Drop down filling short cuts
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am building a form with drop down boxes. These are ued to answer questions with Yes, No and N/A. I would like the end user to be able to tab to the next drop down and type either a number or a letter as a shortcut to fill out the boxes (vs. having to click). For example type in 1 for yes, 2 for no, 3 for N/A...
Can I do that and how?
Thank you,
Caroline
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes you can.
Here's how.
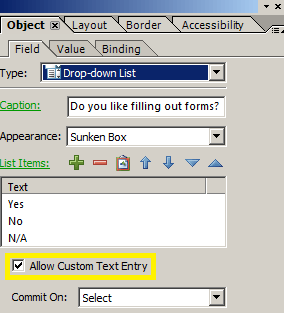
1) Allow custom text entry on the drop-down list.
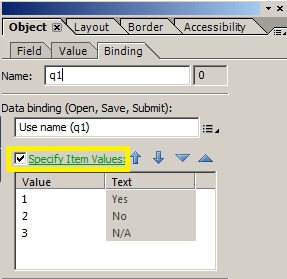
2) On the binding tab, select 'Specify Item Values'. By default when you click 'Specify Item Values' Designer will add values starting with 1. Since I added the List Items in the order 'Yes', 'No', 'N/A' they are assigned 1, 2, 3.
Now a user can enter a value into the field and the respective text value will appear. For example, enter '1' and 'Yes' appears.
Probably a good idea to add some validation to each drop-down so only 1, 2, or 3 can be entered. For example....
// form1.page1.subform1.q1::exit - (JavaScript, client)
if (!(this.rawValue == 1 || this.rawValue == 2 || this.rawValue == 3)) {
xfa.host.messageBox("The answer must be 1 - Yes, 2 - No, or 3 - N/A");
}
Steve
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes you can.
Here's how.
1) Allow custom text entry on the drop-down list.
2) On the binding tab, select 'Specify Item Values'. By default when you click 'Specify Item Values' Designer will add values starting with 1. Since I added the List Items in the order 'Yes', 'No', 'N/A' they are assigned 1, 2, 3.
Now a user can enter a value into the field and the respective text value will appear. For example, enter '1' and 'Yes' appears.
Probably a good idea to add some validation to each drop-down so only 1, 2, or 3 can be entered. For example....
// form1.page1.subform1.q1::exit - (JavaScript, client)
if (!(this.rawValue == 1 || this.rawValue == 2 || this.rawValue == 3)) {
xfa.host.messageBox("The answer must be 1 - Yes, 2 - No, or 3 - N/A");
}
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome, thank you!
I'm not familiar with the validation process/script. Would I be pasting this code somewhere and where?
Thanks!
Caroline
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Caroline,
Script can be applied to an event on an field through the Script Editor.
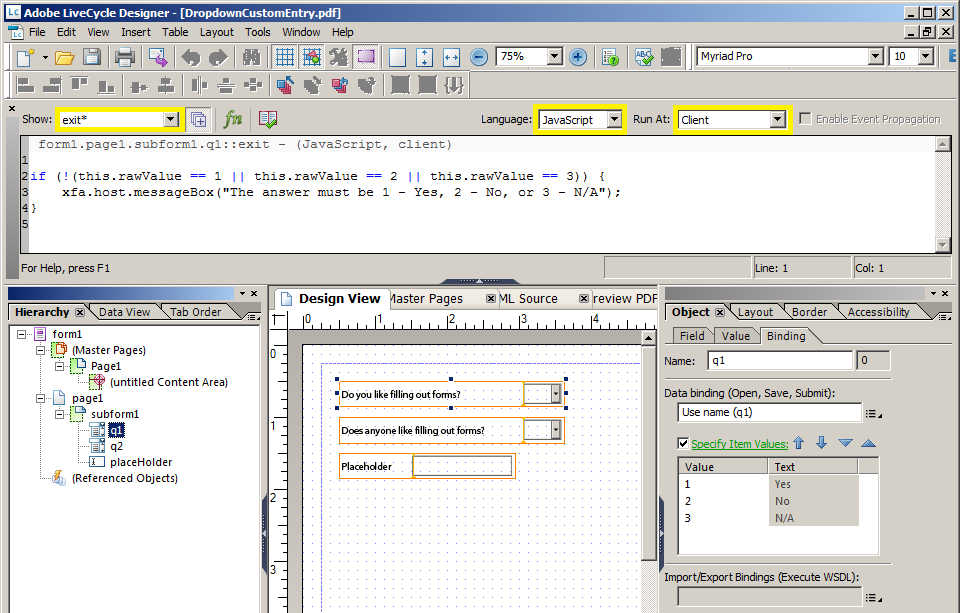
1) Go to the Script Editor. If the Script Editor is not visible it can by toggled on through the toolbar Window > Script Editor or Shift + Ctrl + F5.
2) Highlight the field you want the script applied to, in this case 'q1'.
3) Since we want the validation script applied to the exit event (meaning the script will fire when focus leaves the field), open the 'Show' drop-down and select the 'exit' event.
4) Designer supports scripting in JavaScript and FormCalc. Since the script being applied is JavaScript make sure the Language selected is JavaScript. This may or may not be your default scripting language.
5) Since we want the script to execute on the client make sure Run At is set to Client. This may or may not be your default execution setting.
6) Add the script.
Steve
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. It works, if I enter 6 for example I get the error message; however, my "6" stays in the box when I close the message and tab out. Is this supposed to happen?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes.
You can amend the script to remove the value entered using this.rawValue = "";
// form1.page1.subform1.q1::exit - (JavaScript, client)
if (!(this.rawValue == 1 || this.rawValue == 2 || this.rawValue == 3)) {
xfa.host.messageBox("The answer must be 1 - Yes, 2 - No, or 3 - N/A");
this.rawValue = "";
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Perfect, thanks so much for your help!
Caroline
Views
Replies
Total Likes
Views
Likes
Replies