Auto-Fill Date Fields

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you have date fields auto-fill once one date is entered? For example, if someone put a date in a field labeled "Date Week Ending", could other date fields automatically populate based on that date?
ZeroZone
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use a calendar widget for the first field. Then use Text fields for each date you need.
If you wanted tomorrow's date, enter in the first tect field: (formCalc)
if (StartDate.rawValue==null) then
$.rawValue = ""
else
Num2Date(Date2Num(StartDate.formattedValue, DateFmt(2)) + 1, DateFmt(2))
endif
If you want 7days from the date selected, change the +1 to +7 and so on.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yes - a little more info re. what you're trying to do please
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
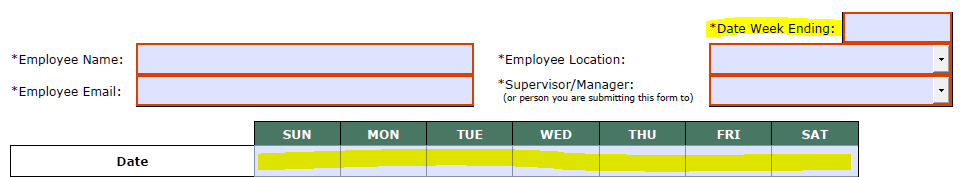
Certainly, I am creating an Expense Report form for employees at my company. Some employees who fill out the form every single week, find it tedious to have to manually select each date for that week. So, I was wondering, if they selected a date from the field labeled "Date Week Ending", could the "Date Week Ending" value auto-populate the rest of the dates in that week? (see example below please).
Regards,
ZeroZone
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you want to enter a particular date in a date field and expect few date fields to reflect the same value then you can try the following.
1. You have to give the same field names for all those fields which you want to show the same vale. Suppose there are 5 date fields. You can give name like : Date1 for all those five fields. LiveCycle will automaticallly rename those fields as date1[0],date1[1]...etc. You need not to worry about that.
2. Select all those fields which will show same date. Then click on the Binding tab. Then in the default binding select Global.
As a result when you will enter a date in date1 field it will show the same value for the rest.
Thanks,
Bibhu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Use a calendar widget for the first field. Then use Text fields for each date you need.
If you wanted tomorrow's date, enter in the first tect field: (formCalc)
if (StartDate.rawValue==null) then
$.rawValue = ""
else
Num2Date(Date2Num(StartDate.formattedValue, DateFmt(2)) + 1, DateFmt(2))
endif
If you want 7days from the date selected, change the +1 to +7 and so on.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think I'm getting somewhere now, but since I am trying to go backwards with the dates based on the date entered in the widget, I assumed that I would just use a (-) instead of a (+). This is what I have:
form1.Page1.Table0.Dates.Sat::initialize - (FormCalc, client)
if (DateWeekEnding.rawValue==null) then
$.rawValue = ""
else
Num2Date(Date2Num(DateWeekEnding.formattedValue, DateFmt(2)) - 1, DateFmt(2))
endif
But nothing shows when I enter a date in the DateWeekEnding field. ![]()
ZeroZone
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I notice you're using "initialize" event. Try calculate.
Send the form to me if you'd like me to take a look.
pbeef2000@yahoo.com
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Removed the script from the initialize event. Deleted and re-added the date field. Script now working to display dates as required.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It works! Woo-hoo!
Thanks so much paulk07!
I think one of the reasons it wasn't showing up for me was because I tried to format the date to M-D-YY. I took what you gave me, tried to format one of the cells like that to see if it worked, and it didn't.
Do you know how I can format the dates like M-D-YY without breaking it?
Regards,
ZeroZone
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Date format is controlled by the script.
if (DateWeekEnding.rawValue==null) then
$.rawValue = ""
else
Num2Date(Date2Num(DateWeekEnding.formattedValue, DateFmt(2)) - 6, DateFmt(2))
endif
The bolded (2) is the format. Change (2) to (1) or (3). I'm not sure which will provide what you need.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used (1) and initially it didn't work as expected, but then I changed the validation pattern for the date field to "date.short{}" and everything fell into place. Thanks paulk07!
Zero Zone
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there!
Is there a script where field one is set up to manually enter a date and then a series of fields auto fill? Field one = 8/7/2019 and then field two auto fills 8/8/2019, field three auto fills 8/9/2019, and so forth. Then if someone came and changed field one to another date, all other fields will adjust?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found this that seems to work:
var date=new Date(this.getField("today").value);
date.setDate(date.getDate()-1);
event.value=util.printd("mm/dd/yyyy", date);
Only this is when I remove the "original date" I entered, the other cells don't clear out. Is there a way to do that?
Views
Replies
Total Likes