Dynamic tables with different cloumns
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everyone, I have a tricky question
I need to create a table with nested tables
The problem is that not all the nested tables have the same columns
For Example
<Table_wrapper>
<header>Title1</header>
<Table type="life_insurance">
<Price>...</Price>
<Period>...</Period>
<AssociatedRelatives>...</AssociatedRelatives>
</Table>
<Table type="fruits">
<Qty>...</Qty>
<Price>...</Price>
<Color>...</Color>
<Descriprion>...</Descriprion>
</Table>
</Table_wrapper>
<Table_wrapper>
<header>Title2</header>
<Table type="life_insurance">
<Price>...</Price>
<Period>...</Period>
<AssociatedRelatives>...</AssociatedRelatives>
</Table>
<Table type="person">
<Firstname>...</Firstname>
<Lastname>...</Lastname>
<Age>...</Age>
<Gender>...</Gender>
</Table>
</Table_wrapper>
Every table of type="something" has recursive data inside
How can I bind a Livecycle Table to replicate this structure?
Thank you so much
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can try predicates to bind your tables to different types of data: Data Binding with Predicates
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi radzmar and thanks for your answer
could you help me with a practical example? Sorry but I'm approaching fro the first time this issue
Thank you so much
Fabio
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI,
I've created a sample for, you can download here: Adobe Document Cloud
It has a table with 3 different header and row types, one per data type.
The table rows are bound to the corresponding data nodes by using predicates.
For example, the row that's intended to display the life insurances data is bound this way.
$.Table.[type=="life_insurance"]
This is the sample data:
<?xml version="1.0" encoding="UTF-8"?>
<Table_wrapper>
<header>Title1</header>
<Table type="life_insurance">
<Price>49.99</Price>
<Period>12 Months</Period>
<AssociatedRelatives>Paul, John</AssociatedRelatives>
</Table>
<Table type="fruits">
<Qty>100</Qty>
<Price>.99</Price>
<Color>Blue</Color>
<Descriprion>Berries</Descriprion>
</Table>
<Table type="person">
<Firstname>John</Firstname>
<Lastname>Doe</Lastname>
<Age>99</Age>
<Gender>M</Gender>
</Table>
<Table type="fruits">
<Qty>2</Qty>
<Price>3.55</Price>
<Color>red</Color>
<Descriprion>Apple</Descriprion>
</Table>
<Table type="person">
<Firstname>Paul</Firstname>
<Lastname>Doe</Lastname>
<Age>77</Age>
<Gender>M</Gender>
</Table>
</Table_wrapper>
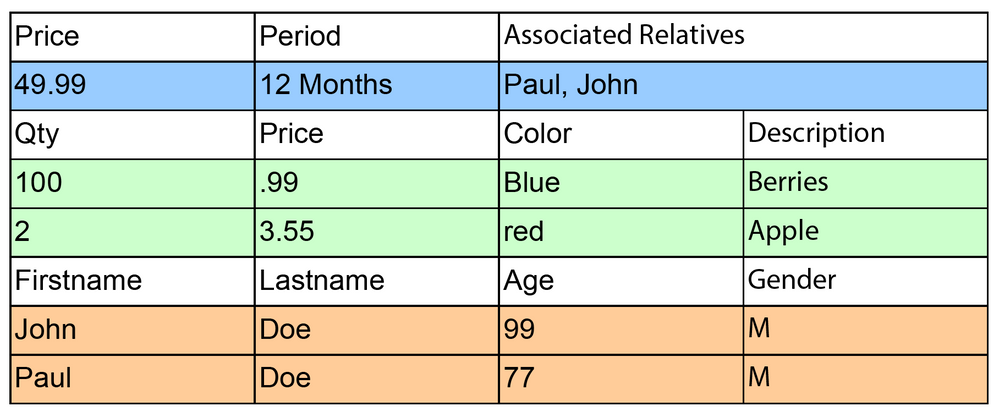
The final table after the XML above has been loaded into the form.
The visibility of the header rows is controlled by a script in the form ready event of the table.
_HeaderType1.setInstances(_RowType1.count > 0 ? 1 : 0);
_HeaderType2.setInstances(_RowType2.count > 0 ? 1 : 0);
_HeaderType3.setInstances(_RowType3.count > 0 ? 1 : 0);
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much radzmar
So helpful!! :-)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi radzmar and thank you for your help
I saw in the article above that you can swap the position of the subforms dinamically
It could be my case (I need to do it in my form), but the link with the example is not reachable!
Can you send me a reachable one?
Thank you so much
Fabio
Views
Replies
Total Likes