change check mark color in checkbox
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All.
Is it possible to change check mark color in a checkbox to green and keep font of caption like black? If yes. How it to do?
Thanks.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
yes this is possible.
Check this example: https://workspaces.acrobat.com/?d=YZazpiJgxQPoZEWtbvA-UQ
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is pretty cool - how did you do it? I thought it was scripting... but I don't see any. Can you explain?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You have to manipulate the XML source.
The check box field can have 2 individual <font> elements.
One for the field which affects the checkmark and another for the caption.
In these <font> elements you can have a <fill> element to define the color.
Here's an example:
<field name="CheckBox" y="34.925mm" x="95.25mm" w="43.205mm" h="12.7mm">
<ui>
<checkButton size="7.0556mm" mark="cross">
<border>
<edge stroke="lowered"/>
<fill/>
</border>
</checkButton>
</ui>
<font typeface="Arial">
<!-- This fill element controls the color of the check mark -->
<fill>
<color value="255,0,0"/>
</fill>
</font>
<margin leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle"/>
<value>
<integer>1</integer>
</value>
<caption placement="right" reserve="28.6mm">
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
<value>
<text>Check Box</text>
</value>
<font typeface="Arial" baselineShift="0pt">
<!-- This fill element controls the color of the caption -->
<fill>
<color value="0,0,128"/>
</fill>
</font>
</caption>
<items>
<integer>1</integer>
<integer>0</integer>
<integer>2</integer>
</items>
</field>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi radzmar.
Thanks for replay. Very helpful.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! I did not see the scripting
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So - I guess I do not understand how to manipulate the "XML source" I assumed this was javascript on the box. I will keep looking. If anone has more info for a layman please pass it along.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There is no scripting in this example.
All is done in the XML Source in Designer.
In Designer there a several tabs available in Designers workspace.
A Design View, a Masterpages, a XML Source and a PDF-Preview.
Designer creates XML-based forms so all objects you add to a form are written into the XML source, which can also be viewed and manipulated.
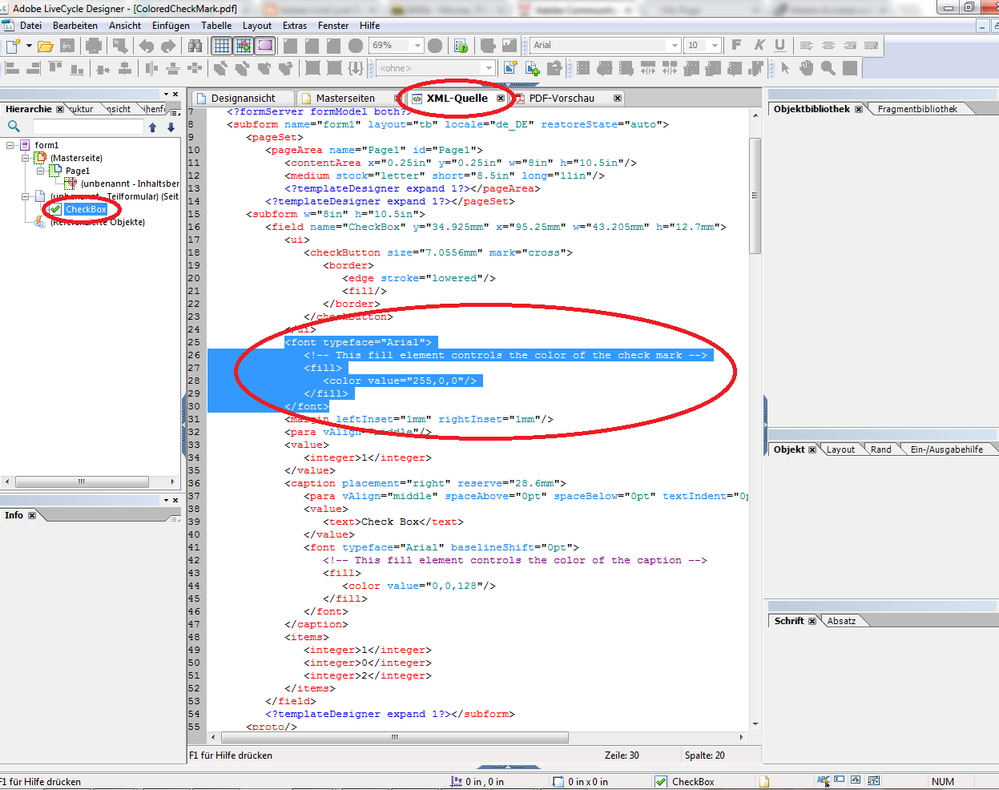
Here a screenshot of the example above.
I added a check box and modified it in the XML Source (blue highlighted area) to change the check mark color.
Views
Replies
Total Likes