Expandable Textbox
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My client is interested in the following set up:
1. A user clicks a button and it brings up a hidden text box with information in it.
2. Within the textbox, there is another button that is capable of expanding the text box and shows additional information.
3. When the user is done, the click the button again and the text reverts back to the original view.
Can anyone guide me on how to set this situation up. I'm aware that it would take JS, but I'm rather elementary in the JS area.
1. What events would this required? (Mouseover/click?)
2. How do I keep the text box open and allow it to expand with a button clicked?
Any help would be greatly appreciated.
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
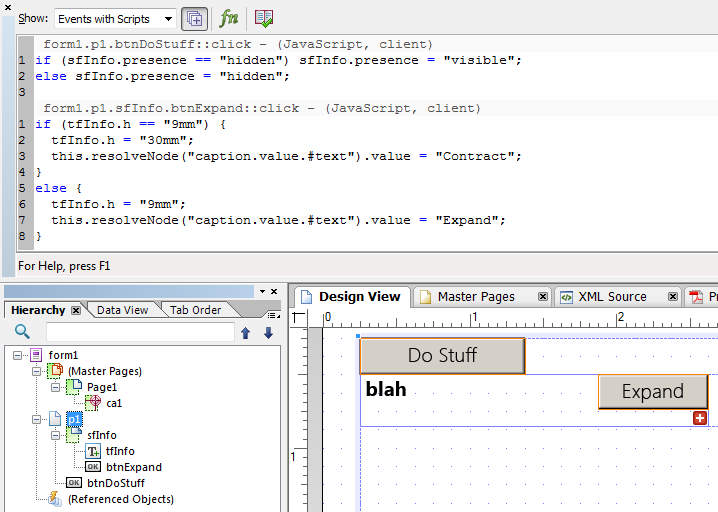
Here's my solution for this. You'd want to do some prettying up of the layout before you submit it to anyone, of course. ![]()
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here's my solution for this. You'd want to do some prettying up of the layout before you submit it to anyone, of course. ![]()