Adding an updated current subform & repeating information over
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi.
I have managed to add an instance of my subform "set 1", but there is a problem. It isn't updating any changes made in the PDF Viewer before adding a new instance.
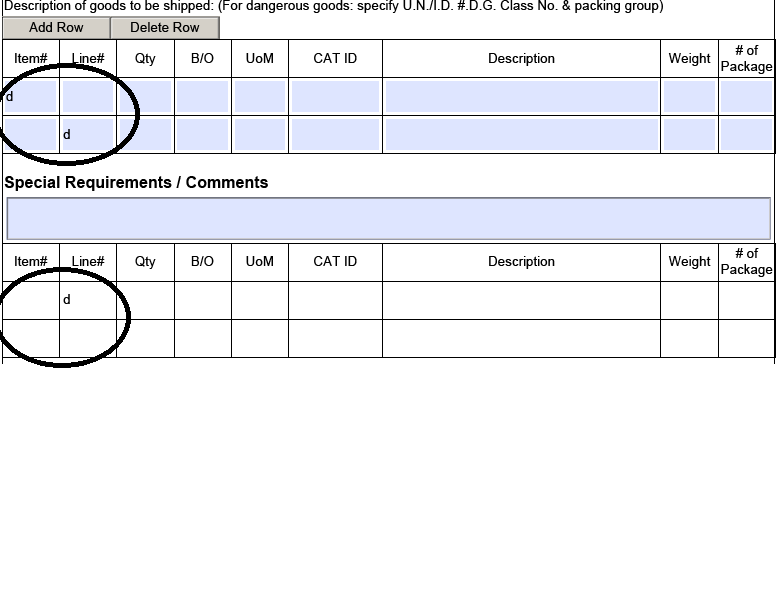
I have a table set within my subform, and a table outside of my subform. The table outside of my subform has an add row button which adds rows perfectly fine. it then adds the same row onto the set 1 table (same table, just repeated information in a different subform). I then have a button called add a new label in the set 1 subform that adds a new instance of the entire set 1. What i am essentially trying to do is add a new instance of the entire set 1 with it's updated additional "rows" if the user adds any. It is only adding a new instance of the initialized state.
Second Problem: As you can see below, i tried filling in line # (row 2) after adding the row with the button, and it repeated the information into row 1 instead of row 2 for the second table, thats probably because of the formcalc script i have in the textfield for the first table @ line# Row 1.
Set1.Row26.Table1.Row1.TextField119 = this.rawValue (is the code), it's cloning the same script over for row 2. How would i make it so that it automatically adds the script for a new textfield in a new row so that if i fill in row 2, itll fill in row 2 in the other table (WITHOUT USING GLOBAL BINDING Since each row has different information)
Please help, thank you
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Err, really old post sorry, but the solution was in the exit field of each textfield in the row you want duplicated. to the other table's textfield.
Page1.resolveNode("Row25.Table1.Row1[" + this.parent.index.toString() + "]").TextField306.rawValue=this.rawValue;
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I know instances keep count using the instance manager, but I don't know about table rows.
You could keep track of the amount of rows added (in a hidden numeric field) and when the button is clicked to add a new set, add additional code to add the number of rows extra using the number in your hidden numeric field. You would need to make sure that this number increments and decrements depending on if a row is added or removed.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Err, really old post sorry, but the solution was in the exit field of each textfield in the row you want duplicated. to the other table's textfield.
Page1.resolveNode("Row25.Table1.Row1[" + this.parent.index.toString() + "]").TextField306.rawValue=this.rawValue;
Views
Replies
Total Likes