How to populate Table Columns from Items selected in a List-Box within a LiveCycle Form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
We have designed a form, containing a List -Box and a Table, in Adobe LiveCycle.
The List Box, containing Product Codes (displayed) and corresponding Product Rates (hidden), is populated from a database.
We want that users should be able to select multiple Product Codes from the List Box, and the same Product Codes, along with their corresponding Rates, should get populated in appropriate columns of the Table in LiveCycle.
The Table (in the same Form) has two columns -- Product Code and Product Rate. Both these values should be displayed/populated based on the selected Product Code from the LiveCycle List- box.
The form also contains a Command Button (name - Assign). The table should be populated with all the selected entries from the List Box once the user clicks on the Assign button.
Thanks in Advance.
Regards,
David
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi David,
You will have to change the object names, and make sure the table row has a min count of zero, but it should be something like this;
var productList = [];
for (var i = 0; i < ListBox1.length; i++) // load up existing items
{
productList.push(ListBox1.getSaveItem(i));
}
Table1._Row1.setInstances(0);
var products = ListBox1.rawValue.split("\n");
for (var i = 0; i < products.length; i++) {
var selection = productList.indexOf(products[i]);
if (selection >= 0) {
var product = Table1._Row1.addInstance();
product.ProductCode.rawValue = ListBox1.getDisplayItem(productList.indexOf(products[i]));
product.ProductRate.rawValue = products[i];
}
}
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
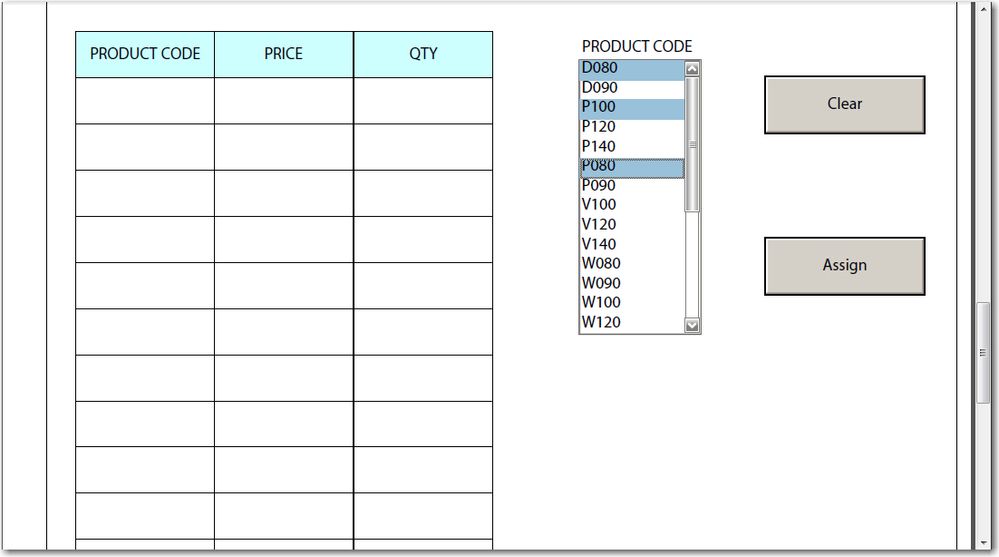
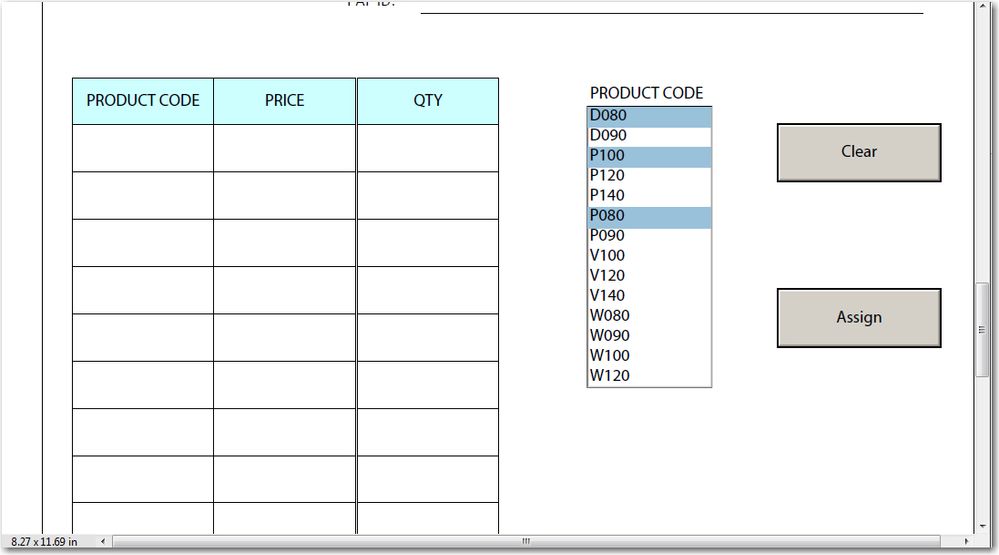
Thanks for the response. But would like to draw your attention that I have implemented the solution (code script) as provided by you within the form we have designed, with necessary modifications as per form design. I have put the code in the click event of the Assign button. However, no data is being populated in the table based on the items selected from the list box. I am attaching the screenshots showing that the list box is being populated from database (MySQL) but nothing is populated in the table. The screenshots are for your reference.
List box gets populated from database
After clicking the Assign button
Kindly observe that no data is being populated in the table from List box (based on items selected).
Looking forward to hear from you soon.
Regards,
David
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi David,
Do you get an error message? Does the assign code create those empty rows?
Is it possible for you to share your form, load it into DropBox, Google docs (or similar) and post a link to it here.
One thing to try would be add a debug line after the "var products = " line to see if the array is being loaded up correctly, try;
app.alert(products.toSource());
But happy to have a look if you post a link.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I will need to pass this to my colleague Kaushik and Saugata. Suagata will email you the form so that you can what we are trying to do.
Is there an opportunity that we can reach out to phone? If yes, could you please provide a contact number and a time best for you.
Thank you very much for your assistance.
Cheers,
David Robert Borosch
T 819 627-4592 M 705 498-8598 F 819 627-4762 tembec.com
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
Thanks so much for sparing the time and helping us with this.
Please find our responses to your queries, appended.
Do you get an error message? Does the assign code create those empty rows?
We do not get any error message but no data is being populated in the table based on items selected from the Listbox. The empty rows were created at the of designing the table.
Is it possible for you to share your form, load it into DropBox, Google docs (or similar) and post a link to it here.
We have uploaded the Form, along with the database file in CSV (Comma Separated Value) format. The List-box is populated from the said table. The database used is MySQL.
The link for the Form is - https://drive.google.com/file/d/0ByA2syiUs86DQnpKbUlyYmdvNlk/view?usp=sharing
The link for the CSV Datbase File is - https://docs.google.com/spreadsheets/d/13EnTCX6McqASeR12km4PvTwy1139u7dkB3rd9QvHzM8/edit?usp=sharing
For any further information/data please feel free to write back.
Looking forward to hear from you soon.
Best regards
Kaushik
David Robert Borosch
T 819 627-4592 M 705 498-8598 F 819 627-4762 tembec.com
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce
Hi Bruce,
Thanks so much for sparing the time and helping us with this.
Please find our responses to your queries, appended.
Do you get an error message? Does the assign code create those empty rows?
We do not get any error message but no data is being populated in the table based on items selected from the Listbox. The empty rows were created at the of designing the table.
Is it possible for you to share your form, load it into DropBox, Google docs (or similar) and post a link to it here.
We have uploaded the Form, along with the database file in CSV (Comma Separated Value) format. The List-box is populated from the said table. The database used is MySQL.
The link for the Form is - https://drive.google.com/file/d/0ByA2syiUs86DQnpKbUlyYmdvNlk/view?usp=sharing
The link for the CSV Datbase File is - https://docs.google.com/spreadsheets/d/13EnTCX6McqASeR12km4PvTwy1139u7dkB3rd9QvHzM8/edit?usp=sharing
For any further information/data please feel free to write back.
Looking forward to hear from you soon.
Best regards
David Robert Borosch
T 819 627-4592 M 705 498-8598 F 819 627-4762 tembec.com
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi David,
I've updated the code to match your form structure. Have a look at this version https://sites.google.com/site/livecycledesignercookbooks/home/sample_form_product_pricing_201115.pdf...
The main thing is your rows aren't dynamic and then the cell names were different.
Regards
Bruce
Views
Replies
Total Likes