How do I display file properties on form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In LiveCycle I have created a dynamic form. I am attempting to display the file properties version or the custom properties to populate a footer field so i can make edits on the properties page and automatically update the form to reduce long term maintenance issues. I added the fields as Text and as Text Field with Value properties as a read only calculate value type.
I set up a form JavaScript initialize section
try {
event.target.info.Title = this.desc.title.value;
event.target.info.Author = this.desc.creator.value;
event.target.info.Subject = this.desc.description.value;
event.target.info.CreationDate = this.desc.created.value;
event.target.info.ModDate = this.desc.issued.value;
event.target.info.Ver = this.desc.Ver.value;
event.target.info.Version = this.desc.Version.value;
} catch (e) {}
I have tried Using the below syntax in both the field initialize and calculate sections.
Custom Property
AFFM2519.#pageSet[0].Page1.txtFooter.rawValue=event.target.info.ver
AFFM2519.#pageSet[0].Page2 toN.txtFooter.rawValue=event.target.info.ver
Built-In Property
AFFM2519.#pageSet[0].Page1.txtFooter.rawValue=event.target.info.Version
AFFM2519.#pageSet[0].Page2 toN.txtFooter.rawValue=event.target.info.Version
I thought this would be relatively easy but so far that hasn't been the case. So I'm Stumped. Any assistance would be greatly appreciated.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
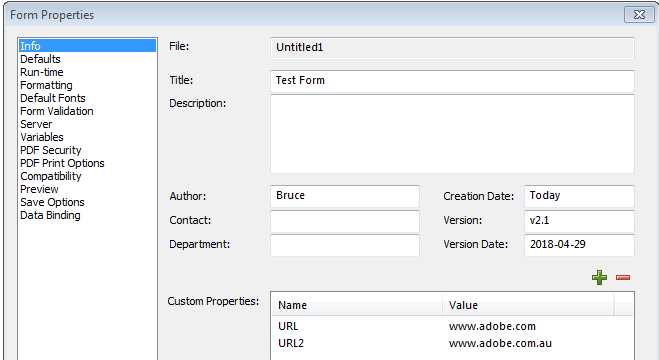
By file properties are you referring to the form properties entered in this dialog;
If so the can be referenced like;
var formProperties = xfa.form["#subform"].desc.nodes;
app.alert(formProperties.namedItem("creator").value);
app.alert(formProperties.namedItem("title").value);
app.alert(formProperties.namedItem("version").value);
app.alert(formProperties.namedItem("issued").value);
app.alert(formProperties.namedItem("created").value);
The quickest way to find the names to use is to look in the XML Source and find the value, you should find something like;
<desc>
<text name="version">v2.1</text>
<text name="creator">Bruce</text>
<text name="title">Test Form</text>
<text name="issued">2018-04-29</text>
<text name="created">Today</text>
</desc>
The custom properties aren't stored in the XFA structure but you can reference them with the Acrobat JavaScript API reference
app.alert(event.target.info["URL"])
Bruce

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
By file properties are you referring to the form properties entered in this dialog;
If so the can be referenced like;
var formProperties = xfa.form["#subform"].desc.nodes;
app.alert(formProperties.namedItem("creator").value);
app.alert(formProperties.namedItem("title").value);
app.alert(formProperties.namedItem("version").value);
app.alert(formProperties.namedItem("issued").value);
app.alert(formProperties.namedItem("created").value);
The quickest way to find the names to use is to look in the XML Source and find the value, you should find something like;
<desc>
<text name="version">v2.1</text>
<text name="creator">Bruce</text>
<text name="title">Test Form</text>
<text name="issued">2018-04-29</text>
<text name="created">Today</text>
</desc>
The custom properties aren't stored in the XFA structure but you can reference them with the Acrobat JavaScript API reference
app.alert(event.target.info["URL"])
Bruce
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The solution I ended up using consisted of placing text fields on the master page. Each field I then used an initialize event for to set its value to a form property value. This allows simply changing the form metadata values to change the information on the form making long term maintenance and template reusability easier.
AFFM2519.#pageSet[0].PgInfo.sfrmFooter1.txtFooter::initialize - (JavaScript, client)
this.rawValue = xfa.form.AFFM2519.desc.version.value
AFFM2519.#pageSet[0].PgInfo.sfrmHeader1.txtTitle::initialize - (JavaScript, client)
this.rawValue= xfa.form.AFFM2519.desc.title.value