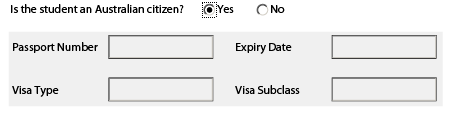
Greying out the fields
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
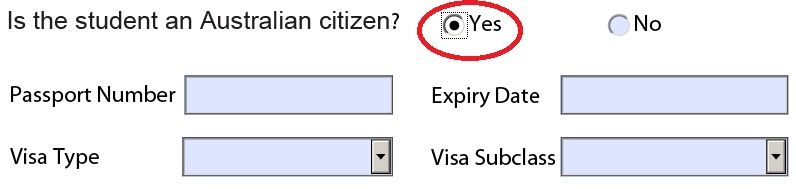
If "Yes" selected all fields below will be greyed out. How can I do that?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I assume greyed out includes making the fields protected as well.
The code below sets the each fields access property to "readOnly" and the raw value to null, as well as setting the rectangle object surrounding the fields to a shade of grey, when the user selects "Yes". If the users selects "No" the fields are made user entered optional by resetting the access property and the rectangle is set to white.
// form1.page1.subform1.australianCitizen::change - (JavaScript, client)
if (this.rawValue == "1") {
form1.page1.subform1.passportNumber.access = "readOnly";
form1.page1.subform1.expiryDate.access = "readOnly";
form1.page1.subform1.visaType.access = "readOnly";
form1.page1.subform1.visaSubclass.access = "readOnly";
form1.page1.subform1.passportNumber.rawValue = null;
form1.page1.subform1.expiryDate.rawValue = null;
form1.page1.subform1.visaType.rawValue = null;
form1.page1.subform1.visaSubclass.rawValue = null;
xfa.resolveNode("form1.page1.subform1.box.value.rectangle.fill.color").value = "240,240,240";
}
else {
form1.page1.subform1.passportNumber.access = "";
form1.page1.subform1.expiryDate.access = "";
form1.page1.subform1.visaType.access = "";
form1.page1.subform1.visaSubclass.access = "";
xfa.resolveNode("form1.page1.subform1.box.value.rectangle.fill.color").value = "255,255,255";
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I assume greyed out includes making the fields protected as well.
The code below sets the each fields access property to "readOnly" and the raw value to null, as well as setting the rectangle object surrounding the fields to a shade of grey, when the user selects "Yes". If the users selects "No" the fields are made user entered optional by resetting the access property and the rectangle is set to white.
// form1.page1.subform1.australianCitizen::change - (JavaScript, client)
if (this.rawValue == "1") {
form1.page1.subform1.passportNumber.access = "readOnly";
form1.page1.subform1.expiryDate.access = "readOnly";
form1.page1.subform1.visaType.access = "readOnly";
form1.page1.subform1.visaSubclass.access = "readOnly";
form1.page1.subform1.passportNumber.rawValue = null;
form1.page1.subform1.expiryDate.rawValue = null;
form1.page1.subform1.visaType.rawValue = null;
form1.page1.subform1.visaSubclass.rawValue = null;
xfa.resolveNode("form1.page1.subform1.box.value.rectangle.fill.color").value = "240,240,240";
}
else {
form1.page1.subform1.passportNumber.access = "";
form1.page1.subform1.expiryDate.access = "";
form1.page1.subform1.visaType.access = "";
form1.page1.subform1.visaSubclass.access = "";
xfa.resolveNode("form1.page1.subform1.box.value.rectangle.fill.color").value = "255,255,255";
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
I really appreciate your time for this solution. Thanks very much ![]()
Views
Replies
Total Likes