Click button always referencing to row 1 in table
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i have a table with header row and row1 in livecycle .in row1 i have name and phone fields 2 columns.i have created a button to add row only if both name and phone column are filled.issue is that its work fine for creating 1st row but then conditional statement dont work on row 2 button.add row button keep on adding rows irrespective name and phone fields are filled or not.
[Question moved to the LiveCycle Designer forum. -Mod.]
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Mumad,
If i am understanding you correctly, you dont want a new row created unless if has been filled in.
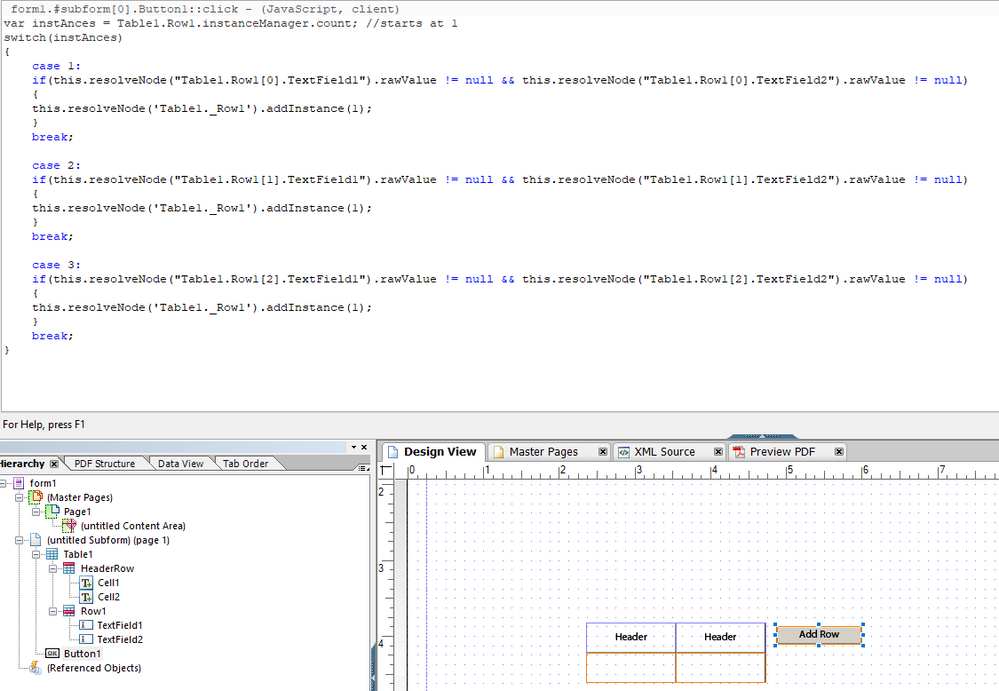
I created a table with header row and one repeated row (Row1). I also have a button to create a new row. To make this work, you use the instance count and a switch. The switch code does need to be written for each instance you have. This being the case, you either need to write lots of switch code, or restrict the repeated row amount.
If the textfields are null, or either one is null, a new row wont be created. Write a new case for each row you want to have.
Note the row instance reference. The instanceManager count of 1 if signified by Row1[0]. This is the first row. An instanceManager count of 2 (when you have two visible rows) is signified by Row1[1], etc etc.
form1.#subform[0].Button1::click - (JavaScript, client)
var instAnces = Table1.Row1.instanceManager.count; //starts at 1
switch(instAnces)
{
case 1: //if there is only one row and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[0].TextField1").rawValue != null && this.resolveNode("Table1.Row1[0].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
case 2: //if there are two rows and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[1].TextField1").rawValue != null && this.resolveNode("Table1.Row1[1].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
case 3: //if there are three rows and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[2].TextField1").rawValue != null && this.resolveNode("Table1.Row1[2].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
default:
break;
}
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Mumad,
If i am understanding you correctly, you dont want a new row created unless if has been filled in.
I created a table with header row and one repeated row (Row1). I also have a button to create a new row. To make this work, you use the instance count and a switch. The switch code does need to be written for each instance you have. This being the case, you either need to write lots of switch code, or restrict the repeated row amount.
If the textfields are null, or either one is null, a new row wont be created. Write a new case for each row you want to have.
Note the row instance reference. The instanceManager count of 1 if signified by Row1[0]. This is the first row. An instanceManager count of 2 (when you have two visible rows) is signified by Row1[1], etc etc.
form1.#subform[0].Button1::click - (JavaScript, client)
var instAnces = Table1.Row1.instanceManager.count; //starts at 1
switch(instAnces)
{
case 1: //if there is only one row and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[0].TextField1").rawValue != null && this.resolveNode("Table1.Row1[0].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
case 2: //if there are two rows and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[1].TextField1").rawValue != null && this.resolveNode("Table1.Row1[1].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
case 3: //if there are three rows and the two fields are filled in, create a row
if(this.resolveNode("Table1.Row1[2].TextField1").rawValue != null && this.resolveNode("Table1.Row1[2].TextField2").rawValue != null)
{
this.resolveNode('Table1._Row1').addInstance(1);
}
break;
default:
break;
}
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just perfect.....Thanks alot dear for your time and help.Really Appreciated..May God Bless you always..:)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Glad to help Muhmad.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies