Form Letter
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would like to create a from that is set up like a letter and when the end-user inputs information in the fields that are in the middle of sentences and paragraphs the rest of the sentences and/or paragraph moves in order to keep the form looking like a letter.
Thank you in advance for any assistance.
Parre
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used to have blank text fields inside our form letters and it just didn't look right because unless the user-entered text fit the field perfectly, there would be a lot of white space around the words entered (or there would be too much text). Using floating fields makes it look so much nicer.
- First you enter your block of text(s) that you want to print out as the letter content.
- Then, wherever you want to have user-entered fields, add a floating field (Insert > Floating Field).
- In the hierarchy, change the names of each floating field to something meaningful.
- Enter a text field (or Numeric field or Date field...whichever is appropriate) to correspond with each floating field. I put my fields at the top of the letter and give them a yellow background so that the user knows to enter info into those fields. The caption for each field will need to make it clear to the user what to enter since they will not know immediately what it corresponds to in the letter.
- Rename each text field that you have added so that it is exactly the same as the corresponding Floating Fields within your text block.
- Change the binding on all of the text fields that correspond to a floating field to "Global".
- Enter the following javascript into the Exit event for each text field: xfa.layout.relayout();
At this point if you preview the form, it should work. You'll want to now set the user-entered fields at the top to "Visible (Screen Only)" so that they do not print on the form letters.
Hope this helps!
Jo
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
These are the types of forms we use in my office. You have to have the user fields in a separate area, and then set them so that they are globally bound to floating fields within a text block, and so that they are visible - screen only. You must also put the following script in the exit event of the user entered fields so that the form is reset with the newly entered info:
xfa.layout.relayout();
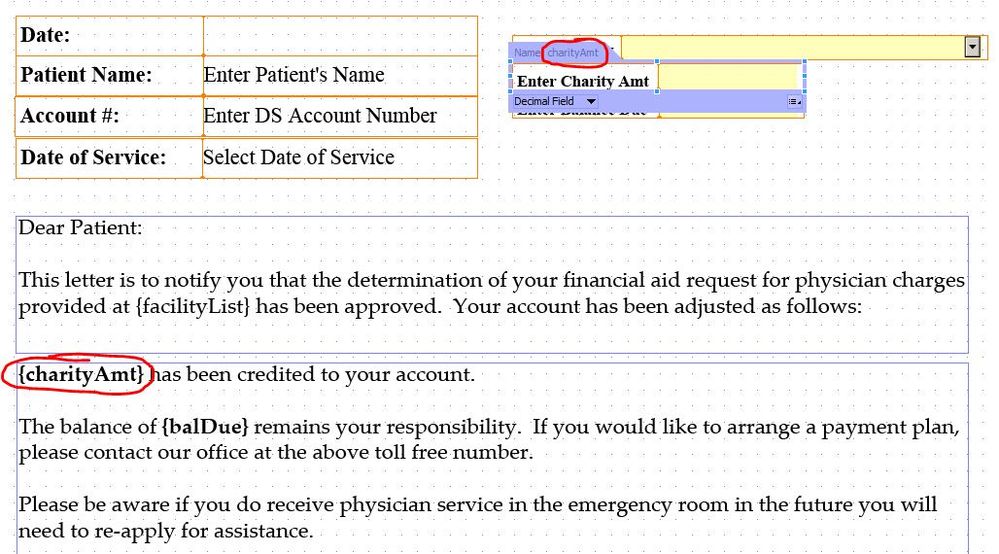
Below is a screenshot showing how our form letters look and pointing out how the user entered fields are named the same as the floating text fields, then globally bound.
Good luck. Hope this helps you.
Jo
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry but I'm eavesdropping. How do you make those floating fields in the text and bind them to the input field? I know about global binding and I do use that but I've never made a floating field. And we have alot of forms authors that like to write paragraphs like that:
You (blank) dated (blank) has been reviewed by (blank) etc.
I've just bee sticking in blank text fields and wrapping the whole paragraph in a positioned subform.
Your way looks easier. I'd appreciate any help you can offer.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used to have blank text fields inside our form letters and it just didn't look right because unless the user-entered text fit the field perfectly, there would be a lot of white space around the words entered (or there would be too much text). Using floating fields makes it look so much nicer.
- First you enter your block of text(s) that you want to print out as the letter content.
- Then, wherever you want to have user-entered fields, add a floating field (Insert > Floating Field).
- In the hierarchy, change the names of each floating field to something meaningful.
- Enter a text field (or Numeric field or Date field...whichever is appropriate) to correspond with each floating field. I put my fields at the top of the letter and give them a yellow background so that the user knows to enter info into those fields. The caption for each field will need to make it clear to the user what to enter since they will not know immediately what it corresponds to in the letter.
- Rename each text field that you have added so that it is exactly the same as the corresponding Floating Fields within your text block.
- Change the binding on all of the text fields that correspond to a floating field to "Global".
- Enter the following javascript into the Exit event for each text field: xfa.layout.relayout();
At this point if you preview the form, it should work. You'll want to now set the user-entered fields at the top to "Visible (Screen Only)" so that they do not print on the form letters.
Hope this helps!
Jo
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
oh, that is just wonderful. We receive no training on LiveCycle other than this forum but I have learned so much here. Thank you very much for those directions. I tried it and it works perfectly. Our forms will look so much more professional now.
I can't wait to discover something else I didn't know existed. Thanks to all who post here.....
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jo,
I know this is an old thread, but I'm attempting to do the same thing you have done with floating fields in a form letter. I have set up my form as you described, naming the fields the same, and setting the binding to Global. When I enter text in the "Company_Name" field, which has the java script in the Exit action, the Company_Name value does not appear where I placed the "Company_Name" floating field in the text block on the same screen. If I un-hide the floating field, the value is displayed in a text field at the top left corner of the page.
Here's the link to the form: Dropbox - Non-Disclosure and Non-Compete Agreement - LC Original.pdf
Any ideas on how I can get this to work properly? I have a bunch of similar forms that I have to do.
Thanks,
Dean
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
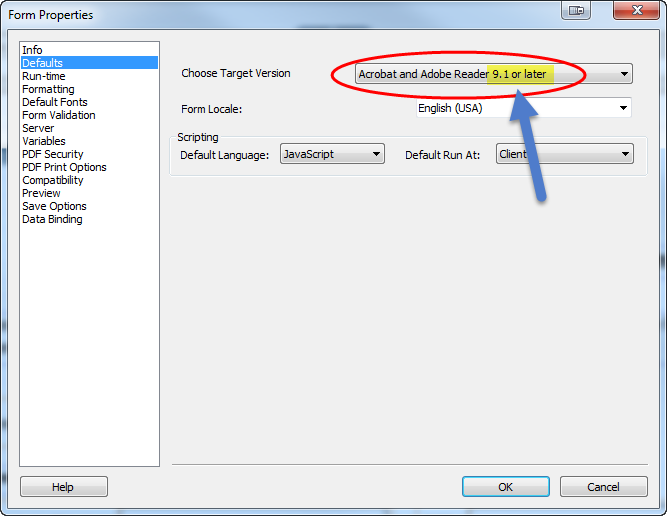
If anyone is following this thread, I found the solution to my problem where the Floating Fields did not work. BTW, I am using LiveCycle Designer ES 4.
Under Form Properties/Defaults, you need to change "Choose Target Version" to "Adobe and Adobe Reader 9.1 or later". Save the change, and floating fields should work now.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies