Can I switch environments for Launch using the developer console like I did in DTM?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used to be able to use
localStorage.setItem('sdsat_stagingLibrary',true)
In the developer console to switch to my staging library in DTM. Is there a similar command in Launch that will switch my library?
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are a couple of different Chrome extensions that can help you switch your environments, but there isn't a console command that will switch your library. Please use one of the Chrome extensions listed below:
Adobe Experience Cloud Debugger - Chrome Web Store
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are a couple of different Chrome extensions that can help you switch your environments, but there isn't a console command that will switch your library. Please use one of the Chrome extensions listed below:
Adobe Experience Cloud Debugger - Chrome Web Store
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Launch & DTM Switch extension doesn't work always. Not sure what's the problem there. I needed a cross-browser solution and I found this - https://requestly.io/blog/replace-adobe-launch-production-script-with-development-script/ and Requestly work perfectly every time. It has been a huge time saver. It works across Chrome, Firefox, and IE Edge.
PS - I haven't personally tried on Firefox & Edge so far.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there any add-on for Firefox?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I also need to change to development and staging libraries in IE/Edge (I know, I'd rather just stay in Chrome too, but that is not an option).
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The lack of a console command is a huge problem if you're having trouble with an environment loading. We're having an issue right now where the dev environment script isn't loading correctly, but the Chrome Switch extension only works if it sees Analytics, which it can't since it's not loading. So I'm stuck on dev and can't switch to production. Any ideas?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
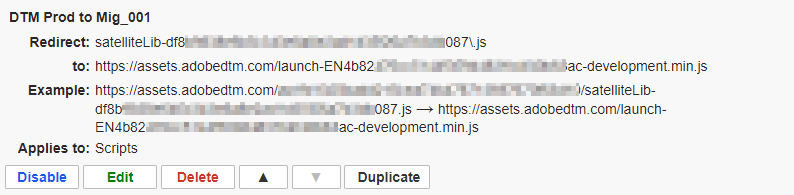
Use "Redirector"
The best solution that I've found is an Extension/Tool named "Redirector", which can be seen at this address: Redirector
This works for me both in Google Chrome and Mozilla Firefox. I understand that this may be made to work in Microsoft Edge; however, that is outside my abilities.
Use Cases
I have been using this tool on a site that has DTM (the precursor to LAUNCH) implemented in order to test a new LAUNCH deployment.
Once my organisation has migrated from DTM to LAUNCH, I will use Redirector to provide a simple way to switch our live website to using the QA and other DEV environments.
How to Use
I maintain a separate entry for each LAUNCH environment; in the screenshot below, you can see that whenever the browser attempts to the load the DTM file ("satelliteLib-xxxxxxxxxxxx.js"), Redirector steps in and loads the specified LAUNCH library ("launch-ENxxxxxxxxxxxxxx.js") in its place.
NOTE: the "Redirect" field in this example is using Regular Expression; the forward slash "\" character is there to escape the period character.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've seen some cases where a Dev environment all of the sudden 'disappears' , resulting in any attempts resulting in 404-errors. If you're using launch command, it's no big deal since you just switch it off - or to a different environment, but if you are using the DTM/Launch Switch you will not be able to switch environments since you cannot get to the menu (i.e. you only get the default chrome extension menu).
If you go into Launch and simply rebuild the library, you should be ok. If for some reason you really need to change your option in the DTM/Launch switch extension - you'll need to look at the extension's config and clear out the current settings. This is going to be a growing issue for the chrome extension, as people create and delete Dev environments in Launch. It should be an easy fix for them though, allowing you to change the saved setting even if DTM/Launch is not found.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not having environment support for Edge and FF is a really big problem. Most of us need to QA in Chrome, FF, Safari, and Microsoft.
We at least need a console command to switch environments.
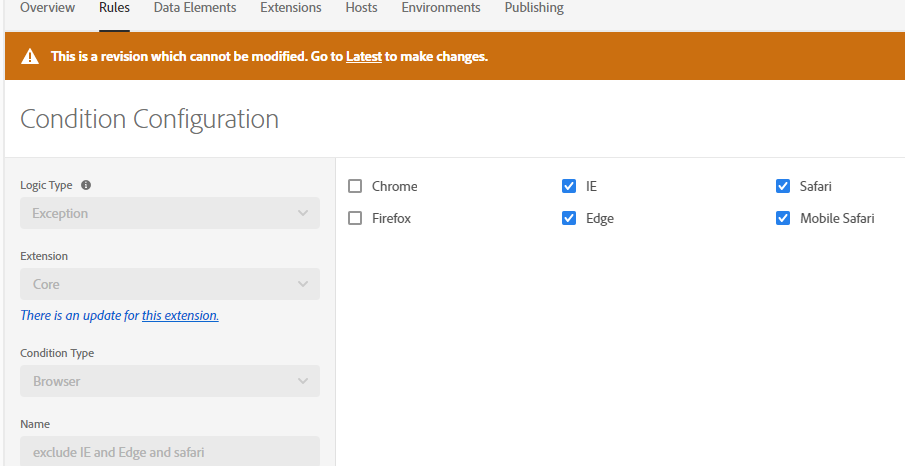
I just needed to make this exclusion based on some errors affecting our clients. The four browsers I needed to exclude were 55% of all my traffic and I have no officially supported way to investigate if my fix works.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
jchuck5612 - notwithstanding the fact that installing Add-ons/Extensions is not always possible in corporate environments, I really recommend the Redirector plug-in that I wrote about in this thread.
Apart from the cool "feature" that it enables of being able to easily switch between multiple LAUNCH environments in Firefox (by maintaining an entry for each environment that you have), it has a "Notifications" feature that pops up when a redirect has occurred: you'll never waste time wondering whether or not you've switched into one of your other environments.
It's been indispensable for me during a migration from DTM to LAUNCH: I've been able to test my LAUNCH libraries on our production site, which I'm pretty sure I wouldn't have been able to do otherwise.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Wanted to point out, though, that I wholeheartedly support your request for an official method of switching!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So nothing from Adobe yet about this issue?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For Safari, there is a solution that I just recently uncovered that has been a lifesaver:
You can create rules using the web extension in Chrome or Firefox that basically point the embed code URL from the production one to staging, and then the desktop app automatically runs your internet through the proxy in the tool and applies them. All you need to select is "Request Redirect" and then enter your production library URL from the embed code setup, and then the library you want to test from the embed code setup.
It works great for me testing Safari, (I then review using the network tab after checking "Show Develop menu in menu bar"). It's in Beta and only available on MacOS currently, but you probably can do something with Fiddler on Windows, although not as easily.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys- have you seen this: https://pureinfotech.com/install-chrome-extension-chromium-edge/
Not tried it yet, but in theory you can use the chrome Launch extension in MS Edge.
I found this thread when looking for an answer to this issue earlier today and thought this might help.
Views
Replies
Total Likes