Authors: Jaemi Bremner (#Jaemi_Bremner), Gina Casagrande (#ginabighouse) and Per Andreasen.

In this post, Adobe Principal Evangelist Gina Casagrande explains how demos help drive innovation within Adobe, and how you can level up your own demos to inspire your customers.
The world’s largest trade shows and summits are moving online this year to prevent the spread of novel coronavirus. This makes it clear to most presenters and organizers, that it takes something extra to engage your audience from afar. At Adobe, the Evangelist team has been preaching the Adobe tech gospel for many years. Even though we miss the reverb and interaction with our choir of tech believers from a big stage, our years of experience with live demos benefit us now. Whether you are hosting an event that should reach thousands of people in lockdown or want to present new technology to all employees in your group, we want to help by sharing our approach with you.
At Adobe Summit 2020 we successfully shifted from a live event to what you might call a “shelter in place and record yourself”-event. Granted, this was not the experience we had been looking forward to. But our demos shined a divine light across the globe nonetheless and were received with lots of digital praise.
This year, I went online shopping to demo a “both sides of the counter” look at a new innovation for the Summit 2020 Content & Commerce keynote “Making every moment personal, every experience shoppable”. This demo featured enhancements and integrations across Adobe Experience Manager and Magento Commerce with three key themes: agility, omnichannel experiences, and personalization. I collaborated with our customer outdoor apparel brand Helly Hansen to show how Content & Commerce come together by highlighting key innovations alongside existing technology. More on that in a little bit.

Evangelists push innovation within Adobe
As we prepare for keynote demos at the annual Summit, our goal is to present new capabilities that have recently launched or will soon be available. We wrap them into a story that shows the vision and value of how our tech helps customers be successful. Oftentimes, we are putting technology from different groups within Adobe together for the first time. Instead of only showing the features, we weave them into a common use case from our customer’s point of view. This is why demos are an important storytelling tool for us. We use demos to show the faster, easier, and more efficient solutions that our customers have often been subconsciously dreaming of. The benefits of our latest developments are immediately made clear.
In order to showcase this new technology, we evangelists sometimes need help. For this year’s demo, I leaned on product management as well as the group of developers in the Adobe Core Tech team that helps with pre-sales and scaling our demos for re-use by our global army of solution consultants. Their email alias is accurate as “magicians” as they work some serious magic. For this Content & Commerce demo, I wanted to show the ease of an integrated feature that was still in development. The “magicians” helped me make the selection of assets directly from Adobe Experience Manager in the Magento interface.
The team behind Adobe.com loves being an early adopter of our new technology, and are oftentimes the first on the list to be part of a beta or even an alpha release. There is a great value exchange in letting the Adobe.com team get early access to new features, that drive business efficiencies and show them to customers. The product teams get great feedback in return on what works and what does not. That is why we internally at Adobe call Adobe.com our “customer zero”. However, Adobe developers sometimes need more than a “customer zero”. Cue the Evangelist team! We play the role of “customer pre-zero” and our demos are incubations for product features. We Evangelists understand each use case and want to show it off in the most inspiring way. Our passion for enlightenment pushes our product managers and developers to make a lot of exciting tweaks and additions to their solutions in development. As we receive customer feedback and share it with our colleagues, we help our customers by pushing for future innovations that they have often been asking for.
You could say that an Evangelist adds the “minimum viable awesome” to the “minimum viable product”-perspective of most developers. Instead of just meeting demands and getting a working prototype out there, we secure a genuine wow effect by asking for the top 10 features that will be announced or launched within 90 days of Summit. When Adobe developers provide the list, we brainstorm use cases with the following four obstructions.
Adobe demos need to be:
- Understandable across multiple audiences
- Focused on a use case and how our solution solves it
- Combining new and well-known features
- Showcase best practices
Prepare to kill some darlings
Killing your darlings is never easy, and sometimes we have to pass on the use cases that had us the most excited because the technology is scheduled to be ready at a later date. Fortunately, that gives us something to look forward to and ideas for future demos. We mostly work on more than one demo at the same time. As the technologies are developed, timelines and dates for general availability sometimes change. Therefore we always make sure we have an exciting backup solution to demo. One of my hardest choices this year was to not show an exciting 3D integration from Adobe Creative Cloud to Magento. I look forward to presenting this at a later date.
When we have a selection of ideas for use cases that we can demo, we meet with the teams responsible for each solution and have them review our demo flow. But our demos are not just “feature feature feature” to show off our new innovations. We embrace the art of storytelling to show off the new features, and also to highlight the “art of the possible” by combining new features with existing features that we know to have value and that our customers should adopt as best practice.
From there the team of “magicians” really start working their magic. They are black belt developers within Adobe and can pretty much see the Matrix moving, as I work with them on how I envision the story coming together. If only it was as simple as the wave of a wand! But together, we brought all of the technology, both new and existing, together into a single environment.
It is one kind of challenge to contain the excitement between Adobe colleagues inside a demo and deliver it on stage in front of a huge live audience. Demoing from your home is an entirely different beast to grapple. I started out with a 12-minute demo that ended up as shorter demos to cover each of the three key themes in Senior Vice President, Experience Cloud Strategic Marketing, Aseem Chandra’s keynote presentation; agility, omnichannel experiences, and personalization. However, that was not my biggest challenge this year.
You might get a bit nervous by the thought of getting up on a brightly lit stage in front of more than 20,000 people with Adobe executives staring at you from the front row. To be honest, my palms started sweating a bit just writing that sentence. But imagine how you would feel if you had your kids running around backstage at the same time. I am used to interacting with big audiences, leaving room for them to react and get a feel for how my demo is going.
Even though I had professional equipment sent to my house, it did require a change of mindset to show up smiling and confident on a pre-recorded demo. On stage, you only get one chance. There is no room for do-overs. With an unlimited number of do-overs I ended up spending a full day recording this demo. Yes, this is the part of my blog post that you should not be inspired by. Here come the parts that you should.
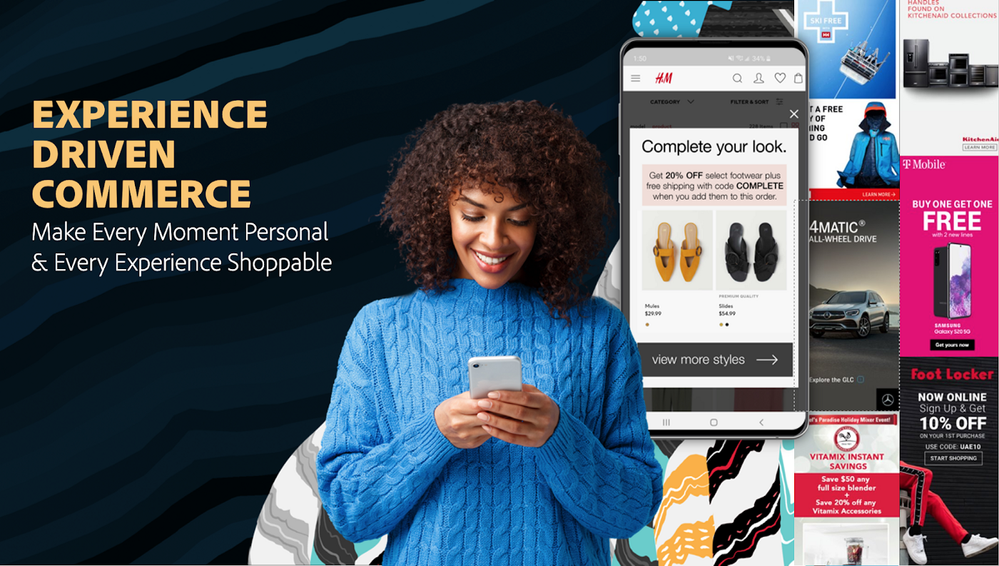
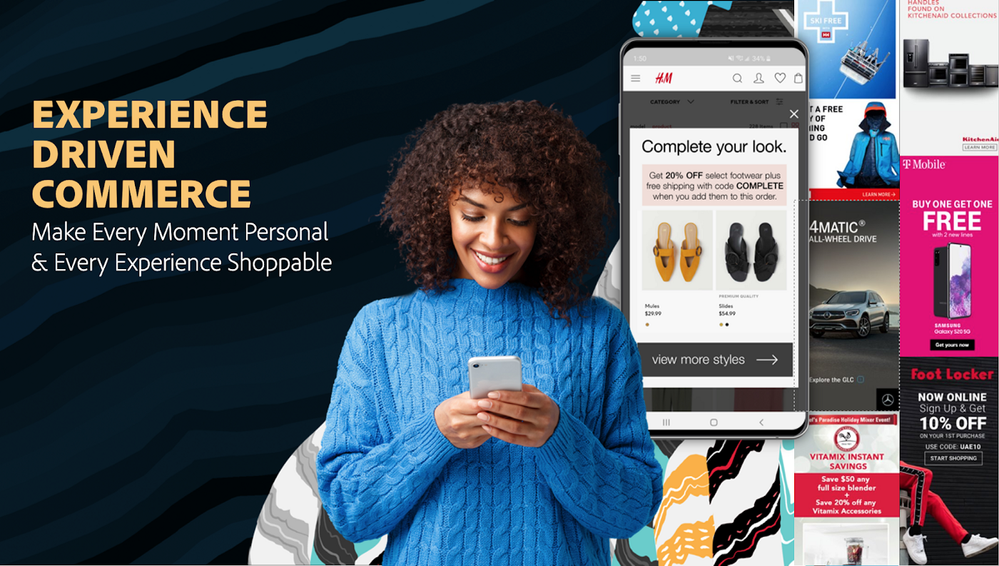
 As a part of the Tell-Show-Tell framework, I give my audience an overview of the content in the demo.
As a part of the Tell-Show-Tell framework, I give my audience an overview of the content in the demo.
Recommendations for your killer demo
Whether you will be recording your next technology demo at home or from a studio, I would like to offer up some practical advice to inspire and help you make an impact.
Make sure the demoed technology will be available soon
When you paint a picture of the art of the possible, ensure that it includes a reality that is achievable. At Adobe we set a maximum of 90 days from demo to general availability. Otherwise, we run the risk of getting our audience excited and then forgetting about the technology before it is made available.
Tell your customer’s story
An important part of storytelling is showing as opposed to just telling. At Adobe this translates to taking our customers along for the ride instead of telling them about feature upon feature. When we demo a use case involving an actual customer challenge and how our technology can solve it, our customers are inspired to follow our lead. Luckily this effect cuts across industries, so we can inspire a lot of customers with the same demo.
Combine new and known technology
Of course, we want to show off our innovations and new technology. But our customers also want to know how they can save time and effort with their existing investments. We make sure that new and known customers are aware of the technology that is so valuable that it’s worth adopting, especially when other customers are using it and getting great results. Even if you knew about it and haven’t tried it yet, this is your reminder to check it out. That is why we combine new and well-known technology to demo best practices.
Visualize the benefits of the technology
This is the whole point of a demo, right? But remember to ask yourself if you are sufficiently visualizing the biggest benefits of your solution. In this use case, I could not safely go to a Helly Hansen store to show the interactive screen there. So instead, I got the story across with the tools at hand.
Never underestimate the power of your passion
If you think the solution is cool, others will too. Try to find a way to present the ordinary in an extraordinary way or in a new light. And don’t forget to smile.
Tell your audience what it is seeing
We at Adobe embrace the Tell-Show-Tell technique to demos. Tell them what you’re going to show them. Show them. Then tell them what you showed. This helps bring out applause on stage and will help you get great feedback on fully digital demos.
Under the hood of my Summit 2020 demo
As you see, a lot of thought and work goes into every demo from an Adobe evangelist. In my demo for Summit 2020 I took on two roles within the marketing department at Helly Hansen. Playing both designer and content author I showed the seamless workflow Helly Hansen can use to centrally manage assets in Adobe Experience Manager, even product images for products managed in Magento.
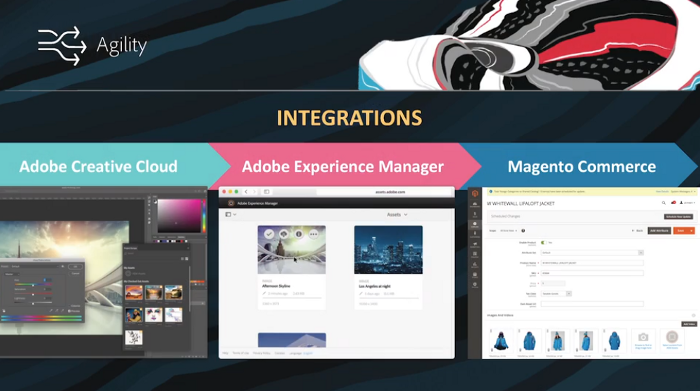
Even though I had demoed one of the features, Adobe Asset Link, at a prior Summit, it is a capability I am passionate about and felt could be highlighted in a new way this time. By taking an image from Adobe Photoshop to Adobe Experience Manager Assets all the way through to selecting that same image for a product in Magento, with smart tags and smart crops automatically applied. This is a great example of how I blend existing and new technology together. And then I showed how Magento Commerce enables agility in managing B2C, B2B, and Amazon commerce experiences in a single platform.
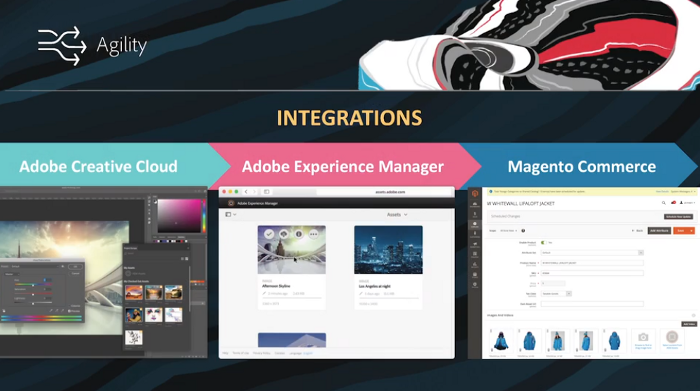
 Using a graphic overview of the integrations in the demo eases understanding.
Using a graphic overview of the integrations in the demo eases understanding.
Next, I highlighted another key integration between Magento and Adobe Experience Manager as a Cloud Service with our core commerce components and Commerce Integration Framework (CIF). I showed how we can directly view the product catalog from Magento and drag and drop a product into Adobe Experience Manager in a seamless authoring experience. It is an interactive connection between commerce and content management where I can bring the title, image, and price across and have a live link to the source of truth which is Magento. To showcase this new Commerce Integration Framework on Adobe Experience Manager as a Cloud Service, we received a special package from engineers who are developing the technology and were the first to bring it into a live demo environment with these other key innovations.
To wrap up the demo I also played the role of a Helly Hansen customer to showcase omnichannel experiences and personalization. I showed Sensei-powered recommendations, which are also now available in Magento Commerce, as well as the agility and scale you get with Adobe Experience Manager Experience Fragments. I made a change to an experience fragment that was automatically updated for all channels without having to recode anything, even channels like the Magento Storefront and the B2B Buyer Portal all the way through to the customer journey from mobile to in-store screens.
More professional video productions to come
I can guarantee that the professional equipment that was shipped to speakers and presenters for Adobe Summit 2020 will be put to good use in the future. We often produce demonstrations on video for internal use and webinars, and we expect to churn out more of this kind of engaging content.
As all of our normally scheduled in-person events have transitioned to digital events throughout the rest of the year, like Experience Makers Live and Adobe MAX we will continue to raise the bar on presentations and demos to keep viewers like you engaged from the comfort and safety of your own home.
If you missed Adobe Summit 2020 check out Gina Casagrande’s demonstrations in the innovation talk on content and commerce by Aseem Chandra. Also please follow the Adobe Experience Platform Community Blog for more developer stories and resources.
Resources:
- Adobe Summit — https://www.adobe.com/summit.html#
- TechCrunch.com blogpost “How Adobe shifted a Las Vegas conference to executives living rooms in less than 30 days” — https://techcrunch.com/2020/04/13/how-adobe-shifted-a-las-vegas-conference-to-executives-living-room...
- Adobe Blog “ — 5 Lessons We Learned From Transforming Adobe Summit Into a Digital Experience https://theblog.adobe.com/5-lessons-we-learned-from-transforming-adobe-summit-into-a-digital-experie...
- Adobe Summit 2020 Content & Commerce keynote — https://www.adobe.com/summit/2020/content-and-commerce.html
- Adobe Experience Manager — https://www.adobe.com/in/marketing/experience-manager.html
- Magento — https://magento.com/
- Magento Commerce — https://magento.com/products/magento-commerce
- Helly Hansen — https://www.hellyhansen.com/
- Adobe.com — www.adobe.com
- Adobe Creative Cloud — https://www.adobe.com/creativecloud.html
- Adobe Asset Link — https://helpx.adobe.com/enterprise/using/adobe-asset-link.html
- Adobe Photoshop — https://www.adobe.com/products/photoshop.html
- Adobe Experience Manager Assets — https://www.adobe.com/marketing/experience-manager-assets.html
- Adobe Experience Manager as a Cloud Service — https://docs.adobe.com/content/help/en/experience-manager-cloud-service/overview/introduction.html
- Commerce Integration Framework (CIF) — https://www.adobe.io/apis/experiencecloud/commerce-integration-framework/integrations.html#!AdobeDoc...
- Adobe Sensei Product Recommendations — https://www.adobe.com/marketing/target/product-recommendations.html
- Adobe Experience Manager Experience Fragments — https://www.adobe.com/marketing/experience-manager-sites/experience-fragments.html
- Magento Storefront — https://magento.com/resources/improve-your-customers-storefront-experience-and-optimize-revenues
- Experience Makers Live — https://www.adobe.com/events/experience-makers-live.html
- Adobe MAX — https://max.adobe.com
Originally published: Jun 18, 2020









You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.