Alert is not working
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there!
I have some Numeric Fields in which the user has to enter a number whithin a given range, I want that if the user enters a number that is outside the range, an alert is displayed and after that the focus is set on the same field. Also I need that the user has to be able to left the field empty.
So far I have the following code
form1.Subform4.NumericField11::exit - (JavaScript, client)
if (this.rawValue < 3 || this.rawValue > 7 && !(this.rawValue == "")){
app.alert("Values is outside the allowable range")
this.rawValue = "";
xfa.host.setFocus("form1.Subform4.NumericField11");
}
If the user enters a number outside the range the alert is displayed and the Focus is set to the same field so he can enter s correct number. But if the user left the field empty the alert is displayed anyways.
Any ideas?
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
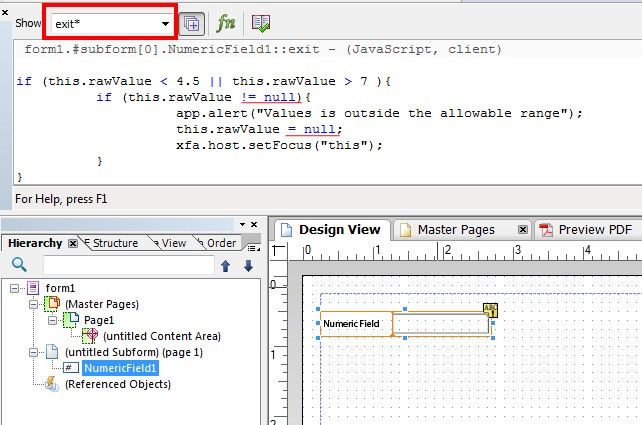
This works fine:
if (this.rawValue < 4.5 || this.rawValue > 7 ){
if (this.rawValue != null){
app.alert("Values is outside the allowable range");
this.rawValue = null;
xfa.host.setFocus("this");
}
}
Or with the syntax of Kyle:
if (this.rawValue < 4.5 || this.rawValue > 7 ){
if (!this.isNull){
app.alert("Values is outside the allowable range");
this.rawValue = null;
xfa.host.setFocus("this");
}
}
Kind regards Mandy
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your missing a semi colon.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, I fixed the semi-colon but is still not working..
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I also tried, but is not working
if (this.rawValue < 4.5 || this.rawValue > 7 ){
if (this.rawValue != ""){
app.alert("Values is outside the allowable range");
this.rawValue = "";
xfa.host.setFocus("form1.Subform4.NumericField14");
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you keep the alert message out side of the If loop and check whether you are getting the message or not.
If you are getting then your if loop might be failing then check script syntax.
Vjay
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I don´t understand what you mean..
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To test for null (espcially for numeric fields), you need to replace the empty string test this.rawValue!="" with !this.isNull
Kyle
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This works fine:
if (this.rawValue < 4.5 || this.rawValue > 7 ){
if (this.rawValue != null){
app.alert("Values is outside the allowable range");
this.rawValue = null;
xfa.host.setFocus("this");
}
}
Or with the syntax of Kyle:
if (this.rawValue < 4.5 || this.rawValue > 7 ){
if (!this.isNull){
app.alert("Values is outside the allowable range");
this.rawValue = null;
xfa.host.setFocus("this");
}
}
Kind regards Mandy
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It works perfectly! thanks!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies