Field in Master Page are deleted while removing a table row
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I have in my Adobe form a tabel with a + button to add rows and a - button to delete rows. The code for deleting a row is the following in the click event:
var rowNum = this.parent.index;
this.parent.instanceManager.removeInstance(rowNum);
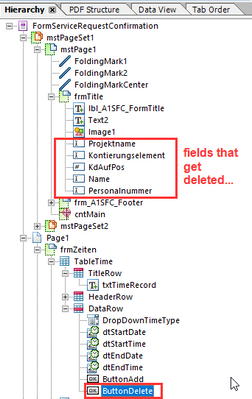
However, on top of the table there are other fields as part of the master layout, and every time I delete a single table row the data that is manually maintained in the top fields within the master layout is as well deleted.
Why?
Thanks.
BR,
Deborah
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make sure the affected fields have set a data binding.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you share the form? Looks like a design issue.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make sure the affected fields have set a data binding.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies