Flow table data horizontally like columns
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello!
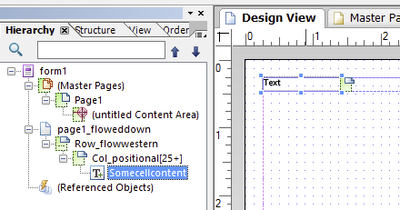
I am using LiveCycle to create a flowable table like structure (in this case I am actually using a table object) and I managed to bind it to a xml schema. Testing that with some dummy data gave expected result: table expands down based on how many data items are present.
| Person Index | First Name | Last Name |
| 1 | John | Doe |
| 2 | June | Doe |
| 3 | Clark | Kent |
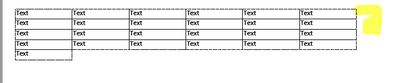
How can I make this table expand horizontally, to the left instead of vertically/downward based on how many persons I have in the xml ?
I need table headers to become the first column, one under another, and each person must be rendered on a new column like how headers items should.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That depends how you want the "end of row" to be handled. What will work is that at the end of the page width the table columns will "line-break" - what will not work is that it creates another page where that row will grow on "towards the right".

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That depends how you want the "end of row" to be handled. What will work is that at the end of the page width the table columns will "line-break" - what will not work is that it creates another page where that row will grow on "towards the right".
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
can you go into this more on how you set it up. im also trying to make my list expand horizontally as it pulls new names from xml instead of going down vertically.
Views
Replies
Total Likes