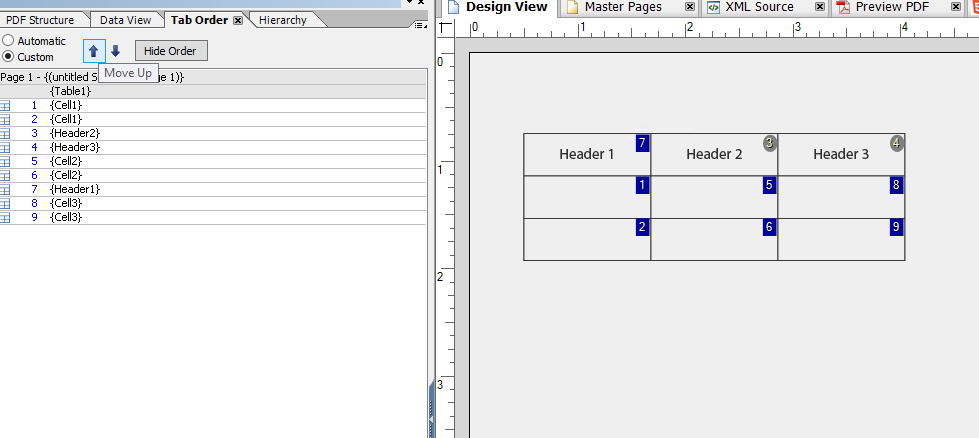
but once I go to another pallet, it goes back to the original state:
Here's my PDF: Adobe Document Cloud
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
With your supplied form you wont be able to add the header to the tab order unless there is a user entry field there. Changing the tab order of the rest wasn't an issue for me.
The Header Row might be the problem. I deleted it and added another row where it was and then i could reorder without an issue. I changed it's type to Header Row and was still able to set the tabs ok.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks a lot MinusZero
That finally worked for me...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Glad to help.
Views
Replies
Total Likes