always fill out the very last row of a table (which can expand)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
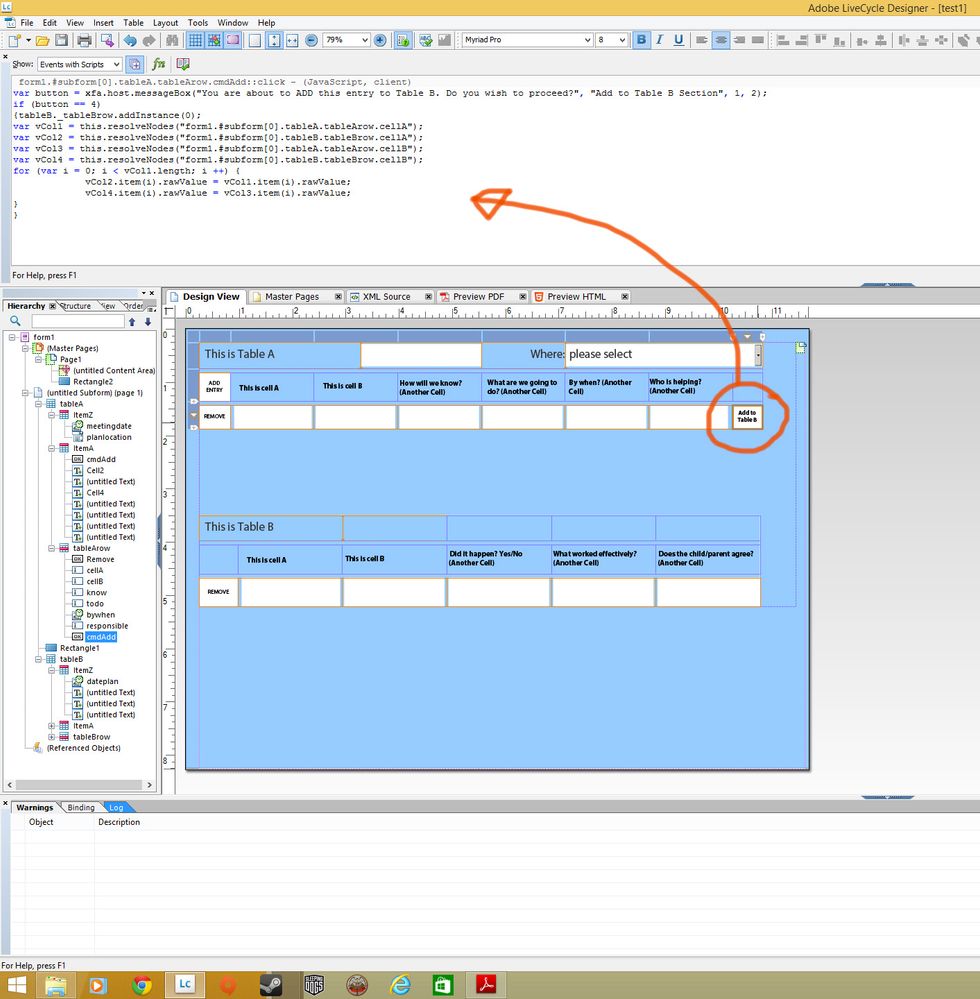
Hi, I'm having problems with a button in table A that adds a row to another table (table B) and then automatically fills out some of the table row data (table A) into the newly created row of the other table (table B)
Here's my code (on click of button in a row of Table A) - I should also mention that Table A has a button to add more rows to itself:
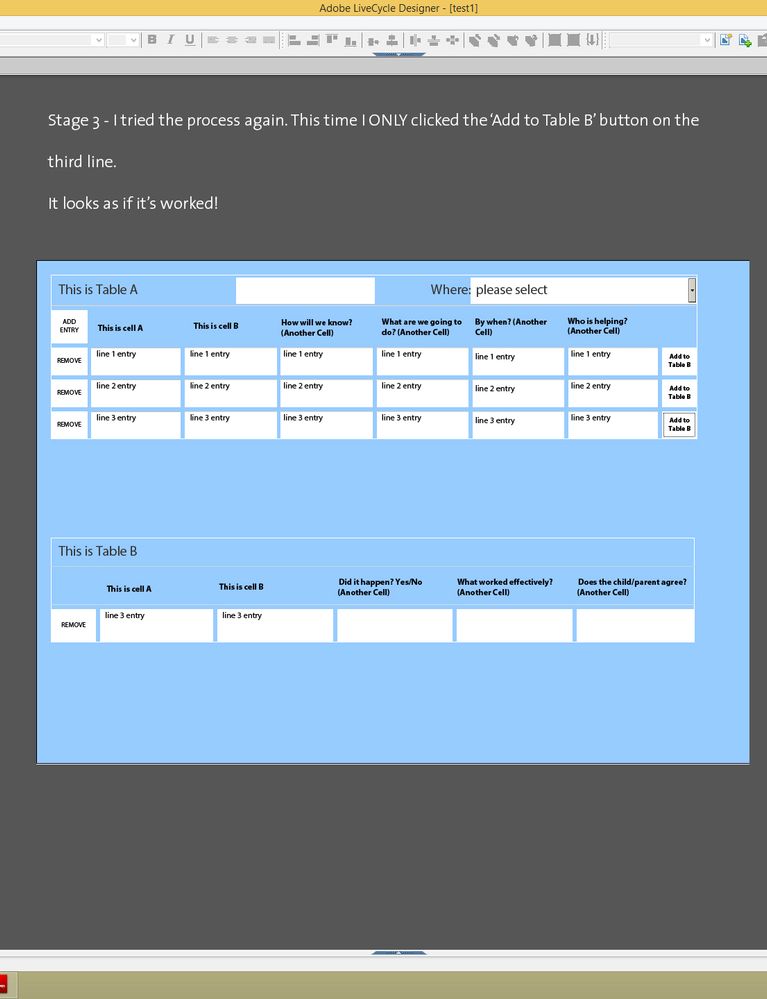
This almost works - however, it only works if the amount of rows in each table match - which they don't necessarily as the user may or may not opt to add the row from table A to table B. eg. Table A could be 4 rows deep, but table B may only contain 2 Rows.
tableB.row.addInstance(0);
var vCol1 = this.resolveNodes("tableA.row.cellA");
var vCol2 = this.resolveNodes("tableB.row.cellA");
var vCol3 = this.resolveNodes("tableA.row.cellB");
var vCol4 = this.resolveNodes("tableB.row.cellB");
for (var i = 0; i < vCol1.length; i ++) {
vCol2.item(i).rawValue = vCol1.item(i).rawValue;
vCol4.item(i).rawValue = vCol3.item(i).rawValue;
}
I'm new to scripting (learning on the fly) so my question is, seeing that the first command is to add a new row to table B, can I alter the code so that var vCol2 and vCol4 always relate to the very latest row that has been created? In that way, any previous rows that have been added will shunt down the list and will not be affected but the new button click? Or is there a better way of doing this.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think the key here is that the addInstance method returns the row it has just added. So your add can be something like;
var button = xfa.host.messageBox("You are about to ADD this entry to Table B. Do you wish to proceed?", "Add to Table B Section", 1, 2);
if (button == 4)
{
var newRow = tableB._tableBrow.addInstance(0);
newRow.cellA.rawValue = cellA.rawValue;
newRow.cellB.rawValue = cellB.rawValue;
}
I'm not sure how you want the table A remove button to work? Should it remove the first table B row with a matching cellA and cellB?
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It might be easier if you can post a link to your form.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce and everyone else.
Here's a link to my file. It has come from a very large form, so I've cut it down to help. It's simply called test1.pdf.
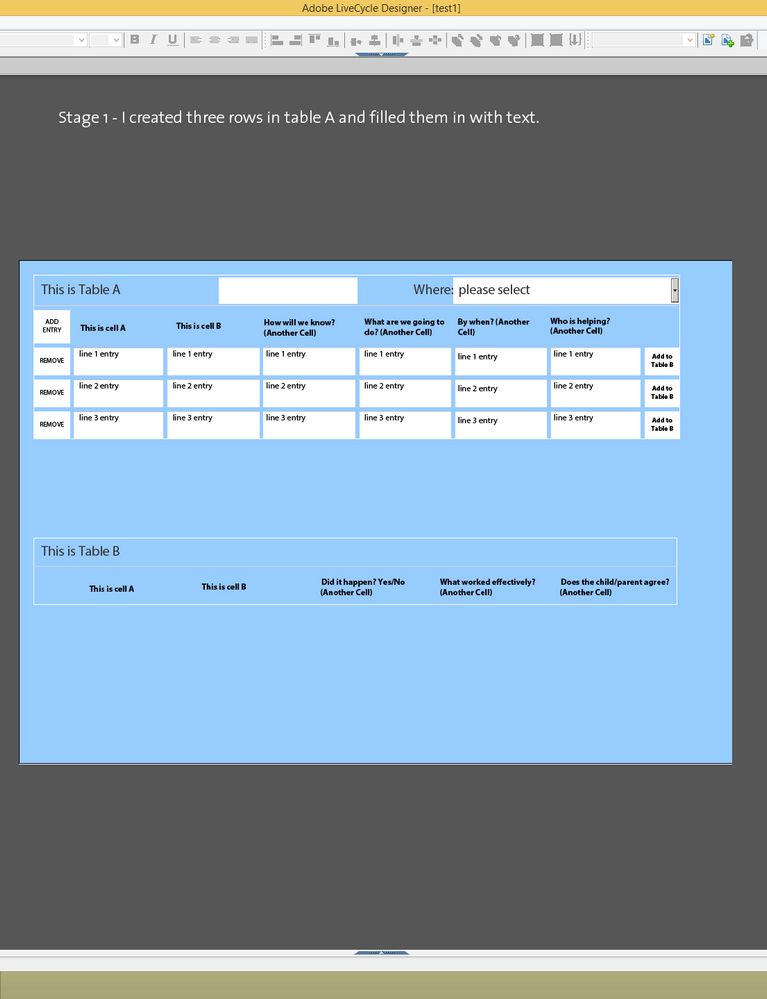
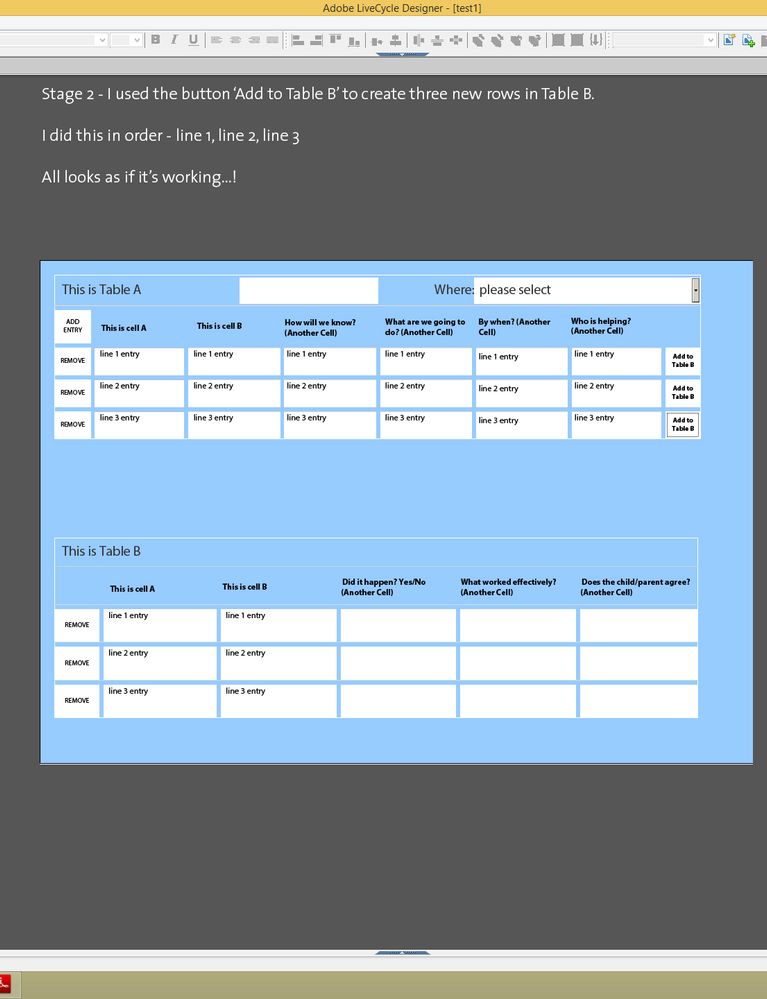
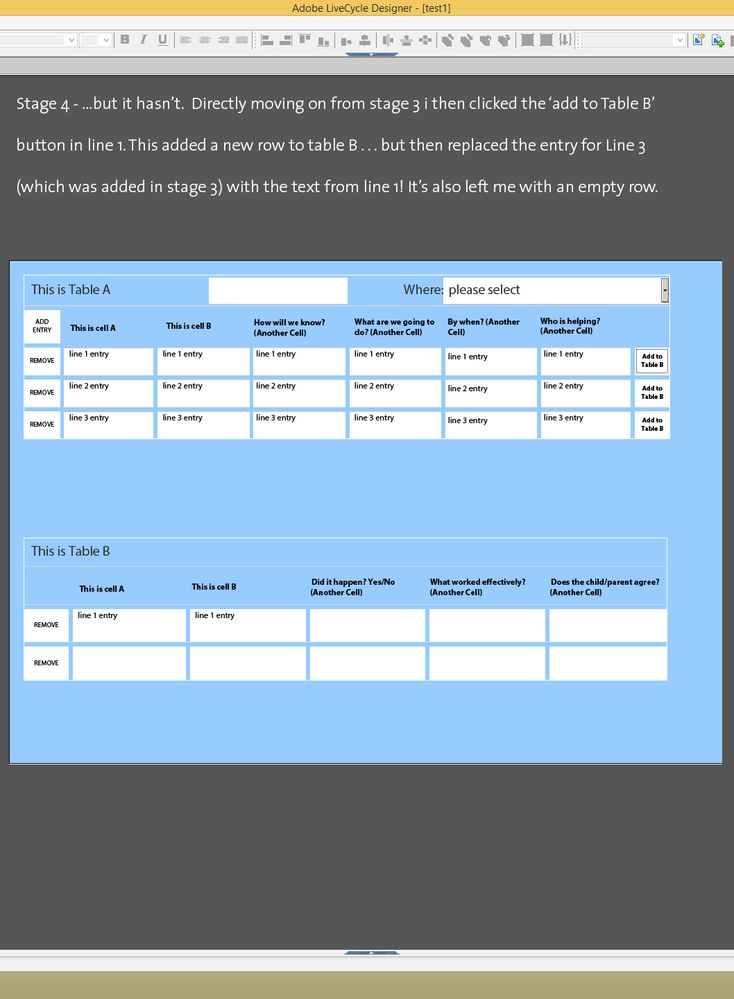
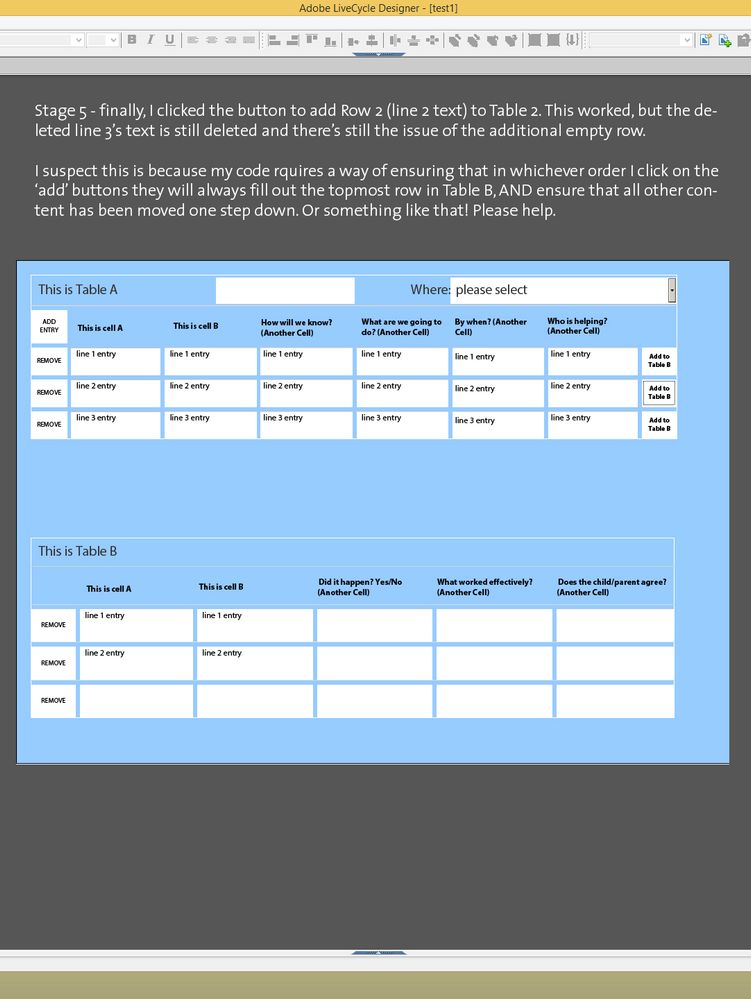
I've also done some screenshots to illustrate the problem - as you'll see it looks as if it is working, but then starts to fail by overriding existing rows.
I really would appreciate some help with this as I can't figure it out myself.
Sunil
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think the key here is that the addInstance method returns the row it has just added. So your add can be something like;
var button = xfa.host.messageBox("You are about to ADD this entry to Table B. Do you wish to proceed?", "Add to Table B Section", 1, 2);
if (button == 4)
{
var newRow = tableB._tableBrow.addInstance(0);
newRow.cellA.rawValue = cellA.rawValue;
newRow.cellB.rawValue = cellB.rawValue;
}
I'm not sure how you want the table A remove button to work? Should it remove the first table B row with a matching cellA and cellB?
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Many many thanks Bruce - this seems to work well. The remove buttons in each table are independent so they don't need to link.
I need to reincorporate it into the real document, but can't see there being a problem.
Thanks for all your help!
Sunil
Views
Replies
Total Likes