Dynamic Table - How do I add a row above current row?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a document index. When I receive a new document, I add it to my index in reverse chronological order. I want to select a button to add a new row above the selected row.
Currently, I can add a row to the bottom of my table. I cannot get moveInstance to actually move the new line.
The Add Row button and script is:
this.parent.parent.instanceManager.addInstance(true);
this.parent.parent.moveInstance(1,0);
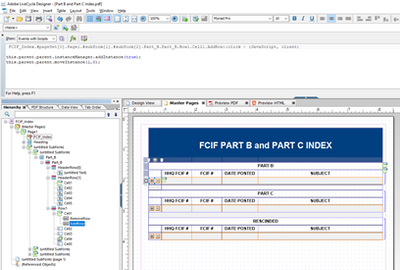
Here's a screenshot of the structure. I have three dynamic tables, each with the same behavior. I'm not a programmer but I'm working through this project with lots of tutorials.
When I select the + button, I get a new row at the bottom of the table. I'd like it the row above it's current row.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
that's quite simple:
var i = this.parent.parent.index,
j;
PartB._Row1.addInstance(true); // add new row
j = PartB._Row1.count - 1; // get index of last row. It's the one that was just added.
PartB._Row1.moveInstance(j, i); // move it above the current row
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
that's quite simple:
var i = this.parent.parent.index,
j;
PartB._Row1.addInstance(true); // add new row
j = PartB._Row1.count - 1; // get index of last row. It's the one that was just added.
PartB._Row1.moveInstance(j, i); // move it above the current row
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1) I was formatting and designing this under the Master Pages and I think that was causing issues with the moveInstance.
2) Here's what I came up with for adding a row above after much searching and using the ideas posted here:
Code
//Add Instance Above Selected Button
var rowIndex = this.parent.parent.index; //What row is the button I just clicked on?
var rowNew = this.resolveNode('Part_B._Row1').addInstance(1); //Add new row
var rowCount = this.resolveNode('Part_B._Row1').count - 1; //How many instances do I now have? Subtract 1 to make it an index
var rowNewIndex = rowNew.index; //Where is this new instance?
_Row1.moveInstance(rowNewIndex,rowIndex); //Move the new instance above!!!!!
if (xfa.host.version <
xfa.form.recalculate(1);
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies