Adobe Launch: Rule to Capture ID for a Clicked Checkbox
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a series of check boxes. See source HTML below.
When the checkbox is clicked, I want Adobe Launch to capture the "id" and push into Adobe Analytics which clicked without having to wait for a pageload.
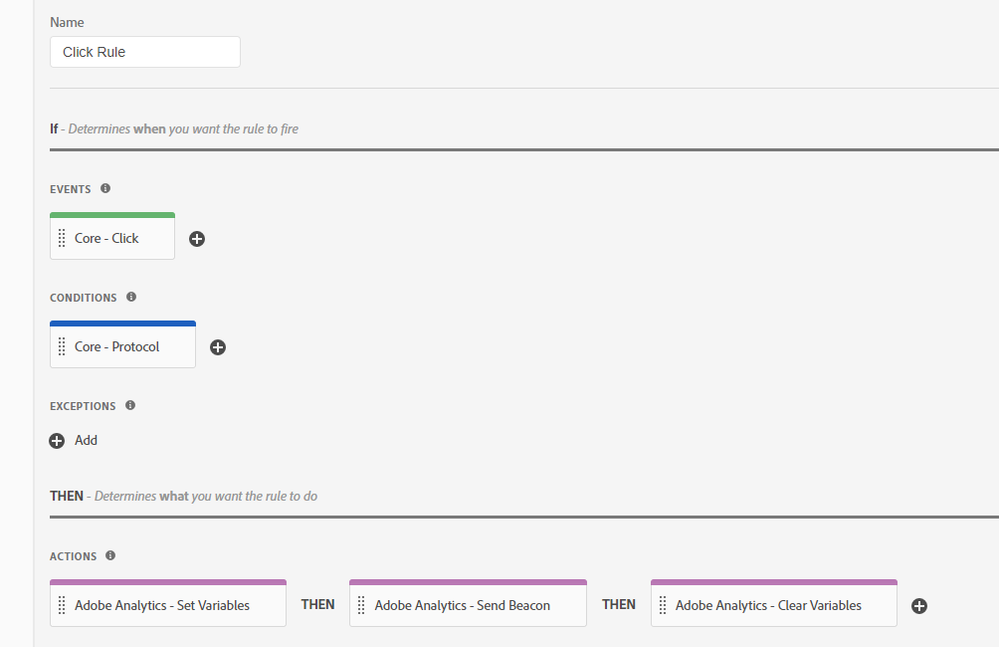
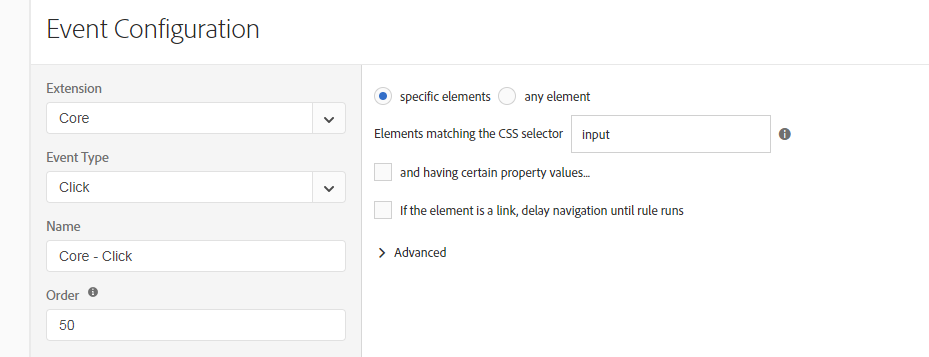
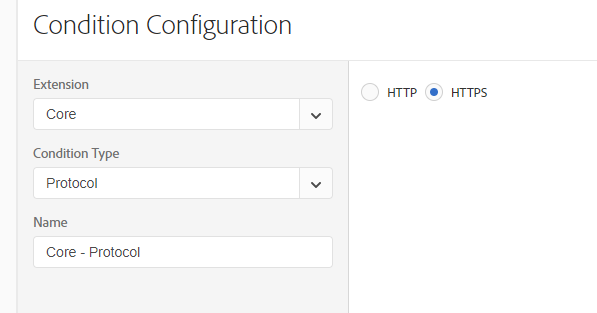
I have configured a rule to capture "id" for element "input" on mouse click.
However, the rule captures the 1st element "input" not the "input" which was clicked.
How do you configure a rule to capture the id for a clicked checkbox?
Can this be done without custom Javascript?
<input type="checkbox" id="Return3year" name="performance_returnsThreeYears" class=" skitchen-menu-input" value="performance_returnsThreeYears" data-bind="checked: orders().indexOf("performance_returnsThreeYears") >= 0">
<input type="checkbox" id="Return5year" name="performance_returnsFiveYears" class=" skitchen-menu-input" value="performance_returnsFiveYears" data-bind="checked: orders().indexOf("performance_returnsFiveYears") >= 0">
<input type="checkbox" id="Return10year" name="performance_returnsTenYears" class=" skitchen-menu-input" value="performance_returnsTenYears" data-bind="checked: orders().indexOf("performance_returnsTenYears") >= 0">
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
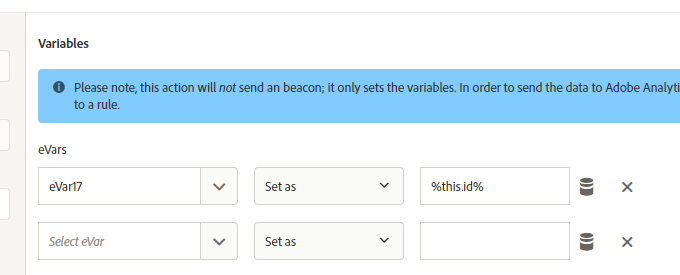
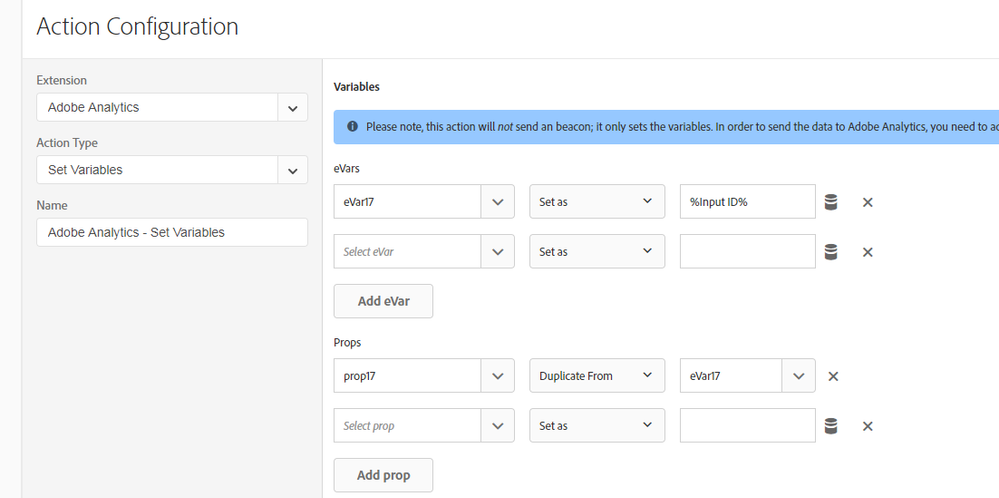
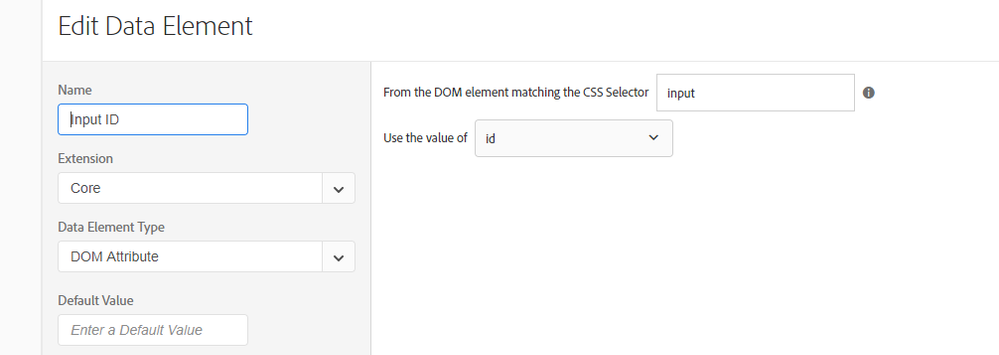
I figured it out...
This will capture the current value of ID on each click...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you post a screenshot of how you've configured the rule? I'm not sure if this can be done in the interface, but it could definitely be done with some custom JavaScript.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I figured it out...
This will capture the current value of ID on each click...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm glad you were able to figure it out. i was going to suggest looking into the "this" keyword for JavaScript/jQuery.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How did you specify the %this.id% data element?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, I did not specify this %this.id% as a data element.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My best solution has been to create a data element with the custom code below which allows me to loop through each item with the <a> tag, find the index of the onclick, and return the text value.
It's interesting to see "this" being used - I'll have to give that a try!
var pageItemA = document.getElementsByTagName('a');
for (var pageItemAi = 0, len = pageItemA.length; pageItemAi<len; pageItemAi++)
{
(function(index) {
pageItemA[pageItemAi].onclick = function() {
var pageSelectionA = document.getElementsByTagName('a')[index].textContent;
_satellite.track("pageItemClick",{pageItem: pageSelectionA});
}
}) (pageItemAi);
}
Views
Replies
Total Likes