Calculating numerical fields based on radio button and check box response
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
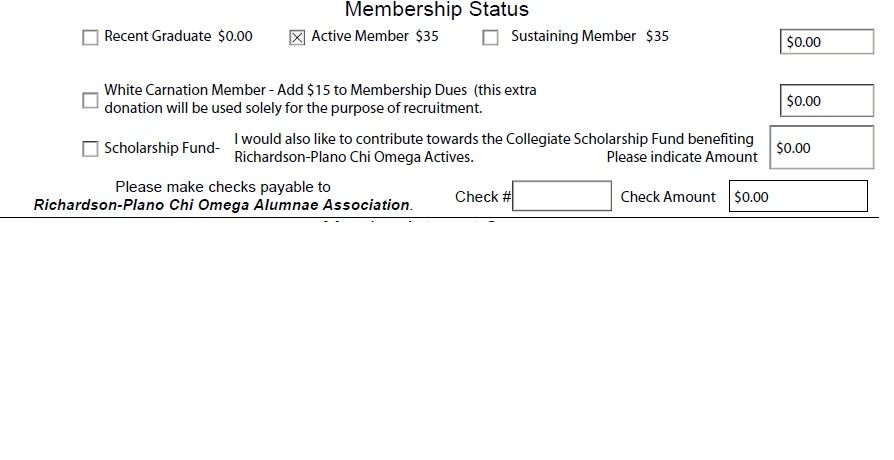
I am editing a form that was created by someone else. I have added check boxes and radio buttons based on the need of the form. I would like for the Check Amount to automatically calculate based on the selection of a radio button. I set up some numerical fields to play around with adding the amounts and having them placed in the "Check Amount" field but I can't get it to calculate. Once I get it calculating correctly, I need to know how to automatically input a number in to the appropriate numerical field based on the radio button or check box selected. Below is an image of what I've set up. Please help! I've read through all of the forums, watched the videos and have tried everything. I'm getting so frustrated.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure if I understand the layout so correct me if Im wrong. I am presuming you have a radio button group on the top line for the first 3 check boxes (where the user selects one) and check boxes for the 2 subsequent lines (where the user can select independantly of the other 3 above) with a final calculation at the end in check amount field.
You can either place code on each change event of each checkbox/radio button to recalculate or just have it on the final check amount field. I tried placing a calculate on the final Check Amount field and it seems to do what is required.
Try this in the calculate event of the Check Amount field
var membershipAmount = 0;
if ( (RadioButtonList.rawValue == "2") || (RadioButtonList.rawValue == "3") )
{
membershipAmount = 35;
}
if (CheckBox1.rawValue == "1" )
{
membershipAmount += 15;
}
if (CheckBox2.rawValue == "1" )
{
var txtAmount = TextField3.rawValue;
var amt = 0;
if ( (txtAmount != null ) && (! isNaN(txtAmount) ) )
{
amt = parseFloat(txtAmount);
}
membershipAmount += amt;
}
this.rawValue = membershipAmount;
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not sure if I understand the layout so correct me if Im wrong. I am presuming you have a radio button group on the top line for the first 3 check boxes (where the user selects one) and check boxes for the 2 subsequent lines (where the user can select independantly of the other 3 above) with a final calculation at the end in check amount field.
You can either place code on each change event of each checkbox/radio button to recalculate or just have it on the final check amount field. I tried placing a calculate on the final Check Amount field and it seems to do what is required.
Try this in the calculate event of the Check Amount field
var membershipAmount = 0;
if ( (RadioButtonList.rawValue == "2") || (RadioButtonList.rawValue == "3") )
{
membershipAmount = 35;
}
if (CheckBox1.rawValue == "1" )
{
membershipAmount += 15;
}
if (CheckBox2.rawValue == "1" )
{
var txtAmount = TextField3.rawValue;
var amt = 0;
if ( (txtAmount != null ) && (! isNaN(txtAmount) ) )
{
amt = parseFloat(txtAmount);
}
membershipAmount += amt;
}
this.rawValue = membershipAmount;
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
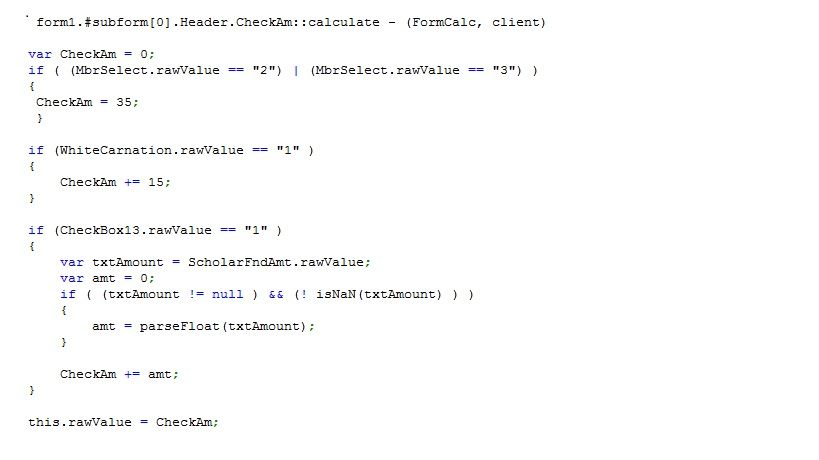
Thank you! And yes, your assumptions are correct. I had added the extra numerical fields to test and see if I could just get an amount in the CheckAm field but nothing would show up. I've removed those fields because I really want it to work the way you outlined. However, I put in the script and it still isn't working. There is no amount showing up in the CheckAm numerical box. I must have something wrong within the document. Here's the script I used (I replaced your field names with the field names I had in the document).
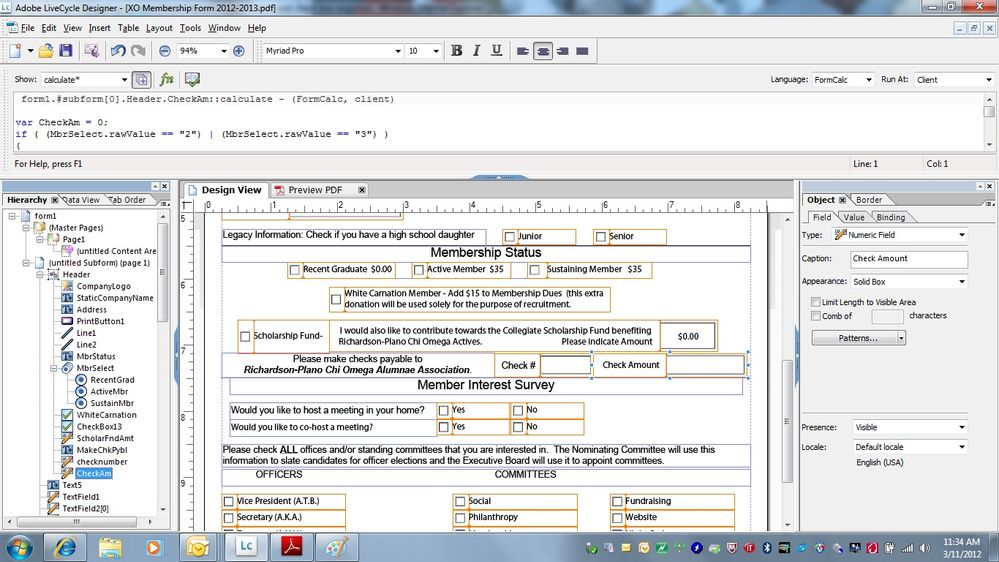
And here is a screen print of the Document View so you can see how my document is set up:
I truly appreciate your help with this problem.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Set the script language to Javascript
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You rock! It worked. For some reason when I tried to view as PDF in LifeCycle and I allowed JavaScript, the PDF view kept going blank. However, when I tested it outside of LifeCycle in my Adobe Reader program, it worked perfectly! Is that normal?
Thanks so much! You are so appreciated. You made my day!!!!!!! ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is it blank in preview pdf tab in designer or someplace else?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
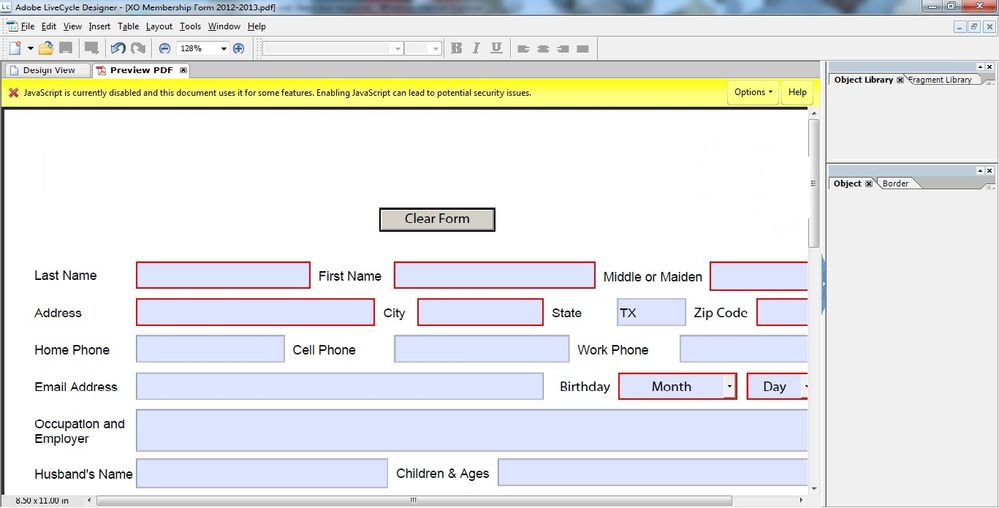
Yes, in the Preview pdf tab in designer. It comes up initially, with a JavaScript message. Here's a picture:
Once you Select "Allow JAVAScript to run . . . " in the Options Drop Down, then the PDF Viewer goes blank.
However, in Adobe Reader, it works just fine.
When I email this form our, will recipients have to turn on JavaScript for the Check Amount script to work? I must already have it running on my computer because I don't get that message.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah in designer preview, it attempts to reload the pdf after you attempt to change the options in the option list and fails. Not much you can do other than close everything and open acrobat or reader ( which ever version designer is using ) and turn on javascript. In Acrobat/Reader, go to Edit->Preference and then go to Javascript->Enable Acrobat Javascript. Exit Acrobat/Reader. In designer you should be able to preview again properly (should not display the banner any more)
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies