How to center RadioButton and caption
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
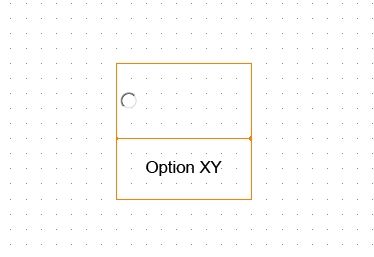
how can I center the caption below the Radio button (see Image), is this possible.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can center the button and the caption when you add additional <para> elements to the XML source.
This is source code for such radio button.
<field y="0mm" x="0mm" w="22mm" h="12mm" name="RadioButton">
<ui>
<checkButton shape="round">
<border>
<edge stroke="lowered"/>
<fill/>
</border>
</checkButton>
</ui>
<para vAlign="middle" hAlign="center"/>
<font typeface="Arial"/>
<margin leftInset="0mm" rightInset="0mm"/>
<caption placement="bottom" reserve="0.236222in">
<para vAlign="middle" hAlign="center"/>
<value>
<text>Option XY</text>
</value>
</caption>
<items>
<integer>1</integer>
</items>
</field>
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What do u mean by centered here? The caption below the radio button is already centered.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Then vice versa center the button above the caption :-)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You could try adding a radio button to your form, then from the Layout palette, set the caption to none. Add a text object below your radio button and position manually to achieve the desired spacing you seek.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can center the button and the caption when you add additional <para> elements to the XML source.
This is source code for such radio button.
<field y="0mm" x="0mm" w="22mm" h="12mm" name="RadioButton">
<ui>
<checkButton shape="round">
<border>
<edge stroke="lowered"/>
<fill/>
</border>
</checkButton>
</ui>
<para vAlign="middle" hAlign="center"/>
<font typeface="Arial"/>
<margin leftInset="0mm" rightInset="0mm"/>
<caption placement="bottom" reserve="0.236222in">
<para vAlign="middle" hAlign="center"/>
<value>
<text>Option XY</text>
</value>
</caption>
<items>
<integer>1</integer>
</items>
</field>
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies