Ways to identify wcm mode in Javascript/Jquery
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
We want to fetch wcmmode value in our custom Javascript file, based on mode some condition needs to be executed. Can you please let us know ways to fetch those.
We have tried using
if(!CQ || !CQ.WCM || !(CQ.WCM.isEditMode(true) || CQ.WCM.isDesignMode(true))){}
but it says CQ is null, though CQ object was there. Any other way we are looking for.
Thanks,
Neha
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Neha i have tried approach suggested above. I
- 1) Created a file in clientlib test.js
- * 2) Reference it in js.txt
- 3) Included this clientlib in your jsp
And in test.js i have tested , i am getting all WCM object.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
See this community article -- https://edivad.wordpress.com/2013/10/23/whats-my-cq-run-mode/
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Neha,
See this community article- http://labs.6dglobal.com/blog/2013-04-02/what-my-cq-mode/ . The CQ.WCM object provides methods for checking the current mode, however first you need to see if the object exists. CQ.WCM is not instantiated in publish mode, so it will return null in publish mode.
Are you getting null in author mode or publish.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
smacdonald2008 wrote...
See this community article -- https://edivad.wordpress.com/2013/10/23/whats-my-cq-run-mode/
If wordpress is blocked by anyone else's corporate proxy (like ours), here's the core of that article:
/* * EditMode.js * * Simple javascript object meant to be used within a CQ development to understand on a Javascript side which my Edit Mode is. * * USAGE: * 1) Drop the file in your clientlib * 2) Reference it in your js.txt * * You can now use it as it will automatically create an "editmode" object * (editmode.isEditMode()) ? "I'm Authoring" : "" * (editmode.isPreviewMode()) ? "I'm in Preview" : "" * (editmode.isDesignMode()) ? "I'm in Design" : "" * (editmode.isDisabled()) ? "I'm in Disabled" : "" */ function EditMode(){ this.isEditMode=function(){ return (CQ.WCM)?CQ.WCM.isEditMode(true):false; }; this.isPreviewMode=function(){ return (CQ.WCM)?CQ.WCM.isPreviewMode(true):false; }; this.isDesignMode=function(){ return (CQ.WCM)?CQ.WCM.isDesignMode(true):false; }; this.isDisabled=function(){ return (!CQ.WCM); } }; var editmode = new EditMode();Source: https://github.com/davidegiannella/cq-misc/blob/master/EditMode.js
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are getting CQ undefined in console, but when checked in firebug console CQ object is existing
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Neha i have tried approach suggested above. I
- 1) Created a file in clientlib test.js
- * 2) Reference it in js.txt
- 3) Included this clientlib in your jsp
And in test.js i have tested , i am getting all WCM object.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ankur,
We are including the code snippet in client side javascript that is getting loaded at footer of page, there we are getting CQ undefined error.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
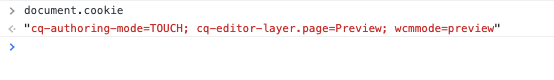
In Author, WCM Mode stores in a cookie, which can be extracted using jquery
Arun Patidar

Views
Replies
Total Likes