Form state after save
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form we've spent a lot of time developing and that we just noticed a rather important problem with. Thought someone might have some ideas.
The form has a number of programmatic features to ensure the data integrity. Those features lock and unlocks fields in various circumstances. To "lock" the fields, the script grays out the relevant text or object, and sets the access to "readOnly." To unlock a field, it does the opposite.
We've been doing a lot of beta testing with the form, and felt it worked well, until just now. The test I just performed is to save the form and re-open it. When I do that, Adobe reverts back to the "locked" and "unlocked" states of the default form, instead of the states that were determined through the applicant's input.
That just won't work. Users need to be able to fill out part of the form and then save it and return later. Any insights into ways around this problem?
Thanks,
Emily
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try Paul's myScriptObject
http://forums.adobe.com/message/2303466#2303466
The script is provided in the form. It will lock the form down even after you save it. if you have multi pages then apply the script to the master pages.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
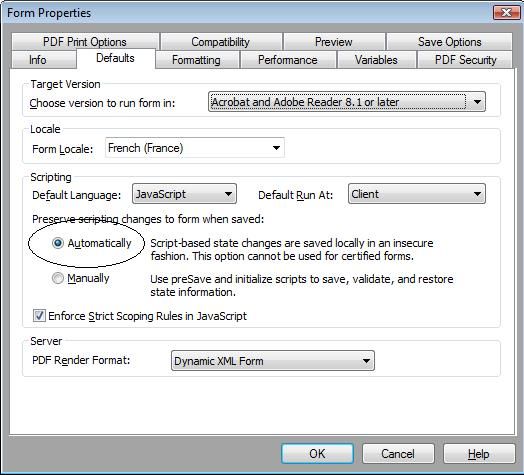
You can try changing the "Preserve Script changes" setting to Automatic..
(File menu -> Form Properties).
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for that help. I was sure your suggestion would fix it when I saw your response, but it seems to not work. It does preserve the access settings of objects (open, readOnly, etc.), but it inconsistently preserves properties like font color and border color; some of the grayed out fields remain gray, and some are changed back to black (and vice-versa). Not sure why the inconsistency, but I'll need to do something else if I can't fix that.
I guess my other option is to have a script run every time the form is opened to check for entries and set the object states accordingly, huh? That's going to hurt. I haven't worked with the high-level events. Any suggestions for which event I'd put this in? Initialize? docReady? form:ready? layout:ready?
If any other ideas on how to get the preserving scripting to work, I'd be appreciateive. Otherwise, I'll start working on this unfortunate script.
Thanks again,
Emily
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you have to write script Initialize event may be better.
May be someone else may have different option..
I have done a simple test and it is preserving the changes made to the fields before saving it. You can have a look at the form below.
https://acrobat.com/#d=kyO56O0ZWxTO2QJlDtoa-g
In this sample, once you click the button, I am locking the text field and then changing the color of the button.
Did you save your form as Dynamic XML Form? also did you set the PDF Render format under Defaults tab in form Properties to Dynamic XML form.
If you want to test in the Livecycle Designer, you need to set the Preview PDF as setting also to Dynamic.
Thanks
Srini
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yep, it's all set to Dynamic (in both places). I've been testing this separately in Adobe Acrobat, and not in the LiveCycle preview.
I see some help articles talking about using delta objects to restore form state using scripts. I don't see any examples for how this is used though. Anyone have any information about that? I gather that I would set the "Form Properties">Default>Scripting>"Preserve scripting changes" settings back to Manually, but not sure how to use the delta objects to actually preserve the scripting changes.
Thanks again,
Emily
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try Paul's myScriptObject
http://forums.adobe.com/message/2303466#2303466
The script is provided in the form. It will lock the form down even after you save it. if you have multi pages then apply the script to the master pages.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Regarding restoring deltas check out the following from Stefan Cameron on his blog:
http://forms.stefcameron.com/2008/09/29/restoring-the-state-of-your-form/
I don't think it really does anything different than the auto setting though.
You'll need to check values to restore the states you want - the form:ready event works well for this. I've found, especially on something simple like a checkbox, that putting the same trigger code in the click event and form:ready event works.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies