How do I auto-refresh a calculated drop-down field when it is based on another calculated field?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
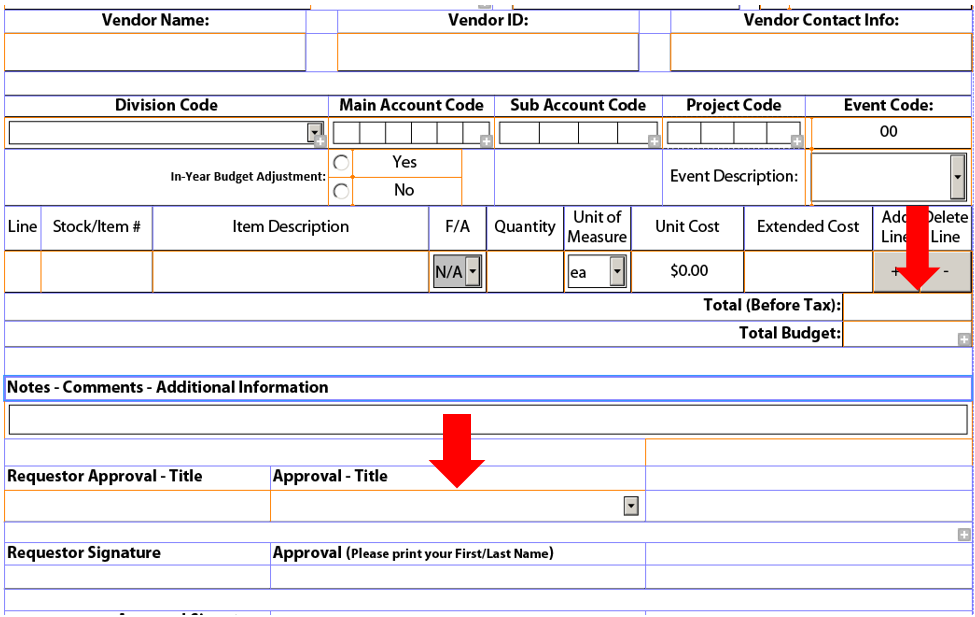
I have an expanding table with a calculated total. Based on that total, I am running an action that populates a drop-down menu with the correct information. However, the drop-down does not populate when the total changes but rather when the total value is selected and then exited. I cannot find anywhere that I can indicate that I would like the drop-down to update when the total changes, rather than when the field is exited. The total field cannot be overwritten, so there is no reason for anyone filling in the form to exit the field.
The fields:
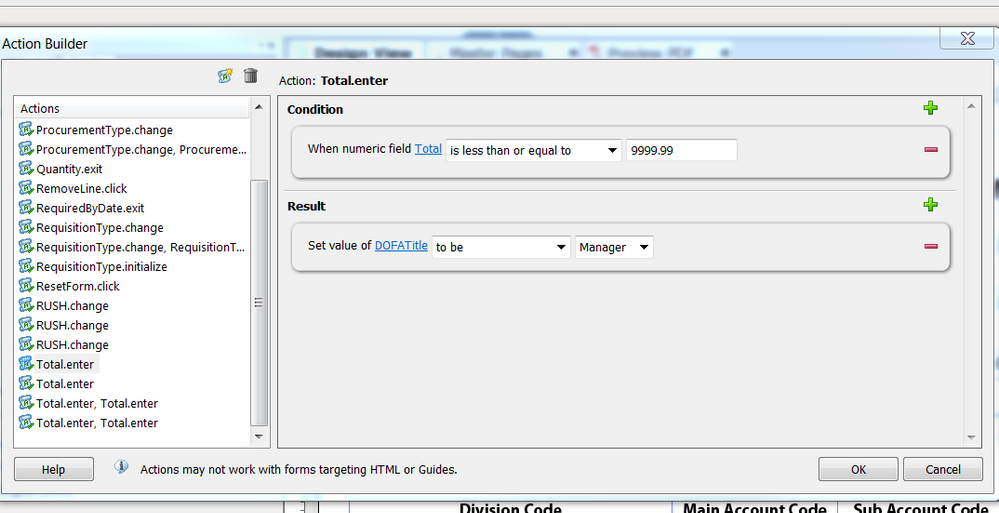
Sample Action:
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Why you don't add a script to the calculate event of the total field?
DOFATitle.rawValue = this.rawValue < 10000 ? "Manager" : "";
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi radzmar,
Thank you. I have tried that, but it had no effect.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
I don't think you will be able to do this with the action builder, but try this JavaScript in the calculate event of the DOFATitle field
(!Total.isNull && Total.rawValue <= 9999.99) ? "Manager" : "";
Regards
Bruce
Views
Replies
Total Likes