Auto number new repeating rows
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have made a Dynamic form in LC ES2 which includes buttons to add and remove table rows and other buttons to add and remove subforms.
I have no JavaScript knowledge and have used you tube and trial and error to create the form but i would like a new feature but cant figure it out.
I have a table in the form which stars with 1 blank row. in the first cell i have pre poulated it with number 1 for row 1. when a particular button is pressed to add a new row i want the new row to be numbered 2 and so on.
Any help would be appreciated
here is the code for a stripped down sample.
<subform layout="tb" locale="en_GB_EURO" name="form1" restoreState="auto">
<pageSet>
<pageArea id="Page1" name="page1">
<contentArea h="278.618mm" w="197.48mm" x="6.352mm" y="9.312mm"/>
<medium long="297mm" short="210mm" stock="a4"/>
<field access="readOnly" h="7.5mm" id="floatingField024981" name="CurrentPage" presence="hidden" w="55mm" x="105.57mm" y="88.11mm">
<ui>
<textEdit>
<border>
<edge stroke="lowered"/>
</border>
<margin/>
</textEdit>
</ui>
<font typeface="Myriad Pro"/>
<margin bottomInset="1mm" leftInset="1mm" rightInset="1mm" topInset="1mm"/>
<para vAlign="middle"/>
<caption reserve="20mm">
<para vAlign="middle"/>
<value>
<text>Text Field</text>
</value>
</caption>
<calculate override="error"/>
<event activity="ready" ref="$layout" name="event__layout_ready">
<script contentType="application/x-javascript">this.rawValue = xfa.layout.page(this);
</script>
</event>
<value>
<text>#</text>
</value>
<bind match="none"/>
</field>
<field access="readOnly" h="7.5mm" id="floatingField008975" name="PageCount" presence="hidden" w="55mm" x="105.57mm" y="88.11mm">
<ui>
<textEdit>
<border>
<edge stroke="lowered"/>
</border>
<margin/>
</textEdit>
</ui>
<font typeface="Myriad Pro"/>
<margin bottomInset="1mm" leftInset="1mm" rightInset="1mm" topInset="1mm"/>
<para vAlign="middle"/>
<caption reserve="20mm">
<para vAlign="middle"/>
<value>
<text>Text Field</text>
</value>
</caption>
<calculate override="error"/>
<event activity="ready" ref="$layout" name="event__layout_ready">
<script contentType="application/x-javascript">this.rawValue = xfa.layout.pageCount();
</script>
</event>
<value>
<text>##</text>
</value>
<bind match="none"/>
</field>
<draw name="Pages" x="185.033mm" y="290.687mm">
<ui>
<textEdit>
<margin/>
</textEdit>
</ui>
<value>
<exData contentType="text/html" maxLength="0">
<body xmlns="http://www.w3.org/1999/xhtml" xmlns:xfa="http://www.xfa.org/schema/xfa-data/1.0/"><p>Page<span style="xfa-spacerun:yes"> </span><span xfa:embedType="uri" xfa:embedMode="raw" xfa:embed="#floatingField024981"/> of<span style="xfa-spacerun:yes"> </span><span xfa:embedType="uri" xfa:embedMode="raw" xfa:embed="#floatingField008975"/></p></body>
</exData>
</value>
<font typeface="Arial"/>
<margin bottomInset="0mm" leftInset="0mm" rightInset="0mm" topInset="0mm"/>
<para vAlign="middle"/>
</draw>
<draw h="4.389mm" name="StaticText11" w="82.373mm" x="6.7mm" y="290.333mm">
<ui>
<textEdit/>
</ui>
<value>
<text>RAF Safety Centre Form 9 Iss 5 Dated 20 Mar 2017</text>
</value>
<font baselineShift="0pt" typeface="Arial"/>
<margin bottomInset="0mm" leftInset="0.5mm" rightInset="0.5mm" topInset="0.5mm"/>
<para marginLeft="0pt" marginRight="0pt" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt"/>
</draw>
<?templateDesigner expand 0?></pageArea>
<?templateDesigner expand 0?></pageSet>
<border>
<edge presence="hidden"/>
<corner thickness="0.175mm" presence="hidden"/>
</border>
<subform w="197.48mm" h="35.138mm" name="Header">
<traversal>
<traverse ref="#subform[1]"/>
</traversal>
<subform w="197.553mm" name="PersonnelInfo" layout="tb" x="-0.14mm" y="3.388mm">
<draw h="5.233mm" name="StaticText10" w="42.416mm">
<ui>
<textEdit>
<margin/>
</textEdit>
</ui>
<value>
<text>Personnel Information</text>
</value>
<font baselineShift="0pt" size="12pt" typeface="Arial"/>
<margin bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm" topInset="0.5mm"/>
<para marginLeft="0pt" marginRight="0pt" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt"/>
</draw>
<subform w="197.345mm" name="Staff" layout="tb">
<subform w="197.553mm" h="12.03mm" name="AircrewTitle">
<keep intact="none"/>
<subform name="ACTable" layout="table" columnWidths="18.387mm 25.6779mm 41.696mm 25.608mm 28.6702mm 31.328mm 25.824mm" x="0.141mm" y="5.463mm">
<border>
<edge/>
</border>
<subform layout="row" name="Row1">
<assist role="TR"/>
<draw h="5.918mm" name="Cell1">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="8pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" hAlign="center" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
<value>
<text>Number</text>
</value>
</draw>
<draw h="5.918mm">
<font typeface="Myriad Pro"/>
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<para vAlign="middle"/>
</draw>
<draw h="5.918mm" name="Cell3">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="8pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
<value>
<text>Role</text>
</value>
</draw>
<draw h="5.918mm" name="Cell4">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="7pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt" hAlign="center"/>
<value>
<text>Hours Last 30 Days</text>
</value>
</draw>
<draw h="5.918mm" name="Cell5">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="7pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt" hAlign="center"/>
<value>
<text>Hours Last 3 Months</text>
</value>
</draw>
<draw h="5.918mm" name="Cell6">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="8pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
<value>
<text>Hours on Type</text>
</value>
</draw>
<draw h="5.918mm" name="Cell7">
<border>
<edge/>
<corner thickness="0.1778mm"/>
</border>
<ui>
<textEdit/>
</ui>
<font typeface="Arial" size="8pt" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
<value>
<text>Total Hours</text>
</value>
</draw>
<border>
<edge presence="hidden"/>
</border>
<?templateDesigner expand 1?></subform>
<?templateDesigner rowpattern first:1, next:1, firstcolor:f0f0f0, nextcolor:ffffff, apply:0?>
<?templateDesigner expand 1?></subform>
<draw name="Text26" w="29.2864mm" h="5.095mm" x="51.628mm" y="0.574mm" relevant="-print">
<ui>
<textEdit/>
</ui>
<value>
<text>Add/Remove Staff</text>
</value>
<font size="8pt" typeface="Arial" baselineShift="0pt"/>
<margin topInset="0.5mm" bottomInset="0.5mm" leftInset="0.5mm" rightInset="0.5mm"/>
<para vAlign="middle" spaceAbove="0pt" spaceBelow="0pt" textIndent="0pt" marginLeft="0pt" marginRight="0pt"/>
</draw>
<field name="AddAC" w="6.353mm" h="4.407mm" x="12.838mm" y="1.117mm" relevant="-print">
<ui>
<button highlight="inverted"/>
</ui>
<font typeface="Myriad Pro"/>
<caption>
<value>
<text>+</text>
</value>
<para vAlign="middle" hAlign="center"/>
<font typeface="Arial"/>
</caption>
<border hand="right">
<edge stroke="raised"/>
<fill>
<color value="212,208,200"/>
</fill>
</border>
<bind match="none"/>
<event activity="click" name="event__click">
<script contentType="application/x-javascript">//+ GENERATED - DO NOT EDIT (ID:E8A53BE1-D03A-4C8F-9339-1CD237AAE17D CRC:706003217)
//+ Type: Action
//+ Result1: AddInstance("$Node2")
//+ Node2: form1[0].Header[0].PersonnelInfo[0].Staff[0].ACDetails[0]
//+ Node1: form1[0].Header[0].PersonnelInfo[0].Staff[0].AircrewTitle[0].AddAC[0]
//+ Condition1: Button("$Node1","click")
//+ ActionName: AddAC.click
this.resolveNode('Staff._ACDetails').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//-
</script>
</event>
</field>
<field name="RemAC" y="1.117mm" x="22.363mm" w="6.353mm" h="4.407mm" relevant="-print">
<ui>
<button highlight="inverted"/>
</ui>
<font typeface="Myriad Pro"/>
<caption>
<value>
<text>-</text>
</value>
<para vAlign="middle" hAlign="center"/>
<font typeface="Arial"/>
</caption>
<border hand="right">
<edge stroke="raised"/>
<fill>
<color value="212,208,200"/>
</fill>
</border>
<bind match="none"/>
<event activity="click" name="event__click">
<script contentType="application/x-javascript">//+ GENERATED - DO NOT EDIT (ID:F51B4BE6-7750-4CAE-8863-6376FC49394C CRC:2239788413)
//+ Type: Action
//+ Result1: RemoveInstance("$Node2","lastindex","")
//+ Node2: form1[0].Header[0].PersonnelInfo[0].Staff[0].ACDetails[0]
//+ Node1: form1[0].Header[0].PersonnelInfo[0].Staff[0].AircrewTitle[0].RemAC[0]
//+ Condition1: Button("$Node1","click")
//+ ActionName: RemAC.click
this.resolveNode('Staff._ACDetails').removeInstance(this.resolveNode('Staff._ACDetails').count - 1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//-
</script>
</event>
</field>
<?templateDesigner expand 1?></subform>
<subform w="197.553mm" name="ACDetails" h="14.487mm">
<occur max="-1"/>
<field name="Days" y="1.787mm" x="86.076mm" w="25.4mm" h="6.314mm">
<ui>
<numericEdit hScrollPolicy="off">
<border>
<edge/>
</border>
<margin/>
</numericEdit>
</ui>
<font typeface="Arial" size="6pt"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle"/>
</field>
<field name="Tag" y="1.787mm" x="6.488mm" w="7.881mm" h="6.314mm">
<ui>
<textEdit hScrollPolicy="off">
<border>
<edge stroke="lowered"/>
</border>
<margin/>
</textEdit>
</ui>
<font size="6pt" typeface="Arial"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle" hAlign="center"/>
<value>
<text>1</text>
</value>
</field>
<field name="AircrewRole" w="42.137mm" h="6.314mm" x="44.588mm" y="1.787mm">
<ui>
<choiceList>
<border>
<edge stroke="lowered"/>
<fill/>
</border>
<margin/>
</choiceList>
</ui>
<font typeface="Arial" size="6pt"/>
<margin topInset="1.0008mm" bottomInset="1.0008mm" leftInset="1.0008mm" rightInset="1.0008mm"/>
<para vAlign="middle"/>
<items save="1">
<text> </text>
<text>Aircraft - Ground Handler</text>
<text>Aircraft - Maintenance/Engineer</text>
<text>Aircraft - Maintenance/Supervisor</text>
</items>
</field>
<?templateDesigner expand 1?>
<field name="Months" y="1.787mm" x="111.263mm" w="28.575mm" h="6.314mm">
<ui>
<numericEdit hScrollPolicy="off">
<border>
<edge stroke="lowered"/>
</border>
<margin/>
</numericEdit>
</ui>
<font typeface="Arial" size="6pt"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle"/>
</field>
<field name="Ontype" x="139.838mm" w="31.75mm" h="6.314mm" y="1.787mm">
<ui>
<numericEdit hScrollPolicy="off">
<border>
<edge stroke="lowered"/>
</border>
<margin/>
</numericEdit>
</ui>
<font typeface="Arial" size="6pt"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle"/>
</field>
<field name="Total" y="1.787mm" x="171.588mm" w="26.032mm" h="6.314mm">
<ui>
<numericEdit hScrollPolicy="off">
<border>
<edge/>
</border>
<margin/>
</numericEdit>
</ui>
<font typeface="Arial" size="6pt"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle"/>
</field>
</subform>
<?templateDesigner expand 1?></subform>
<traversal>
<traverse ref="#subform[1]"/>
<traverse operation="first" ref="StaticText10[0]"/>
</traversal>
<?templateDesigner expand 1?></subform>
<?templateDesigner expand 1?></subform>
<?templateDesigner expand 1?>
</subform>
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi bobbych,
Whoa, code overload. Didn't really help much seeing all the code, but the problem you have is easily solved.
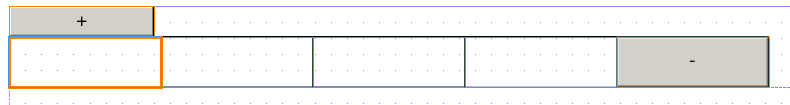
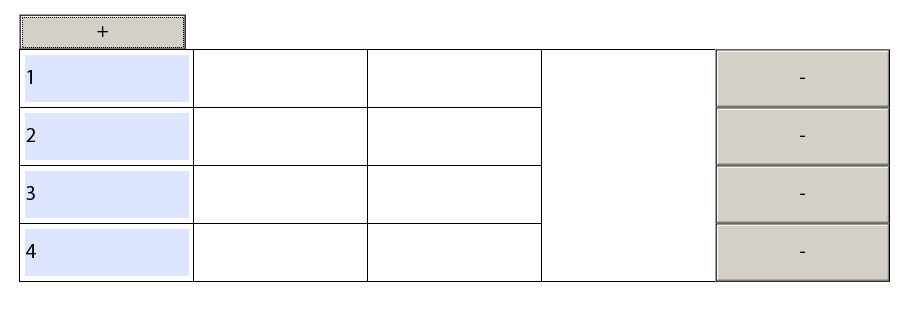
In my example i have a table (Table1) with a repeating row (Row1). There is also a Button to add rows (Button1) and remove rows (Button2). The first cell of the table row has a Numeric Field.
In the NumericField Initialize code place:
//when initialised give this cell the value of the row instance
//whenever a new row is created, the new row will be given the current value of the instance manager.
this.rawValue = Table1.Row1.instanceManager.count;
Click the add button to add an automatically numbered row.
There is a 'but' though and quite a big one.
If you remove rows, the numbers will not renumber automatically. In this example, because the repeated row instance count has reduced, if i added a new row now, the new row would also have the number 4.
You will need to add code to handle renumbering. Doing this means you can no longer use the initialisation numbering. There is a number of ways to do it, but without using 'if' logic, you need to estimate the amount of rows that might be added and add enough code for it.
Button1: click (Add Row)
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//this code gets the total instances, subtracts the total instances and then adds a number based on the row.
//if you haven't used instance coding before, the [0] is the instance or the first row of your table. This [0] is placed after the repeated item, in this case, Row1.
//for each row you will need to increment the instance number and the added value.
//an advantage of this code is that it wont throw an error if the row doesn't exist so you can make as many as you like.
this.resolveNode("Table1.Row1[0].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 1;
this.resolveNode("Table1.Row1[1].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 2;
this.resolveNode("Table1.Row1[2].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 3;
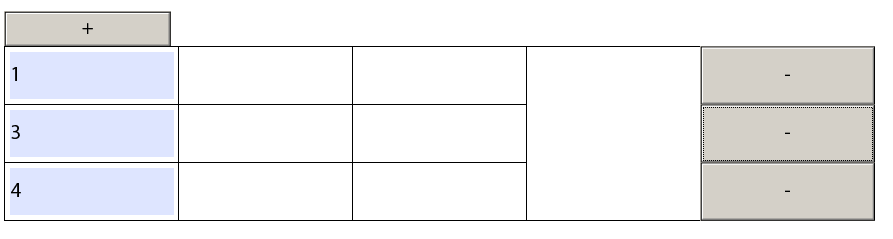
Button2: click (Remove Row)
this.resolveNode('Table1._Row1').removeInstance(this.parent.index);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
I have found in the past that when removing rows, that ends the code. As a result, I cant renumber automatically.
The easiest way to renumber after removing a row is to add another button (Button 3) with this code:
Button3: click (Renumber Rows)
this.resolveNode("Table1.Row1[0].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 1;
this.resolveNode("Table1.Row1[1].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 2;
this.resolveNode("Table1.Row1[2].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 3;
You will then have a button to add rows & renumber, a button to remove rows and a button to renumber rows after removal.
If you need more help, let me know. Please mark as correct if it helps.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi bobbych,
Whoa, code overload. Didn't really help much seeing all the code, but the problem you have is easily solved.
In my example i have a table (Table1) with a repeating row (Row1). There is also a Button to add rows (Button1) and remove rows (Button2). The first cell of the table row has a Numeric Field.
In the NumericField Initialize code place:
//when initialised give this cell the value of the row instance
//whenever a new row is created, the new row will be given the current value of the instance manager.
this.rawValue = Table1.Row1.instanceManager.count;
Click the add button to add an automatically numbered row.
There is a 'but' though and quite a big one.
If you remove rows, the numbers will not renumber automatically. In this example, because the repeated row instance count has reduced, if i added a new row now, the new row would also have the number 4.
You will need to add code to handle renumbering. Doing this means you can no longer use the initialisation numbering. There is a number of ways to do it, but without using 'if' logic, you need to estimate the amount of rows that might be added and add enough code for it.
Button1: click (Add Row)
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//this code gets the total instances, subtracts the total instances and then adds a number based on the row.
//if you haven't used instance coding before, the [0] is the instance or the first row of your table. This [0] is placed after the repeated item, in this case, Row1.
//for each row you will need to increment the instance number and the added value.
//an advantage of this code is that it wont throw an error if the row doesn't exist so you can make as many as you like.
this.resolveNode("Table1.Row1[0].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 1;
this.resolveNode("Table1.Row1[1].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 2;
this.resolveNode("Table1.Row1[2].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 3;
Button2: click (Remove Row)
this.resolveNode('Table1._Row1').removeInstance(this.parent.index);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
I have found in the past that when removing rows, that ends the code. As a result, I cant renumber automatically.
The easiest way to renumber after removing a row is to add another button (Button 3) with this code:
Button3: click (Renumber Rows)
this.resolveNode("Table1.Row1[0].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 1;
this.resolveNode("Table1.Row1[1].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 2;
this.resolveNode("Table1.Row1[2].NumericField1").rawValue = Table1.Row1.instanceManager.count - Table1.Row1.instanceManager.count + 3;
You will then have a button to add rows & renumber, a button to remove rows and a button to renumber rows after removal.
If you need more help, let me know. Please mark as correct if it helps.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you use alphanumeric (A, B, C, etc) to number the rows instead of numbers? If so, how does it work?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi delalou,
if you wish to achieve this using letters, you can use this script in the calculate event of the field you wish to display them.
if ((Row1.index+1)/ 26 <= 1){
//Display a single letter if row index if below Z
String.fromCharCode(65+Row1.index);
} else{
//Display double digit letters up to ZZ (702 rows max)
intFirstLetter = Math.floor(Row1.index/26)-1;
intSecondLetter = Row1.index%26;
String.fromCharCode(65+intFirstLetter, 65 + intSecondLetter);
}I hope this will help, don't hesitate to ask any questions.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks MinusZero. that helped a lot. I used your info and some other infor and managed to solve my problem.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies