Launch Bug: Query Parameter doesn't work with hashtag URL`S
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When we access a url with a hashtag (https://mysite.com/#/?s_cid=test) the value "test" isn't setting on data elements or campaign configuration in adobe launch.
Example:

________________

Do you know why this is happening? Is there any configuration we are supposed to make to get URL parameters in single pages application?
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
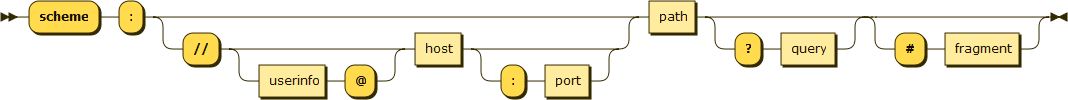
URL Structures have specific orders for this, and is the definition of a query-string and a hash. For a query-string to truly exist in good URL format, it would need to be before the hash. Once you hit the "#" symbol in URL structures, that denotes the start of the hash and you've already passed the position to have a query-string value (see below for ordering of URL parts).
From: URL - Wikipedia

In your example: https://mysite.com/#/?s_cid=test
There is no query-string.
The Hash value is = " #/?s_cid=test "
To use a different example: https://mysite.com/page.html?s_cid=test#value
Query-string = " ?s_cid=test "
Hash value = " #value "
In angular or react SPA's, it's common to run into this issue of 'expecting query-strings' to have a value when they do not. Unfortunately, the only way to get at this information is to manually extract that substring yourself from the hash.
I would use a data element with custom code for getting this value if you need it:
1. First get the hash value: window.location.hash
2. Do a check to see if it contains a question mark
3. Get the substring from the question mark onward
4. Return that value
5. (from 2 if false). If the hash does not have a question mark, return an empty string
Of course, rule #1 is try to use proper URL formatting whenever possible, so if you can put the query-string before the hash - do it. The browser would then know it's a query-string also.
Hopefully this helps clear it up!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
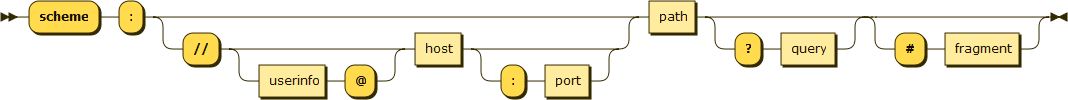
URL Structures have specific orders for this, and is the definition of a query-string and a hash. For a query-string to truly exist in good URL format, it would need to be before the hash. Once you hit the "#" symbol in URL structures, that denotes the start of the hash and you've already passed the position to have a query-string value (see below for ordering of URL parts).
From: URL - Wikipedia

In your example: https://mysite.com/#/?s_cid=test
There is no query-string.
The Hash value is = " #/?s_cid=test "
To use a different example: https://mysite.com/page.html?s_cid=test#value
Query-string = " ?s_cid=test "
Hash value = " #value "
In angular or react SPA's, it's common to run into this issue of 'expecting query-strings' to have a value when they do not. Unfortunately, the only way to get at this information is to manually extract that substring yourself from the hash.
I would use a data element with custom code for getting this value if you need it:
1. First get the hash value: window.location.hash
2. Do a check to see if it contains a question mark
3. Get the substring from the question mark onward
4. Return that value
5. (from 2 if false). If the hash does not have a question mark, return an empty string
Of course, rule #1 is try to use proper URL formatting whenever possible, so if you can put the query-string before the hash - do it. The browser would then know it's a query-string also.
Hopefully this helps clear it up!



