2 Dropdown Lists Affect Email Submission Recipients

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have 2 dropdown lists that I want the user to select names from and have their selections determine the 2 recipients of the form when it is submitted by email.
I also need the forms to be submitted as PDFs, not XML data.
Please help.
Regards,
Zero Zone
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
I am out, so wont get to this until the weekend.
It would be the same basic appaorach though.
If you select the dropdown and in the Object > Field palette, you would type in the location for each item. This is what the user sees when they select the dropdown.
Then in the Object > Binding palette you would specify the actual email address for each location. These represent the .rawValue of the dropdown when a user makes a selection.
The same email button will do then, as long as it references the name of the location dropdown. The existing example really does show the approach, you just need to change the Object > Field items using Locations instead of Names. Then change the email addresses in the Object > Binding palette.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The standard email submit button and the regular button with the type set to submit both have hardwired email addresses.
You can set up a regular button to look at the values of the dropdowns and then uses these values for the email addresses. However this will need script.
I have two examples here: http://assure.ly/fiTm2i.
There are both fairly similar, one is suitable if your users have Acrobat/Reader v9 or above. The other is for previous versions.
If you have a look at the third button and the script in the click evewnt it should give you some ideas.
One aspect is to check that the dropdowns are not null first, otherwise Outlook may not like a 'null' email address.
Also if using dropdowns, I would recommend that you set up the display items as names, eg 'Niall O'Donovan' and then in the Object > Binding palette specify the items with the actual email addresses, eg 'niall.odonovan@company.com'. This way the users sees names, but when the script accesses the .rawValue it will get the email addresses.
Hope that helps,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Could you please look at the attached and see what I am doing wrong? When I try to click the 'Submit by Email' button, nothing happens (my email client does not open as it should).
Also, is there a way to hide or remove the 'Email' fields under the dropdown menus without breaking it?
Regards,
Zero Zone
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You can upload a file to the forums (or attach it to an email response).
You will have to upload it to a file sharing site, like Acrobat.com and then post the published URL here.
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Here is the link to the document on Acrobat.com: https://acrobat.com/#d=12oYHbu8HtmBe4UE7JQVMQ
Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I can't access the file.
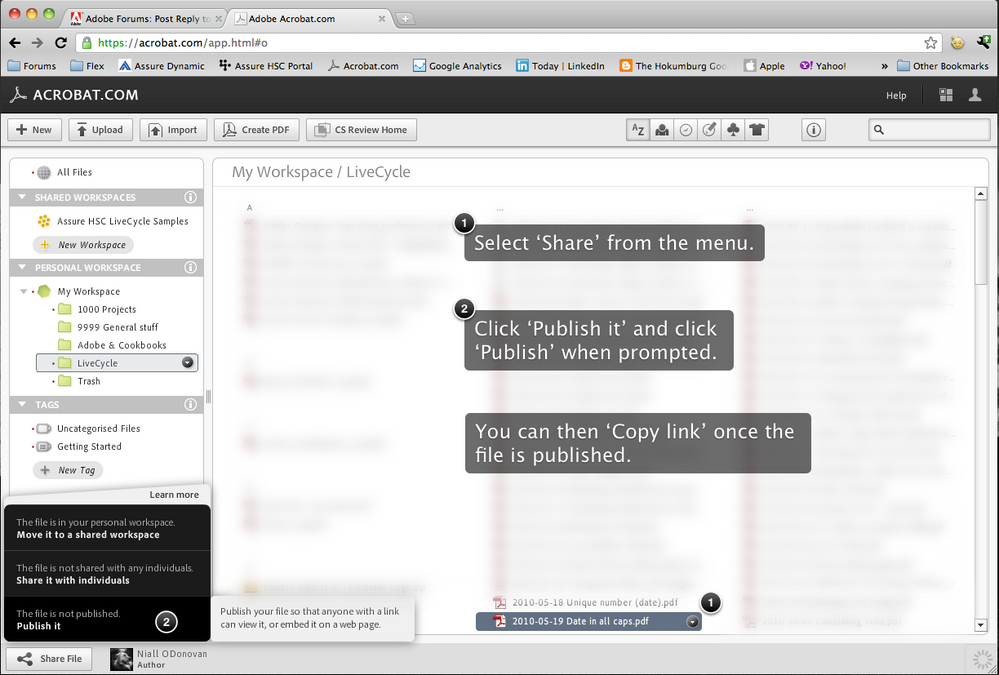
You need to publish the file and then share the URL:
If you complete this, I will have a look at the form when I get a chance.
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, sorry about that. It is now published: https://acrobat.com/#d=12oYHbu8HtmBe4UE7JQVMQ
Thank you
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
I was wondering if you had a chance to look at my file? It is now published: https://acrobat.com/#d=12oYHbu8HtmBe4UE7JQVMQ
Best Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
Sorry, didn't get to it until mow.
Here is the form back to you: https://acrobat.com/#d=EfsD9zDp-wDDxO8KzmpYig
A couple of things:
- Try and name objects with unique names. I have renamed a few, because I was referencing them in the script.
- I have deleted the email address fields. If you have a look at the dropdowns and go to the Object > Binding palette. You will see that I have specified the actual email addresses against each of the names. This means that while the user see a name, the .rawValue is the associated email address.
Hope that helps,
Niall

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much Niall.
I am now having issues with a different form. I want to do the same thing only what the person selects for 'Location' on the 1st page determines who it will be sent to when someone clicks the 'Submit to HR' button on the last page. I published my PDF. Could you please take a look?
https://acrobat.com/#d=YGF1dDceH3qj1I3XfFmoPA
Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
I am out, so wont get to this until the weekend.
It would be the same basic appaorach though.
If you select the dropdown and in the Object > Field palette, you would type in the location for each item. This is what the user sees when they select the dropdown.
Then in the Object > Binding palette you would specify the actual email address for each location. These represent the .rawValue of the dropdown when a user makes a selection.
The same email button will do then, as long as it references the name of the location dropdown. The existing example really does show the approach, you just need to change the Object > Field items using Locations instead of Names. Then change the email addresses in the Object > Binding palette.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
Sorry for the delay.
When debugging you should press Control+J to open the Javascript Console.
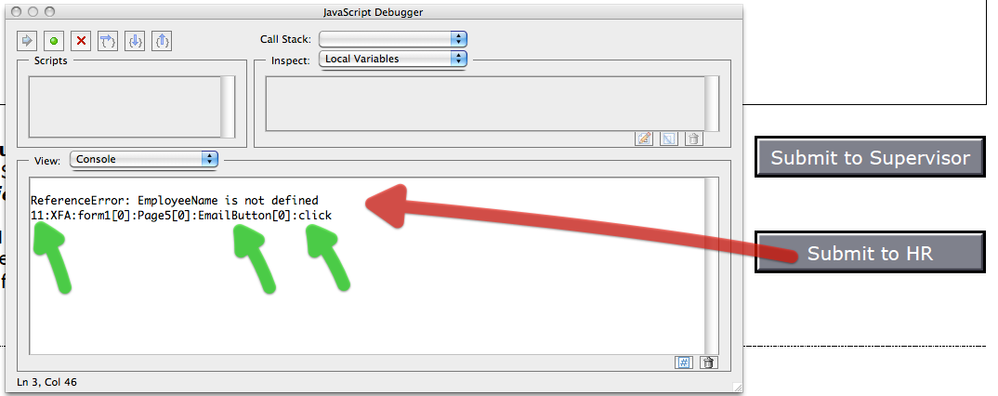
When the email to HR button is clicked it shows the error on Line 11 of the script in the click event of the button.
In this form the button is on a different page to the EmployeeName object, so where ever you have this in the click event script:
EmployeeName.rawValue
Change it for this:
Page1.EmployeeInfo.EmployeeName.rawValue
And it should work.
Hope that helps,
Niall

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
The Javascript Debugger only opens for me in Acrobat Pro, not LiveCycle, and I do not see the same thing that is in your image example.
Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
If LC Designer is using Reader to preview the forms, then the JavaScript Console is not available (it is an Acrobat debugging tool, as standard).
When viewing the version of the form that I have you will see the error when you click the submit button.
When you open the console first there will be some standard lines from Acrobat starting up. You can clear these by clicking the trash can.
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yippee!! I got it to work!
Thank you Niall!
Jessica
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
I have another question related to this. If I want to add a space between 2 words in the Subject, how do I do that?
This is how I tried it, but the button didn't work when I had it like this...
vSubject = "Employee Data Form for " + FirstName.rawValue + " " + LastName.rawValue;
Is something wrong with this script?
Jessica
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
I have a new spin on this issue.
Is it possible to have 2 different submit buttons route to 2 different email addresses based on a choice selected in a single dropdown list?
For example:
Dropdown List - Choice A selected: is sent to 'email1@address.com' when Submit Button 1 is clicked.
Dropdown List - Choice A selected: is sent to 'email2@address.com' when Submit Button 2 is clicked.
Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
Yes that is possibly. You would just need to look at the value of the dropdown and then build your email address string accordingly. Either an if statement or a switch statement depending on the number of choices in the dropdown.
Hope that helps,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Niall,
That is what I thought I needed to do, but I spent 4-5 hours trying to get it right, and I think I just don't have the syntax right. Can you help with that? The dropdown list values are:
- North Prairie, WI
- Ramsey, MN
- Other
And here is my script:
------------------------
// First check if there are null values, then construct email using script
var vEmail;
var vSubject = "Approved Expense Report for " + Page1.EmployeeName.rawValue";
var vBody = "Attached to this email is an approved Expense Report with Reimbursement Amount.";
var vName;
var vCC = "";
var vFormat = "PDF";
var errorMessage = "You have not provided enough information:";
if (Page1.Location.Ramsey, MN)
{
event.target.submitForm({cURL:"mailto:email2@zero-zone.com"});
}
else
{
event.target.submitForm({cURL:"mailto:email1@zero-zone.com"});
}
------------------------
Regards,
Jessica
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jessica,
First the if statement is not testing a condition. For example it should look like this:
if (Page1.Location == "Ramsey, MN")
{
// your script in here
}
So the complete if statement would look like:
if (Page1.Location == "Ramsey, MN")
{
vEmail = "email2@zero-zone.com";
}
else
{
vEmail = "email1@zero-zone.com";
}
Next, you are not building the full string that is expected for the email submit.
event.target.submitForm({cURL:"mailto: "+ vEmail +"?subject=" + vSubject +"&body=" + vBody + vCC,cSubmitAs:vFormat,cCharset:"utf-8"});Lastly, the vSubject variable has an extra " at the end. Should read:
var vSubject = "Approved Expense Report for " + Page1.EmployeeName.rawValue;
Have a look at the examples again (URLs above).
Hope that helps,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Most of it seems to be working now. However, when I selected 'Ramsey, MN' from the dropdown, it did not route to the correct email address. All of the options in the dropdown menu are going to email1@address.com, where I need the Ramsey choice to go to email2@address.com.
Here is how my script now looks:
---------------------------------
var vEmail;
var vSubject = "Approved Expense Report for " + Page1.EmployeeName.rawValue;
var vBody = "Attached to this email is an approved Expense Report with Reimbursement Amount.";
var vName;
var vCC = "email3@zero-zone.com";
var vFormat = "PDF";
var errorMessage = "You have not provided enough information:";
if (Page1.Location == "Ramsey, MN")
{
vEmail = "email2@zero-zone.com";
}
else
{
vEmail = "email1@zero-zone.com";
}
event.target.submitForm({cURL:"mailto: "+ vEmail +"?subject=" + vSubject +"&body=" + vBody + vCC,cSubmitAs:vFormat,cCharset:"utf-8"});
---------------------------------
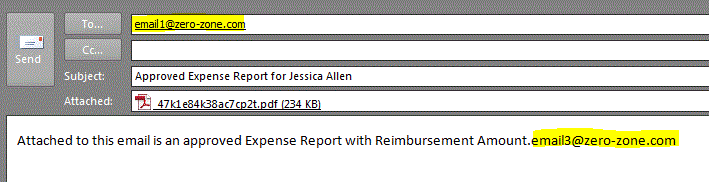
This is what the result looks like:
Also, if I want to CC the same person on ANY submission, where do I put that email address? It doesn't seem to be working where I have it.
Regards,
Jessica
Views
Replies
Total Likes
Views
Likes
Replies