Create an array within Launch?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are variables (in this case an array) created within a rule only local in scope to that time the rule fires? Is there a way to create a persistent array within Launch?
I have a page with a list of documents and a checkbox next to each. A user can select what they want, then press a button at the bottom which basically shares these documents. What I'm trying to do in Launch is each time the user clicks a checkbox, it adds (or removes) the doc item from the array. I'm creating the array in the rule but checking for its existence. So the rule fires, I got the document name and I can push it into the array. The problem is the array keeps getting created despite checking for it. So either my js is wrong or the array gets removed at the end of the event.
Here's the relevant js:
if (!docs) {
var docs = [];
docs.push(filename);
console.log("new " + docs);
} else {
docs.push(filename);
console.log("exists " + docs);
}
I'm trying to do this rule without developer support or changes on the code side, as they're not very cooperative at the moment.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One other option would be to use a dynamically created Launch data element.
In the DTM or Launch UI, data elements tend to be strings and nothing else...
But Data Elements are so much more than that. They can hold Arrays, Objects, Functions, really any JS type.
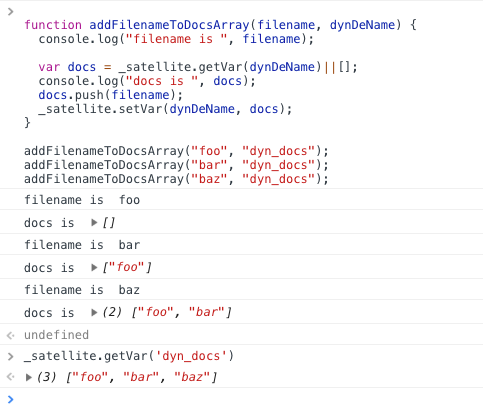
This snippet demonstrates that.
Here it is in the console.
A couple things to note - The `dyn_docs` data element is scoped to the Launch library instance on the page. It can be accessed from any rule using _satellite.getVar from JS. If you navigate away from this page causing Launch to load again, this variable will be undefined until the addFilenameToDocsArray function is called again.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
^ I believe this is correct. Haven't actually validated that myself, but makes sense in your scenario here.
I would recommend using a few different methods to store and retrieve this data that would work with code inside a data element:
- Using a javascript variable created within the window (I prefer the approach of a single dataLayer for this type of info)
- Local Storage or Session Storage
- Cookies
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah, the developers on this project are not very helpful in giving me anything - they aren't writing anything to the data layer so I'm trying to do this all within Launch. I haven't worked with cookies or either storage option yet, I'll have to research.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
dataLayers don't have to be confined to the specific purpose of "what the application can expose for you". They can also be created and managed by you as well.
For instance, let's say that your organization uses ' window.digitalData ' as a dataLayer that the application will populate for you.
You can create your own dataLayer , perhaps ' window.digitalDataLaunch ' , then create your own schema to use within that object. This will enable you to have your own area to store and recall data, without worrying about the application initializing or manipulating the object outside your knowledge.
*special note* Many people would advise you to put it within the datalayer like ' window.digitalData.launchStuff ' , but I would not recommend this. It is often good to have completely separate data layers based on the ' owner ' of that object. (so you won't need to worry about whether or not your own datalayer has been initialized or changed)

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One other option would be to use a dynamically created Launch data element.
In the DTM or Launch UI, data elements tend to be strings and nothing else...
But Data Elements are so much more than that. They can hold Arrays, Objects, Functions, really any JS type.
This snippet demonstrates that.
Here it is in the console.
A couple things to note - The `dyn_docs` data element is scoped to the Launch library instance on the page. It can be accessed from any rule using _satellite.getVar from JS. If you navigate away from this page causing Launch to load again, this variable will be undefined until the addFilenameToDocsArray function is called again.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is great, thanks! Totally works. I didn't realize you could treat a data element as an array.
Views
Replies
Total Likes