Triggering Rules with a CustomEvent
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Has anyone been able to get this to work? I have code that is firing an event and a rule set up with a CustomEvent trigger listening to it. I have tired all sorts of different combinations with no luck. I wrote a listener by hand and it is getting invoked, so I know the event is being fired.
I could never get this to work the way I thought it should in DTM, either, so maybe Adobe and I have different ideas on how to handle events...
Anyone have an example or some tips?
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are 3 components to Custom Event handling:
- Creating the Custom Event (latest browser versions use new CustomEvent(..), but you may need to use different syntax if you are looking for extended backwards compatibility)
- Dispatching (triggering) the Custom Event (latest browser versions use elem.dispatchEvent(event), but you may need to use different syntax if you are looking for extended backwards compatibility)
- Listening for the dispatched (triggered) Custom Event (this is where you attach an event listener to the DOM element, e.g. the rule you setup in DTM or Launch, or using elem.addEventListener(..) with javascript)
Here is a DTM example for using Custom Events. Below is a similar basic example for Launch. Both of which work for me. So as Jantzen.Belliston mentioned, you will need to provide more info about how you've set it up, including the code you use to create and dispatch the custom event.
For Launch:
This is a generic example, similar to the DTM example above, where I create a custom event listener to be attached to the DOM body. And within the Rule, I just do a simple console.log to show my rule triggered and executed something.
Go to Rules, and click + Add Rule.
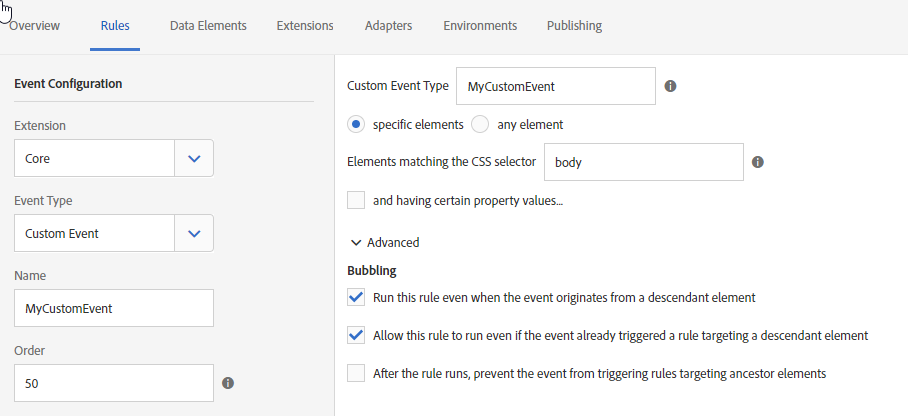
For Event Configuration, Select:
Extension: Core
Event Type: Custom Event
(and whatever you want for Name and Order)
Then to the right, add the following:
Custom Event Type: MyCustomEvent
Select "specified elements"
Elements matching the CSS selector: body
(everything else default)
Next, under the THEN section, under Actions, click + Add.
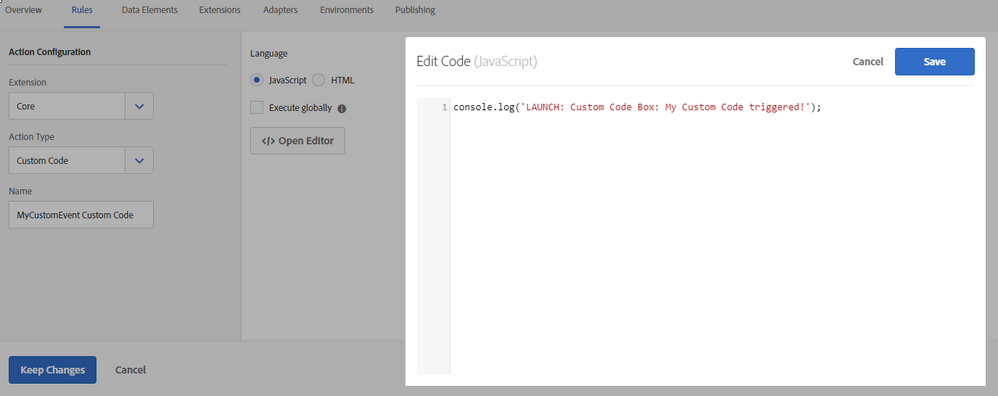
Under Action Configuration, select:
Extension: Core
Action Type: Custom Code
Name: MyCustomEvent Custom Code
Then to the right, for Language, select Javascript, and click </> Open Editor. In the code box overlay, add the following:
console.log('LAUNCH: Custom Code Box: My Custom Code triggered!');
On the top right of the code box overlay, click Save, then on the bottom right, click Keep Changes.
Then, click Save (or Save to Library and Build if you have a Dev Library selected in the rule). Finally, you will need to go to the build/approval process to deploy to whatever environment(s) in order for the changes to take effect on your site.
This takes care of point #3 in the beginning, where we listen for the custom event.
In order for the Launch rule to actually trigger, your site must cover the first 2 points: creating and dispatching the custom event. The pure javascript version of this is just like the DTM example (or in the link Jantzen provided), which may vary depending on how browser backwards compatible your site wants to be. But point is, somewhere on your site, you should have:
// generic example for creating the custom event (point #1)
var MyCustomEvent = new CustomEvent('MyCustomEvent');
// generic example for dispatching (triggering) the custom event (point #2)
document.querySelector('body').dispatchEvent(MyCustomEvent);
.josh
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As an update, I put a breakpoint inside the core launch code (customEvent.js section), and the listener does get executed and the evaluateListener function is called, but my rule is never executed.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You indicated you were never able to get this to work in DTM. Have you reviewed this document by chance?
Use custom events in Adobe DTM
If you have and are still having trouble, could you post more info around your customer event and how you've setup your rule?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are 3 components to Custom Event handling:
- Creating the Custom Event (latest browser versions use new CustomEvent(..), but you may need to use different syntax if you are looking for extended backwards compatibility)
- Dispatching (triggering) the Custom Event (latest browser versions use elem.dispatchEvent(event), but you may need to use different syntax if you are looking for extended backwards compatibility)
- Listening for the dispatched (triggered) Custom Event (this is where you attach an event listener to the DOM element, e.g. the rule you setup in DTM or Launch, or using elem.addEventListener(..) with javascript)
Here is a DTM example for using Custom Events. Below is a similar basic example for Launch. Both of which work for me. So as Jantzen.Belliston mentioned, you will need to provide more info about how you've set it up, including the code you use to create and dispatch the custom event.
For Launch:
This is a generic example, similar to the DTM example above, where I create a custom event listener to be attached to the DOM body. And within the Rule, I just do a simple console.log to show my rule triggered and executed something.
Go to Rules, and click + Add Rule.
For Event Configuration, Select:
Extension: Core
Event Type: Custom Event
(and whatever you want for Name and Order)
Then to the right, add the following:
Custom Event Type: MyCustomEvent
Select "specified elements"
Elements matching the CSS selector: body
(everything else default)
Next, under the THEN section, under Actions, click + Add.
Under Action Configuration, select:
Extension: Core
Action Type: Custom Code
Name: MyCustomEvent Custom Code
Then to the right, for Language, select Javascript, and click </> Open Editor. In the code box overlay, add the following:
console.log('LAUNCH: Custom Code Box: My Custom Code triggered!');
On the top right of the code box overlay, click Save, then on the bottom right, click Keep Changes.
Then, click Save (or Save to Library and Build if you have a Dev Library selected in the rule). Finally, you will need to go to the build/approval process to deploy to whatever environment(s) in order for the changes to take effect on your site.
This takes care of point #3 in the beginning, where we listen for the custom event.
In order for the Launch rule to actually trigger, your site must cover the first 2 points: creating and dispatching the custom event. The pure javascript version of this is just like the DTM example (or in the link Jantzen provided), which may vary depending on how browser backwards compatible your site wants to be. But point is, somewhere on your site, you should have:
// generic example for creating the custom event (point #1)
var MyCustomEvent = new CustomEvent('MyCustomEvent');
// generic example for dispatching (triggering) the custom event (point #2)
document.querySelector('body').dispatchEvent(MyCustomEvent);
.josh
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just a small addition regarding usage of the CustomEvent constructor: If you need to support Internet Explorer 9 you might want to use initCustomEvent instead: CustomEvent.initCustomEvent() - Web API Referenz | MDN
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you joshd7227840 It was very helpful
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
window custom events are not working on LAUNCH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Does window custom events work now in Adobe Launch?
Views
Replies
Total Likes