CheckBox types/ styles?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi! I´m new to LiveCycle but I have a little idea of Javascript.
I´m struggling with this form that has two sets of options and I have some conditions:
- If OPTION A is selected I´m not able to select neither OPTION B nor OPTION AA
- If OPTION B is selected I´m not able to select neither OPTION A nor OPTION BB
What I did is if OPTION A is selected OPTION B presence is set to hidden, but I don´t want the option to just disappear, I´d like (if possible) to show it with a strike trough line or something like that, so you see that if you choose one option you disable the other option. Does this makes sense?
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Set .access = "readOnly" instead of .presence. You'll also have to set the font to strike through in script as well if you want that.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Set .access = "readOnly" instead of .presence. You'll also have to set the font to strike through in script as well if you want that.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Steve!
It worked perfectly, what I can't do is to set the font to striketrough, and how is the "normal" access instead of read only???
form1.#subform[0].CheckBox1::click - (JavaScript, client)
if (this.rawValue == "1") {
CheckBox2.access = "readOnly" ;
// this is not working, the font remains the same
CheckBox2.font.underline = "strikethrough"
}
else {
//I need to set the access back to "normal"
// and the font to "not striketrough"
}
Thanks again!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I got it!
CheckBox1.access = "readOnly" ;
CheckBox1.font.lineThrough = "1";
and to go back to the original state
CheckBox1.access = "open";
CheckBox1.font.lineThrough = "0";
now I have a new problem, there is a combination of checks and unchecks that gives an unwanted situation, please see images attached:
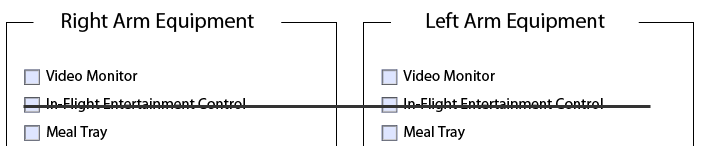
This is the initial situation:
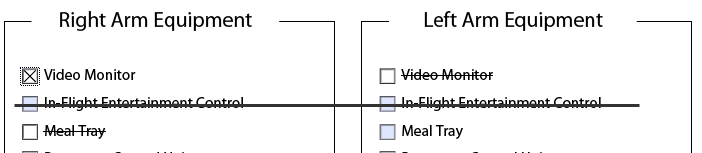
If I click Video Monitor I disable Meal Tray and Video Monitor, everything fine so far:
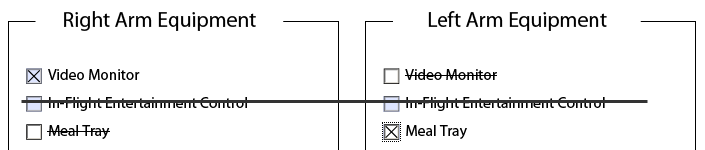
If I click Meal Tray is OK (because is suposed to also disable the same options Video Monitor disabeled in the first place):
But here is the thing, if I uncheck Video Monitor (or Meal Tray) the code doesn't know that Meal Tray is still checked and returns the disabeled options to its original state, which is not correct (because if you click Meal Tray it disables the other meal tray and the other video monitor):
Here is the code up to now (the same on each checkbox, but changing which checkbox is modified):
form1.#subform[0].CheckBox1::click - (JavaScript, client)
if (this.rawValue == "1") {
CheckBox3.access = "readOnly" ;
CheckBox3.font.lineThrough = "1";
CheckBox10.access = "readOnly" ;
CheckBox10.font.lineThrough = "1";
}
else {
CheckBox3.access = "open";
CheckBox3.font.lineThrough = "0";
CheckBox10.access = "open";
CheckBox10.font.lineThrough = "0";
}
Any ideas???
Thanks!!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think I fixed it, I mean, it works the way i want to but i don't know if it's coded correctly:
if (this.rawValue == "1" || CheckBox12.rawValue == "1") {
CheckBox3.access = "readOnly" ;
CheckBox3.font.lineThrough = "1";
CheckBox10.access = "readOnly" ;
CheckBox10.font.lineThrough = "1";
}
else {
CheckBox3.access = "open";
CheckBox3.font.lineThrough = "0";
CheckBox10.access = "open";
CheckBox10.font.lineThrough = "0";
}

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
A quick way to figure out what to set a value to in script that you can set at design time is to click the field, then go to the XML source tab and see what was changed in the XML.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If there is any weirdness changing your check box with say tabbing to the filed and pressing the space bar, you might want to put the code in the change event. You may also need to use xfa.event.newText instead of rawValue just for the item on which the change event is firing.
Views
Replies
Total Likes