Auto-update calculation field in expanding table when line is deleted?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have an expanding table that allows adding and deleting rows. There is a grand total cell that accurately calculates the total. The issue is that, when I delete a row, the grand total does not update unless I make a change to one of the applicable cells in the remaining rows. How do I set my Grand Total cell to automatically recalculate when the Delete Line button is clicked?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So as we discussed offline your code is good. The issue is that you are viewing the file with PDF X-Change. I have reached out to them and they have acknowledged that this is not working in their software. They claim it will be fixed in an update.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not a difficult thing to do but i would suggest looking at Adobe's Tutorials, they gave me a great start into the world of LiveCycle.
Creating a Purchase Order Form - http://help.adobe.com/en_US/livecycle/9.0/lcdesigner_qs_poform.pdf
This one is what you after, you create a table with adding and removing rows with calculated amounts.
Creating a Purchase Order Form That Has a Flowable Layout - http://help.adobe.com/en_US/livecycle/9.0/lcdesigner_qs_poformflowable.pdf
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi MinusZero,
Thanks for your suggestion. I actually have a working expandable table with a calculated sum. The issue is, if I delete a line using my delete line button, the sum doesn't recalculate (and subtract the missing row's value) unless I then edit a remaining row. I've taken a look through Adobe's Tutorials, but I can't seem to find anything to address this issue.
Thank you!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The calculated sum should change as long as the code is correct and in the right place.
In the flowable tutorial the Sub Total field has sum(Table.Table1.Row1[*].amount[*]) in it's FormCalc calculate event. Calculate event code continually calculates as things change in the form. When you click a button to remove a row, the amount should change.
In this example, the amount is summed and added to the SubTotal. The * adds all items in the column. Code isnt needed in the delete row button in this instance. The code in the calculate event does it all for you.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi MinusZero,
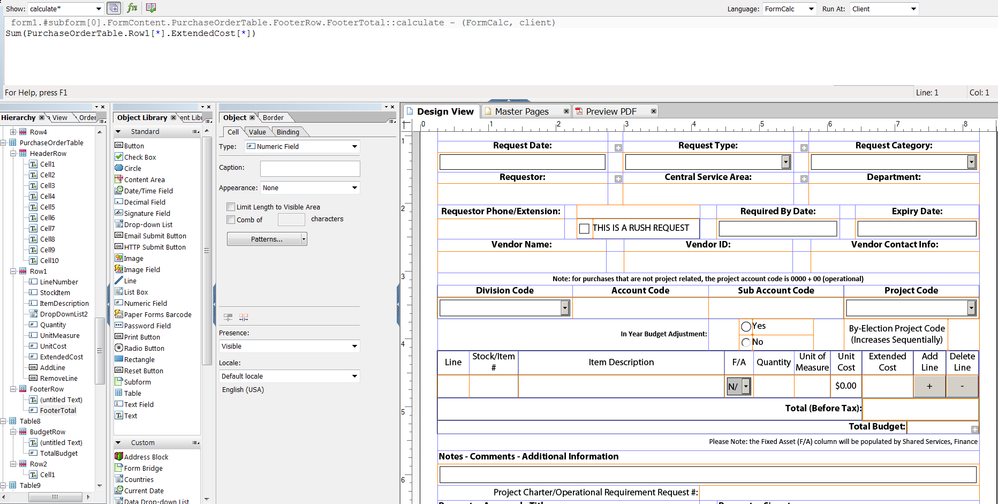
Thank you. I am not sure why mine does not automatically recalculate. As far as I can tell I have it set up properly. See below.
It automatically recalculates when I add a line, but it does not when I delete a line.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
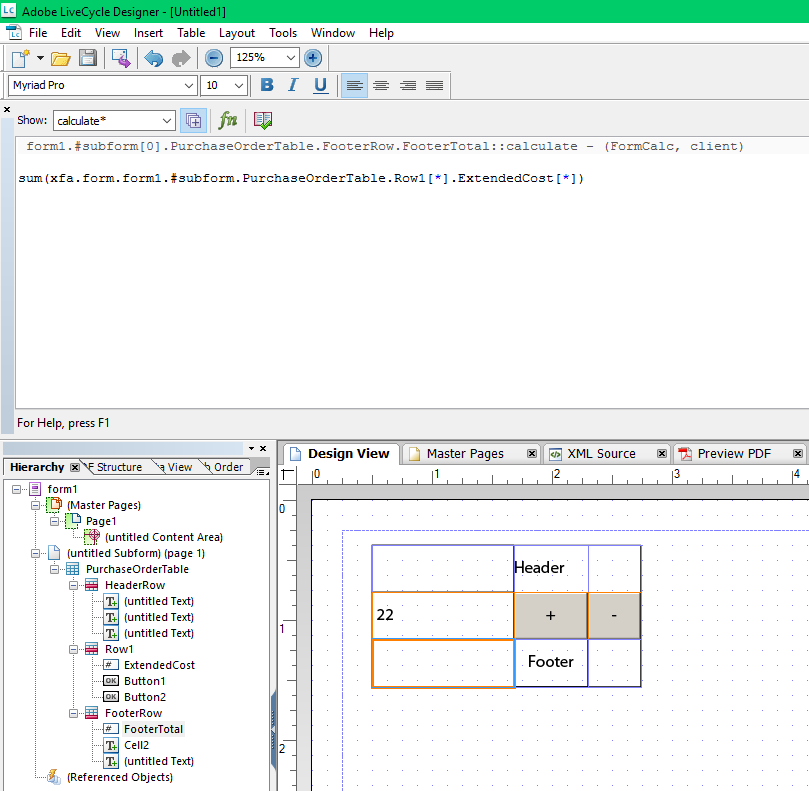
That is a strange one, I have done a few tests and it worked. What i can suggest is try to target the field location more directly like you would with this.resolveNode.
It is slightly different with formCalc.
Instead of
sum(PurchaseOrderTable.Row1[*].ExtendedCost[*])
try
sum(xfa.form.form1.#subform.PurchaseOrderTable.Row1[*].ExtendedCost[*])
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
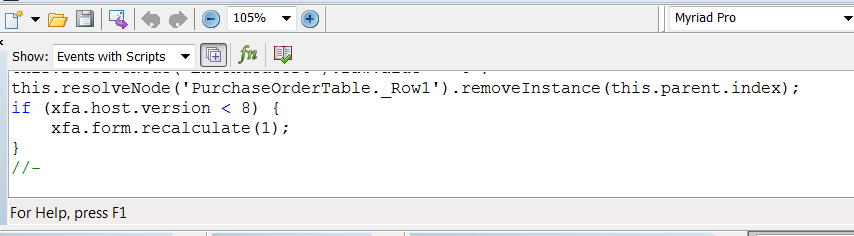
On the delete row button you will need to use a recalculate action. Use this below the delete code:
xfa.form.recalculate(1);
This will force a recalculation and should solve the problem
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! I tried this. Unfortunately no change.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi mouslander,
I already have that code in my delete button?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
do you want to send me the file? I can look at it for you. mousland@gmail.com
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No move it below the "}" now it will only trigger if the condition is met.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So as we discussed offline your code is good. The issue is that you are viewing the file with PDF X-Change. I have reached out to them and they have acknowledged that this is not working in their software. They claim it will be fixed in an update.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies