Dropdown populate dropdown (multiple instances) - Document attached
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
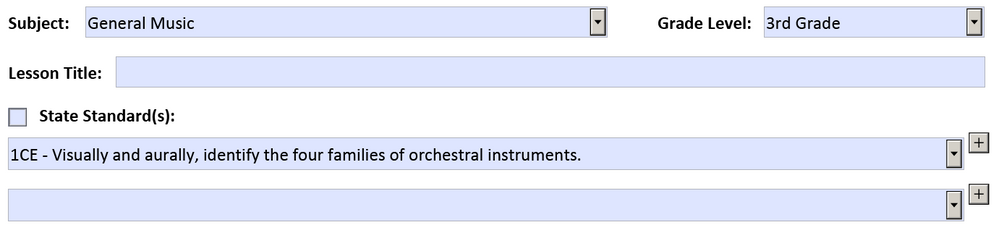
The Subject is chosen first which then populates the Grade Level. I then select the Grade Level (3rd grade in this case) and it populates the first State Standards dropdown.
My Issue: When I add an instance to the State Standards the second dropdown isn't populating the same dropdown/information. Help please? I have attached my file below. Thanks ahead of time!
Here is my file to take a look at:
https://www.dropbox.com/s/6ks47bc9nw0ymqn/Fine%20Arts%20Lesson%20Plan.pdf?dl=0
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I've moved the code you had in the exit event of the grade dropdown to the calculate event of the subforms containing the drop downs you want to populate, SubformFour and SubformFourTwo. This code will be executed whenever the subject or grade fields are changed and also when during the initialization, which also happens when you add a row. (so it's not needed in the exit event).
I needed to change you script objects to pass in the particular instance of the dropdown to populate, as the way it was it was only working with the first occurrence.
I've only done this change for General Music, but hope you can see what needs doing for the others.
Here's my updated version https://sites.google.com/site/livecycledesignercookbooks/home/Fine%20Arts%20Lesson%20Plan.updated.pd...
There seems to be a reference to cboModel in the script objects, but I wasn't able to find this on the form so have commented it out.
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To have all the same data from one instance to another, it needs to have the data embed in the drop down list when the form is created.
otherwise you have to recreate the drop down list data on initialize event to make sure the drop down contains the appropriate data each time it is rendered.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hmmmm....no really way to use javascript?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well yes in the initialize event you can browse through the first drop down list's items to retrieve them all and repopulate the list based on that. Make sure that it populates the data only if the drop down list's instance is greater than 1
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Magus069 any possible way to have an idea of how to code in the initialize event? Help please ![]()
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I've moved the code you had in the exit event of the grade dropdown to the calculate event of the subforms containing the drop downs you want to populate, SubformFour and SubformFourTwo. This code will be executed whenever the subject or grade fields are changed and also when during the initialization, which also happens when you add a row. (so it's not needed in the exit event).
I needed to change you script objects to pass in the particular instance of the dropdown to populate, as the way it was it was only working with the first occurrence.
I've only done this change for General Music, but hope you can see what needs doing for the others.
Here's my updated version https://sites.google.com/site/livecycledesignercookbooks/home/Fine%20Arts%20Lesson%20Plan.updated.pd...
There seems to be a reference to cboModel in the script objects, but I wasn't able to find this on the form so have commented it out.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bruce - Thank you!!
Just so I know where to look (for your example), was the Click event for the "add button" and the "Grade Level" exit event, the only areas that were touched? I really appreciate your help!! ![]()
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
You should look in the calculate event of the subforms SubformFour and SubformFourTwo, you don't need the code in the click event of add button or exit of grade level.
What you will need to do is make the changes to look at the General Music script object and change the other ones to match, which is to pass in the subform they are working on, so the code can be reused on the subsequent subforms.
Regards
Bruce
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I appreciate your help and the example you provided. Thank you!!! I have it working ![]()
Views
Replies
Total Likes