Using column and column control component
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
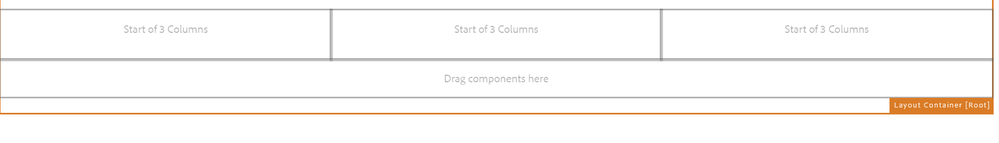
I am confused on how to use column component and column control component in AEM 6.4 editable templates. I need to create three columns in my website and add content to each column. Can somebody help me to accomplish the same using editable templates and column control/ 3 column component.?
As per the image each time it shows start of columns when I add column component and also I am not able to add data into these column components(As per my thinking, I think we cab add data to the column component).
Can Adobe add a tutorial in creating a sample good looking website using editable template and using only such inbuilt components only?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The column control component is deprecated.
You should instead use Container component from WCM core components.
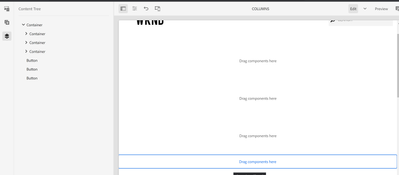
You can first drop 3 container in Edit Mode
Then resize the containers in Layout Mode, to create a 3 column view.
You can now add any components to these containers (based on allowed components via policy).
Aanchal Sikka


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The column control component is deprecated.
You should instead use Container component from WCM core components.
You can first drop 3 container in Edit Mode
Then resize the containers in Layout Mode, to create a 3 column view.
You can now add any components to these containers (based on allowed components via policy).
Aanchal Sikka