SOLVED
Adobe LiveCycle - Expandable Text box
Related Conversations



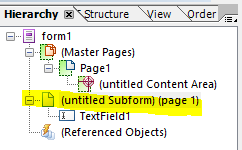
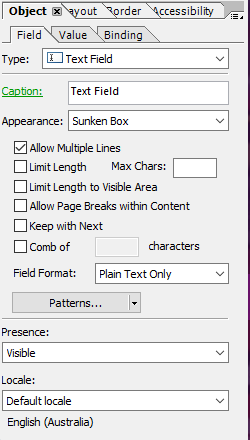
Hey I am trying to create a expandable PDF, which can change size according how much data is entered. I am able to create boxes which expands as you enter more text but they are keep on overlapping the text underneath. Text boxes which are at the end of the document, I want them to move to the next page as they expand.
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()




NOTE: When you change your page to Flowed, all your positioned objects will move to a hierarchal order down the page. My best tip is to build your flowed page using multiple tables with different rows and columns to 'position' objects where you want. There is no reason why you can't use a single row / column table if you need to for positioning.
Views
Replies
Total Likes
![]()




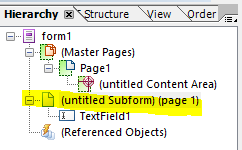
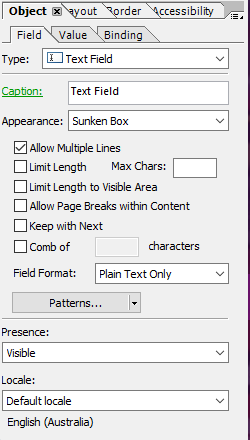
NOTE: When you change your page to Flowed, all your positioned objects will move to a hierarchal order down the page. My best tip is to build your flowed page using multiple tables with different rows and columns to 'position' objects where you want. There is no reason why you can't use a single row / column table if you need to for positioning.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies