Help with radio buttons and show/hide javascript
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi. I'm new working with LiveCycle and also pretty much at a basic/beginner level of javascripting. I'm creating a pdf fillable form and one of the tasks I've been given is to add a function where if Option A is chosen by the user, then the correspondng table will appear, and if Option B is chosen another table will appear. After some searching I Iearned more about how radio buttons can be used, so I created a set of radio buttons. I have tried several different things, the latest was making both tables "hidden", and then taking to the radio button list group and applying the show/hide script to each of the radio buttons in the group. Still nothing seems to be working as I want it to. The table remains hidden when I click on the . This is what the code looks like right now. I know I'm obviously doing something wrong, this seems like such a basic thing to code. Getting to the frustration point, if you can sort me out with what I am missing/overlooking please let me know. Many thanks!
Note. The radio buttons are not in the same table, they are higher up in the form outside of the tables that I am trying to show/hide, but they are in the same subform. I don't know if that might be an issue?
form1.#subform[0].RadioButtonList::click - (JavaScript, client)
form1.#subform[0].RadioButtonList.#field[0]::click - (JavaScript, client)
if ( RadioButtonList.#field[0].selectedIndex == 1)
form1.#subform[0].Table1_Work.presence = "visible"
else
form1.#subform[0].Table1_Work.presence = "hidden"
form1.#subform[0].RadioButtonList.#field[1]::click - (JavaScript, client)
if ( RadioButtonList.#field[1].selectedIndex == 2)
form1.#subform[0].Table1_Official.presence = "visible"
else
form1.#subform[0].Table1_Official.presence = "hidden"
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
For starters you have unnamed pages, which is not a good idea. This makes it more difficult to reference objects. In your JavaScript you would have to resolve the node, however the simpliest route would be to name the page first. Something like "page1". Have a look at this example for referencing objects: http://assure.ly/kUP02y.
Next I would not place the script in each of the radio buttons, as this is likely to cause conflicts and is doubling the script. The best place to put the script is in the click event of the radio button exclusion group. This contains all of the radio buttons. See an example here: http://assure.ly/h7whb8 and https://acrobat.com/#d=ALebgueDXjewHjGyYRdrmw.
You syntax for JavaScript if/else statements is potentially incorrect. The script within the statements should be wrapped in curly brackets. While you can get away with it for single lines, I would not be inclined to take that approach. So:
if (a test) {
// do something
}
else {
// do something else
}
With the radio button exclusion group you can use its rawValue, just specify it in the Object > Binding palette. So on the basis of chaning the page name:
if (this.rawValue == "1") {
page1.Table1_Work.presence = "visible";
}
else {
page1.Table1_Work.presence = "hidden";
}
There is a syntax checker button in the Script Editor that should highlight errors.
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall - Thank you! I felt like I was was just going in circles. I followed those steps and it works now. Thanks again for your quick response!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am also a new user of LiveCycle, I am learning as I go. I am working on a form:
For instance I have a radio button list with Yes and No radio buttons. If you answer yes I would like a set of further answers to appear.
If yes then answer these 2 follow up questions...
I tried to use the script her but it does nothing. I have a couple of books what do not provide me with much help.
here is what i have so far :
form1.Page1.RadioButtonList::click - (JavaScript, client)
form1.Page1.RadioButtonList.#field[0]::click - (JavaScript, client)
form1.Page1.RadioButtonList.#field[1]::click - (JavaScript, client)
form1.RadioButtonList::click - (JavaScript, client)
if (this.rawValue == "1") {
form1.Page1.AIfYes = "visible";
}
else {
form1.Page1.AIfYes = "hidden";
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It is tricky without seeing the form, but it looks like you have extra lines in your script block.
These lines are placeholders for the script and do not form part of the script itself:
form1.Page1.RadioButtonList::click - (JavaScript, client)
form1.Page1.RadioButtonList.#field[0]::click - (JavaScript, client)
form1.Page1.RadioButtonList.#field[1]::click - (JavaScript, client)
form1.RadioButtonList::click - (JavaScript, client)
The script itself looks okay, but you would need to make sure that the relative reference from the radio button exclusion group is correct for the location of the AlfYes object.
Your script should go in the click event of the radio button exclusion group. This is the container for the buttons:
if (this.rawValue == "1") {
form1.Page1.AIfYes = "visible";
}
else {
form1.Page1.AIfYes = "hidden";
}
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall--
Thanks for your responce,
I have updated the script with yours and it is not working if you would like to look at the form I would be happy to send it to you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
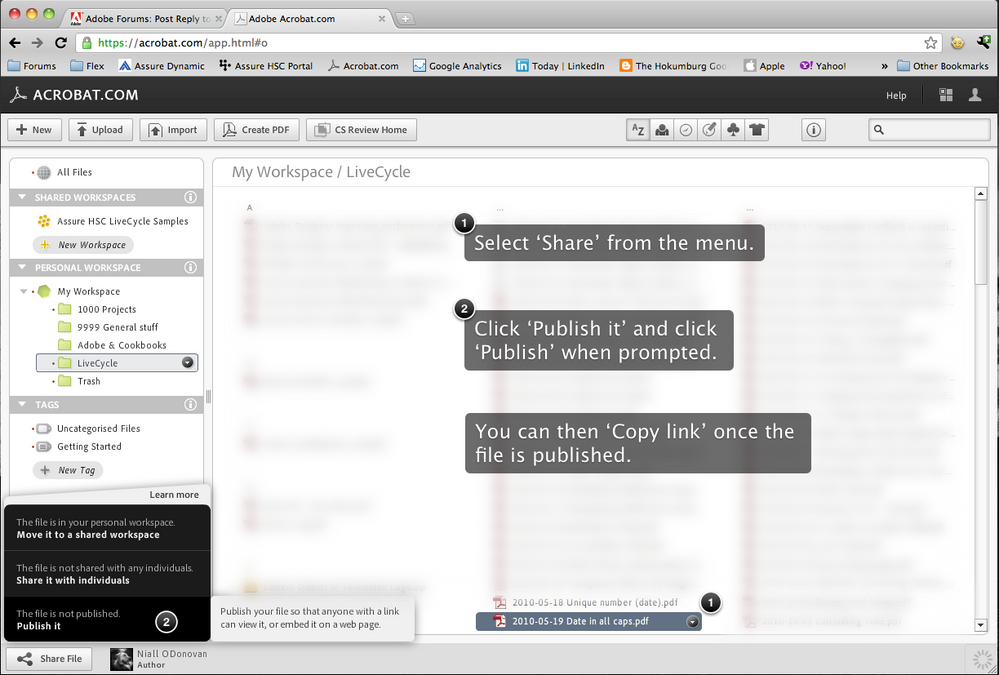
Best thing is to upload it to a file sharing site like Acrobat.com; publish it; and then share the published link here.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall
There are 2 spots where I want this to happen I figured onfe I figured out one the second one would be easier...
Here ia the link to the document
https://acrobat.com/#d=STLQOSldvjlnKOMBJztf1Q
thank you again
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
You just need to publish the form on Acrobat.com, so that I can access it:
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I can't access your form using the above link until you publish it. See the screenshot above. I am going to be out tomorrow so it may be a few days.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
https://acrobat.com/#d=STLQOSldvjlnKOMBJztf1Q
Is that the correct one sorry it took so long i was out of my office
Thank you again
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay,
A couple of points:
- Select the radio button exclusion group and look in the Object > Binding. The specify value is not ticked. You are testing against a value of "1", but the radio button exclusion group cannot ever be that - it can one be "Yes" or "No". I have specified the value of "1" for Yes, but you could also change the if/else statement.
- The script was in the click event of the Yes radio button. This is only half the story - what happens if the user clicks in the No radio button? Nothing! So it is always best to place the script in the click event of the radio button exclusion group.
- The script was missing a call to the .presence property. I don't know why I missed that earlier.
if (this.rawValue == "1") {
AIfYes.presence = "visible";
}
else {
AIfYes.presence = "hidden";
}
Here is the form: https://acrobat.com/#d=ZSgOV25QRHWt6Yep2E4L1g.
Lastly, I would be inclined to deal with a Page and then subforms within a page, rather than a whole heap of pages that are less than a page height. I have set the form as subforms. Have a look. You can stick with your own layout and just make the corrections to the script and binding above.
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Niall--
Thank you for your help! that part works excellently. But for some reason my add and delete line buttons have stopped working and I poored over the scripting last night and I can not figure out what happened. I am looking at the document you sent me...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
One of the things I did yesterday was to move all of the individual parts into a page ("page1"). This made each of the containers a subform, which gives you better control on margins, etc.
The issue is that some of your existing script may fail if the relative reference is thrown by "page1".
From memory you were scripting from the root node "form1". You do not need to do this. Just remove "form1" from the script and it should work.
Niall
Views
Replies
Total Likes