ADD ITEMS TO DROPDOWN BOX FROM A TEXT FIELD(USER ENTERS THE ITEM) AND BOUND VALUE ALSO
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
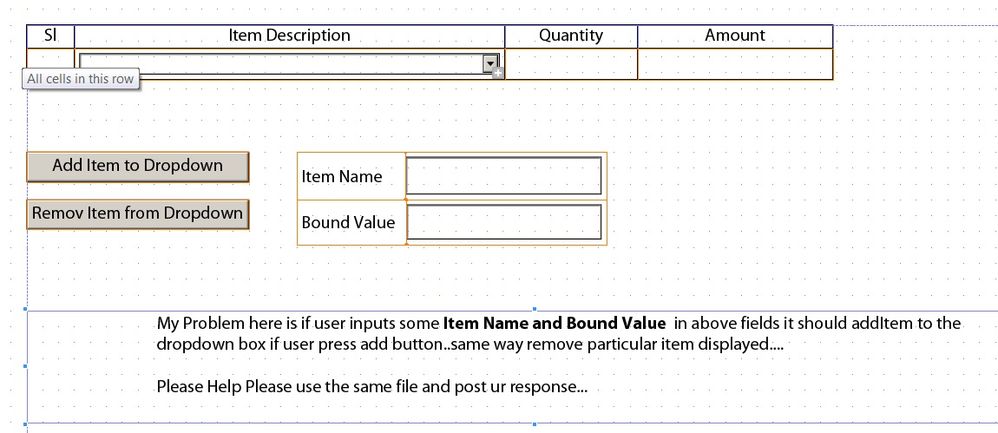
I WANT TO ADD ITEMS THE DROPDOWN BOX FROM THE TEXT FIELD(ITEM NAME) WHERE USER ENTER'S THE ITEM DESCRIPTION
AND BOUND VALUE ALSO SHOULD BE ADDED TO THE SAME ITEM.
SAME WAY REMOVE ITEMS FROM DROPDOWN BOX
PLEASE GIVE SAMPLE FORM OR JAVASCRIPT FOR THE ABOVE SCENARIO.....
INDEED HELPFUL FOR MY PROJECT PLEASE SEND ATTACHED PDF FORM
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
You could add the items to the drop down list in a sorted order, which would involve loading the items into an array, sorting them and then loading them into the drop down list. So this would be in the click event of the add button.
// Create an array to hold all out drop down list items, the array contains objects with a "displayItem" and "value" property
var dropDownItems = [];
// Add the new one
dropDownItems.push({displayItem: ItemName.rawValue, value: BoundValue.rawValue});
// Add the existing ones
for (var i = 0; i < DropDownList1.length; i++)
{
dropDownItems.push({displayItem: DropDownList1.getDisplayItem(i), value: DropDownList1.getSaveItem(i)})
}
// Sort ascending order of the display text
dropDownItems.sort(
function(a, b)
{
if (a.displayItem < b.displayItem) return -1;
if (a.displayItem > b.displayItem) return 1;
return 0;
});
// clear all items
DropDownList1.clearItems();
// load up the sorted items
for (var i = 0; i < dropDownItems.length; i++)
{
var dropDownItem = dropDownItems[i];
DropDownList1.addItem(dropDownItem.displayItem, dropDownItem.value);
}
// clear source fields
ItemName.rawValue = null;
BoundValue.rawValue = null;
I've added a "Add Sorted" button to my sample, https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can use the addItems and if your users have Reader 8.0 or later you can use deleteItem (otherwise you have to clear them all then add back all but the deleted one).
Here is a sample https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Another option:
I have two text fields named Party1 and Party2. When a name is entered in the text field(s) it then becomes available in the drop list.
I used the javascript below on the *pre-open event.
this.rawValue = null;
this.clearItems();
this.addItem(Party1.rawValue);
this.addItem(Party2.rawValue);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your valuable reply i could able to add items now using a add
button control...
But i want to sort the items in dropdown box..and suggest me what event i
should use for the dropdown box...
Regards.,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
You could add the items to the drop down list in a sorted order, which would involve loading the items into an array, sorting them and then loading them into the drop down list. So this would be in the click event of the add button.
// Create an array to hold all out drop down list items, the array contains objects with a "displayItem" and "value" property
var dropDownItems = [];
// Add the new one
dropDownItems.push({displayItem: ItemName.rawValue, value: BoundValue.rawValue});
// Add the existing ones
for (var i = 0; i < DropDownList1.length; i++)
{
dropDownItems.push({displayItem: DropDownList1.getDisplayItem(i), value: DropDownList1.getSaveItem(i)})
}
// Sort ascending order of the display text
dropDownItems.sort(
function(a, b)
{
if (a.displayItem < b.displayItem) return -1;
if (a.displayItem > b.displayItem) return 1;
return 0;
});
// clear all items
DropDownList1.clearItems();
// load up the sorted items
for (var i = 0; i < dropDownItems.length; i++)
{
var dropDownItem = dropDownItems[i];
DropDownList1.addItem(dropDownItem.displayItem, dropDownItem.value);
}
// clear source fields
ItemName.rawValue = null;
BoundValue.rawValue = null;
I've added a "Add Sorted" button to my sample, https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Really this what i was need really thankfull for ur great job...It helped
me....
Thank you Bruce
Regards.,
Praveen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I have struck with a problem again, your example
https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
works great..
But my dropdown box is within a table which has repeating rows ...
So i want to invoke instance manager for the code to work ..But its not
happening..
Can you please provide the solution with your above example modified....for
repeating rows
Regards,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
Will the drop down list in all the rows have the same value or will you be adding/removing from the one in the the 'current' row.
If the drop down list in all the rows have the same value then I would probably bind them to a common data set.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
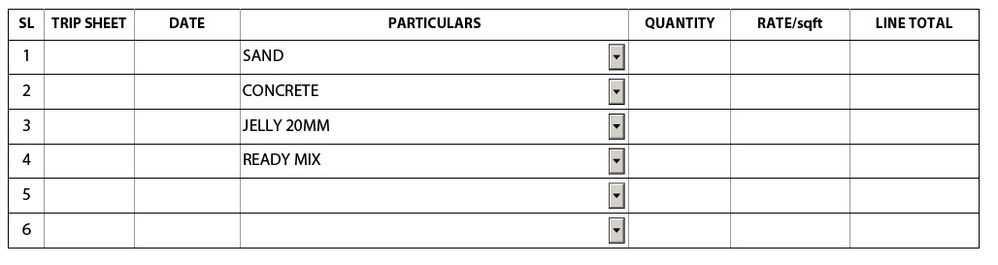
All the Dropdown Boxes in all the rows should have same items what we add,
But selections in Dropdown Box may vary based on the selection...check the screenshot and do the needful...
All the dropdown boxes should contain Items that we add...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Bruce
U Update your Sample file which you have Posted me earlier...
Regards,
Praveen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce
,
Check this Sample file...I need same thing but My table is
expandable...with Add and Remove Button...
Regards,
Praveen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This is my file Please Check It and do the needful..
https://workspaces.acrobat.com/app.html#d=EGt49FHxNCV7a*hweQXlOg
Regards,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
Your form is not shared so I have not been able to access it. But I have updated mine. There are now two approaches, one that follows on from the above method and updates each drop down list in each row. The second updates a separate dataset that the drop down list is bound to. This second approach requires the remerge() method which can cause problems if your code has updates some form properties like a borders color as these will be reset, but the code is simplier and you will only have one list to maintain. The add button click code is;
var particulars = xfa.datasets.resolveNode("particulars");
if (particulars === null)
{
particulars = xfa.datasets.createNode("dataGroup","particulars");
xfa.datasets.nodes.append(particulars);
}
var particular = xfa.datasets.createNode("dataValue","particular");
particular.value = ItemName.rawValue;
var boundValue = xfa.datasets.createNode("dataValue","id");
boundValue.value = BoundValue.rawValue;
particular.nodes.append(boundValue);
boundValue.contains = "metaData";
// find sorted position to insert
for (var i = 0; i < particulars.nodes.length; i++)
{
p = particulars.nodes.item(i);
if (p.value > particular.value)
{
particulars.nodes.insert(particular, p);
break;
}
}
// add to end if greater than all existing items
if (particular.parent === null)
{
particulars.nodes.append(particular);
}
// clear source fields
ItemName.rawValue = null;
BoundValue.rawValue = null;
// remerge form data to pick up new item
xfa.form.remerge();
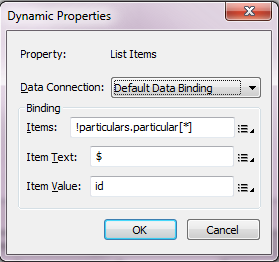
And the binding looks like;
I have updated my sample to include both methods, https://workspaces.acrobat.com/?d=OwysfJa-Q3HhPtFlgRb62g
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
Here is my File link..Now you can able to access it..Items should add to
Particulars(Dropdown).
https://workspaces.acrobat.com/app.html#d=EGt49FHxNCV7a*hweQXlOg
Please Help..Revert with necessary changes
Thanks
Regards,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
I have updated you sample, https://workspaces.acrobat.com/?d=1jB1CsAXZ7g6QiRQLPCjEw.
I have removed the four values you had in the dropdown list DataDropDownList00 and placed them in a dataset so the drop down list can bind to them, you will need to use the XML Source view if you need to update or add to them.
Good luck
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce.,
Thank you lot lot Bruce its working now
It really help me a lot.
But Remove and Clear Buttons not working properly please check and
revert...That really helps me...
Regards.,
Praveen
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Praveen,
The remove button works for me, enter the Item Name click remove and it is removed, how did you want it to work.
Also, what was the clear button to do, remove the ones added leaving the four initial values or remove the lot. Either way this is a trival variation on the remove code.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I dont want that four initial values in that Dropdown Box..
Remove Button should Remove the item displayed. permanently from the
dropdown list..
It disappears but still be in the list..check inserting 2 or 3 rows...
Clear button should function lik it should clear all the items in the
list...
please remove those four items i not required them...i cant able to remove
them from the list....i just showed u sample
Regards,
Praveen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bruce,
Waiting for your reply,kindly help ..thank you for your valuable time
you spent in helping me out..Really this file may help many others.
Since i am beginner to javascript i dont have knowledge of coding.
But you are genius.. Thank you again for all your help...
If possible you develop this file further more advance and share on your
blog....
Many small business people, stores get benifitted from your work.
Regards,
Praveen
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies